Приветствую, всех посетителей блога — SdelaemBlog.ru. Ковырялся на днях в стандартной теме вордпресс и заметил один маленький, но все же недостаток. Он заключается в том, что форму поиска в шаблоне можно вывести только с помощью виджета в сайдбар. Но если я хочу ее установить, например, в шапку сайта? Ведь с помощью виджетов этого не сделаешь. Поэтому я решил рассказать, как добавить форму поиска по сайту wordpress?

Как подобрать нужное место в коде, с помощью браузера?
Итак, чтобы добавить форму в нужное место, достаточно подобрать желаемое место и вставить туда код формы. Чтобы подобрать место в самом коде темы, достаточно воспользоваться интернет-браузером от Google или другими. Допустим я пожелал увидеть форму в шапке ресурса, или как она еще зовется — в хэдере (header). Но как найти нужное место в самом коде? Именно для того, чтобы подобрать расположение, как раз пригодится веб-браузер.
Нужно открыть сайт в браузере и навести курсор на ориентировочное место, потом кликнуть правой кнопкой мыши и выбрать «просмотр кода элемента» (если вы используете Google Chrome). В остальных браузерах эта фраза звучит по другому, но смысл ее понятен.
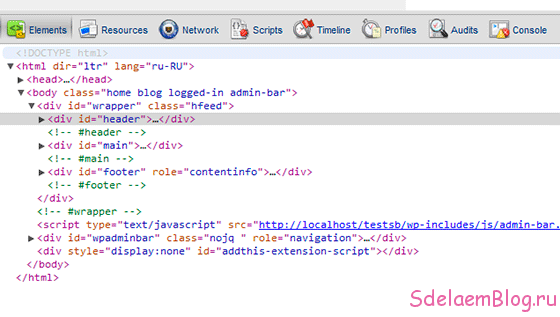
После нажатие, внизу страницы, вы увидите, что представляет из себя код шаблона (примерно так).
Теперь, если навести курсор на любой из дивов (div) — на странице будет подсвечена область в окне браузера, которую использует данный конкретный div. Также, если кликнуть на стрелочку рядом с дивом — откроются другие элементы блока, которые заключены в этот div-блок и т.д.
Как я уже говорил, я хочу, чтобы поиск по сайту wordpress находился в шапке, то есть в div-блоке header. Теперь я знаю какой нужен div для вставки кода — остается только расположить код в нужном месте.
Как добавить форму поиска wordpress?
Перед тем, как редактировать файлы темы, не забудьте сделать резервную копию сайта.
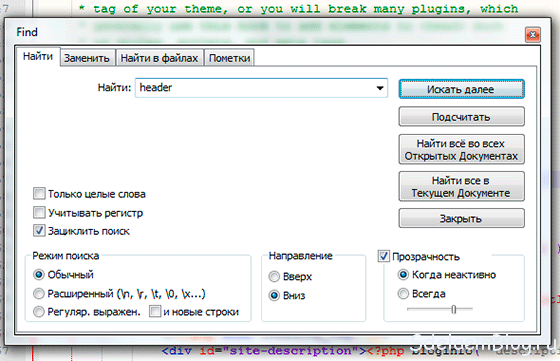
Для вставки, нужно открыть код самой темы wordpress и найти header. Находится он, как правило в файле header.php. Открыть его можно, либо в самой админке wordpress, либо с помощью редактора, например Notepad++, вполне подойдет, для этого. Теперь нужно нажать комбинацию клавиш Ctrl+F и в поиск ввести название нужного блока, в моем случае — это header.
Нужный тег найден. Теперь нужно добавить код, после открывающего тега (<div id=»header»>) и перед закрывающим (/div). Чтобы это сделать, нужно вставить этот код внутрь блока div.
<form method="get" name="searchform" id="searchform" action="<?php bloginfo('siteurl')?>">
<input type="text" name="s" id="s" value="<?php echo wp_specialchars($s, 1); ?>"/>
<input id="btnSearch" type="submit" name="submit" value="<?php _e('Хочу найти'); ?>" />
</form>
После этого сохранить и проверить результат. Как видите поиск по сайту расположена там, где я и хотел. Если расположение и внешний вид вас не устроить, его можно поправить, с помощью файла стилей CSS (style.css).
Вот и все, что я хотел сегодня рассказать. Теперь форма поиска wordpress всегда будет расположена там, где нужно.
Удачи и до новых встреч, на страницах моего блога.

















@ evroarena: Для начала, удалите вот эту строку из кода:
Кроме этого, можно изменить надпись на кнопке на любую другую заменив то, что между скобками («Хочу найти«):
Затем в файле style.css добавьте те селекторы, которые вам нужны. Например, в самом простом варианте, вам понадобятся первые два селектора. Код для них ниже:
form#searchform{/* стили для формы в целом */ position: absolute; /* Позиционирование элемента относительно других объектов на странице. В данном случае, форма будет позиционироваться поверх остальных элементов в блоке div class="art-Header-jpeg". */ top: 26px; /* Верхний отступ от верхней границы блока art-Header-jpeg */ left: 30px; /* Левый отступ от левой границы блока art-Header-jpeg */ } form#searchform input{/* стили для всех input формы (текст и кнопка) */ margin: 0; /* отступы от краев элементов, равны нулю, что позволяет сократить расстояние между полем ввода и кнопкой. */ } form#searchform input#s{ /* стили текстового поля, в которое вводится искомое слово или словосочетание. */ } form#searchform input#searchsubmit{ /* стили кнопки "искать" */ }Ну, а остальное на ваше усмотрение. Те стили, которые я вам дал, также можно менять на свое усмотрение, просто этот пример должен помочь вам немного понять, что и как сделать.
