Доброго времени суток, друзья. Сегодня на sdelaemblog.ru, поговорим о добавлении социальных кнопок на сайт, базирующийся на wordpress. Я думаю, каждый прекрасно понимает, для чего они нужны на сайте, и что-то объяснять по этому поводу нет смысла. Единственное, что хотелось бы отметить, это то, что мы не будем использовать какие-либо плагины, для внедрения социальных кнопок в wordpress. Все делается очень просто и без использования плагинов. Ну и как обычно, я буду рассказывать о тех кнопках, которые использую сам, на своем блоге. Так как социальных кнопок великое множество и сервисов, по их добавлению тоже.

Итак, чтобы добавить социальные закладки или кнопки на страницы нашего сайта, для начала нужно перейти на сайт, предоставляющий скрипт, который можно настроить на свой вкус и цвет, а затем поставить на сайт. И хочу заметить, что данный скрипт можно внедрить не только в wordpress, но и в другие движки. Вот сайт, где мы получим код скрипта и файлы, для работы социальных кнопок.
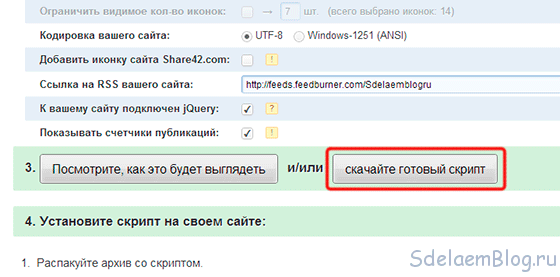
Здесь мы можем выбрать необходимые социальные кнопки, для нашего сайта, из 45 возможных кнопок. Выбрать их размер, движок, в который хотим внедрить, в нашем случае в wordpress, и многое другое. Сайт интуитивно понятный, и с настройкой внешнего вида не должно возникнуть никаких проблем, поэтому сразу перейдем к следующему шагу.
После того, как выбраны необходимые социальные кнопки для сайта, можно посмотреть, как это будет выглядеть. И если нас все устраивает, скачать готовый скрипт, на компьютер.
Затем, необходимо загрузить скачанную папку, в корневую папку сайта (public_html), например, с помощью бесплатного ftp-клиента filezilla.
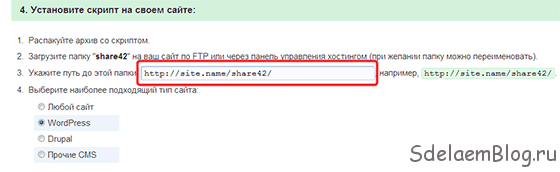
Теперь, переходим на сайт скрипта и указываем путь до папки, которую мы загрузили на сервер. Если вы загрузили скрипт в корневую папку сайта, то путь до него будет: site.ru/share42(может быть переименована).
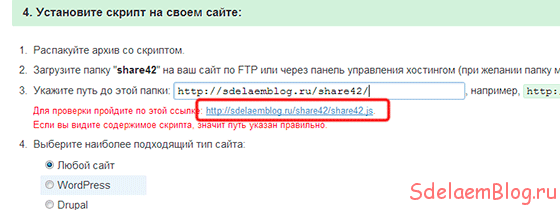
Появится ссылка, с помощью который мы можем проверить правильно ли указан адрес папки. Если все правильно, то мы должны увидеть содержимое скрипта.
После этого, выбираем движок wordpress и копируем код, для того чтобы вывести социальные кнопки на страницах сайта. Код должен выглядеть примерно так:
<div class="share42init" data-url="<?php the_permalink() ?>" data-title="<?php the_title() ?>"></div> <script type="text/javascript" src="/share42/share42.js"></script>
Плюс ко всему, на сайте скрипта, мы можем заменить или добавить некоторые параметры скрипта. Для этого там есть очень подробная справка.
Остается, только вопрос: «Куда копировать код?» Здесь все зависит от вашей фантазии. Обычно подобные кнопки ставят на страницу со статьей. Для этого, необходимо скопировать код и вставить в файл single.php, в необходимое место.
Еще, мы можем добавить стили в style.css, для блока социальных кнопок. Или же заменить их на свои, чтобы блок кнопок соответствовал дизайну и стилистике сайта. Для этого просто копируем предлагаемые стили в style.css и меняем их на свой лад. Тоже самое касается и стилей счетчиков, если мы их активировали.
После этих, достаточно простых действий, на нашем сайте wordpress, появится целый блок социальных кнопок, с помощь которых посетители смогут делиться нашими статьями со своими друзьями и знакомыми. Что в свою очередь может помочь привести на сайт дополнительный трафик.
На этом у меня все. Надеюсь, у вас получится правильно внедрить социальные кнопки в wordpress.
Удачи!

















@ Alexey:
Здравствуйте.
Если честно я не заморачивался даже по этому поводу :mrgreen:
Но сейчас, я к сожалению уже и не вспомню :oops:
Здравствуйте.
Ссылка на сервис share42 как-нибудь поисковиками учитывается? Есть ли смысл заморачиваться и прописать вручную кнопки (не считаю дизайна)
@ Ирина: Не за что. Обращайтесь.
Михаил, спасибо за помощь. Все получилось.
@ Ирина: Здравствуйте. Кнопки отображаются в конце статьи, так как здесь описано, как добавить их именно после статьи. А куда нужно?
По поводу главной: Не должны были они там появиться. Сейчас взглянул на сайт и…
Кнопки на главной отображаются потому что Вы добавили кнопки в место где у вас прописаны категория и тому подобные вещи для статьи. Обычно это отдельный файл, в названии часто содержится слово мета(meta).
Если же код кнопок вставили в нужный файл, тогда переместите код немного выше, до:
Можно прямо перед этой строкой и попробовать вставить код. Попробуйте, должно сработать.
Здравствуйте, Михаил! У вас действительно очень красивые кнопки на сайте. Я себе тоже установила рядок через сервис share42 (пока что это все на что я способна). Но возникла такая проблема – они (кнопки) отображаются в конце статьи и еще на главной после каждого анонса этой статьи. Можно ли их как-то с главной убрать?
@ JDev: Здравствуйте, данный вывод реализован без использования плагинов. Например, первый ряд кнопок выводится с помощью скрипта Share42 — http://sdelaemblog.ru/socialnye-knopki-wordpress/, о котором я писал в своей последней статье, а остальные кнопки просто взяты из соц сетей, которым принадлежат.
Обязательно прочтите сначала статью про share42.
Для вывода всего этого добра, я использую такой код:
Все кнопки и их коды, вы сможете найти в соответствующих сервисах и соц сетях
После вставки данной конструкции останется его только привести в нужный внешний вид, с помощью css.
И опять же, для кнопок, от сервиса share42, я использую стили css, данные мне сервисом, и немного модернизированные.
А кракозябры могут быть связаны с неправильной кодировкой каких-либо файлов сайта, советую воспользоваться NotePad++ и преобразовать все файлы в кодировку UTF-8 без BOM.
Надеюсь, я смог вам помочь.
Здравствуйте, может подскажете мне как настроить так вот красиво кнопочки(лайки и публикации в соц. сетях) как у вас?
Вот что я имею в виду..
У себя и переинсталировал Social Share Buttons, но как-то все коряво.
И если включены лайки, то в конец поста добавляются какие-то крокозябры.
Сейчас нет много времени, чтоб посвятить его разбору полетов с wordpress я чуток на другом специализируюсь..
Спасибо заранее!