К сожалению не могу предоставить вам готовый вариант внешнего вида, поисковой формы, так как не знаю, как и где все должно находиться.
Если есть какие-то конкретные предложения, прошу обратиться, через форму обратной связи или, например, Вконтакте.
Нет, ничего больше менять не нужно.
ещё один вопрос код вставляем в хеадер а в форме поиска (searchform.php) тоже менять на Ваш?
1. да (сайт этот) форму я изменил немного, потому как отображаеться в самом верху шапки слева и уходи за грани помаранчевого цвета.(сейчас верну ваш код к исходному)
Всплывающая реклама закрываеться(вирусов в ней нет)
@ evroarena: Это селекторы, для поиска, который был раньше на сайте, поэтому ничего и не работает, так как их нужно заменить на те, которые используются сейчас.CSS , но только после того, как вы вставите код, который предоставлен здесь, так как на данный момент, форма выглядит не совсем правильно (даже надпись не в том поле) и самое главное уберете всплывающую рекламу в левом углу, которая сильно раздражает. После этого, я смогу посмотреть форму и дать стили, для вашего поиска.
Сайт, который указан в поле сайт? Если да, то:
Во-первых, вы изменили код самой формы. Зачем? Если вы не понимаете, что и зачем.
Во-вторых, изображений нет, которые раньше были использованы, для поиска, видимо удалены. Поэтому, использовать их не получится. (Они использованы в старых стилях)
В-третьих, я могу посмотреть и помочь вам с
Я в style.css не понемаю практически ни чего.
Если я правильно понял то в css это поиск!?
Что и куда мне нужно поставить или заменить?(если я что то меняю здесь то в поиске ни чего не меняеться)
#search-block-form{ width:248px; height:28px; border-radius:15px; border:#c9c9c9 solid 1px; background:url(images/searchBg.png) left top repeat-x; } .focus-active{ border-color:#aaa !important; background:#fff !important; } #search-block-form input{ padding:0; margin:0; display:block; border:none; outline:none; background:none; width:100%; height:100%; } #search-block-form .form-actions{ width:28px; height:28px; float:left; background:url(images/searchIcon.png) 5px 2px no-repeat; } #search-block-form .form-actions input:hover{ cursor:pointer; } #search-block-form .form-actions input{ overflow:hidden; text-indent:-9999px; } #search-block-form .form-item{ width:210px; padding:0px 5px; float:right; height:28px; } #search-block-form .form-item input{ font:13px/16px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#222; height:auto !important; padding:6px 0; } .placeholder{color:#cbcbcb !important;} Куда вставлять селекторы? Спасибо@ evroarena: Если код брали отсюда, то для назначения стилей в файле style.css используйте селекторы:
form#searchform{ стили самой формы } form#searchform input{ общие стили для всех input } form#searchform input#s{ стили текстового поля, в которое вводится искомое слово или словосочетание. } form#searchform input#searchsubmit{ стили кнопки "искать" }Кроме того, можно обернуть всю форму полностью в блок div, при необходимости. В случае, если данных селекторов не хватает, для определения местоположения и внешнего вида формы.
Отпишитесь о результатах, если не сложно.
Михаил Всё очень просто Но есть вопрос и он очень важен, а у Вас он не раскрыт!!!
Но есть вопрос и он очень важен, а у Вас он не раскрыт!!!
Возможно и можно, но КАК??? Подскажите пожалуйста нубу ;) В CSS почти всё перепробывал ни чего не помогает :((( Не меняеться ни форма ни расположение.Зарание спасибо.
Спасибо большое за статью! очень помогла, а то не хотелось ставить поиск от яндекса
@ Андрей: Не за что.
Михаил, огромное спасибо! Подошли все варианты. У меня на сайте поиск работал только с главной страницы.
@ Капля Смысла: Честно говоря, не понял Вас.
Я опять всё напутала. 404 выскакивает, когда нет статьи на блоге, а по поисковику вордпресс пишет, что ничего не найдено по запросу. Для 404 есть специальный плагин, который перенаправляет запрос с внешнего поисковика на другие разделы блога. Даже на каком-то из блогов стоял у меня.
@ Ольга: Вот здесь ответ на ваш вопрос http://sdelaemblog.ru/poisk-wordpress-po-zagolovku/
@ Ольга: Можно сделать, чтобы поиск искал по заголовку поста. Вы это имели ввиду? Если да, то напишу небольшой пост об этом.
Здравствуйте. Вы не знаете как сделать в поиске так, чтобы он искал только название поста. А то у меня вводишь в поле НЕО и он выдает все подряд — «ссылка удалена» а у меня на сайте все нужные запросы поиска стоят в названии поста. Поиск по контенту не нужен
@ Крута-ман: Спасибо за внимательность — исправлено
скажите зачем 2 тега в коде?
Во, как раз это я и искал, спасибо!
Рад что нашли. Не за что.
Спасибо ОГРОМНОЕ, Михаил! Помогли нереально! Я уже думал плагин придется какой-то ставить, а оказалось всё очень легко! Спасибо!
Не за что, Сергей.
Написано подробно и понятно! Спасибо за информацию!
Не за что. Рад, что угодил.