Добро пожаловать, друзья, на блог о создании и настройке сайтов — SdelaemBlog.ru. В одной из прошлых статей мы добавили rss-ленту нашего сайта в сервис от google — feedburner. И в завершении той статьи, я обещал, что мы продолжим разговор об этом и в следующий раз настроим feedburner. О чем, я впоследствии подзабыл. Теперь, предлагаю исправить данное недоразумение и настроить feedburner.

Переходим на сайт feedburner (http://feedburner.google.com/), и для начала переведем его на привычный для нас язык, если конечно это до сих пор не сделано. Для этого, в правом, верхнем углу нажимаем на ссылку «Languages».
После чего, выбираем русский язык.
На этом перевод окончен. Перевод не идеален, конечно, но понять можно.
Настройка feedburner.
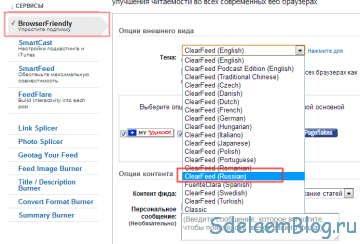
Теперь, выбираем фид который необходимо настроить. И нажимаем на вкладку «Оптимизируй». И сразу обращаем внимание на раздел «Сервисы». Выбираем «BrowserFriendly». На момент создания фида данная возможность уже включена. Она отвечает за подписку. Все бы хорошо, только подписка организована на английском языке, что нам категорически не подходит. Для изменения языка, просто выбираем нужный в выпадающем списке. Также, здесь мы можем добавить или убрать ридеры, с помощью которых можно будет читать rss ленту. Здесь уже все на ваше усмотрение. Тоже самое касается и опций контента. Я здесь ничего больше не настраивал, кроме языка.
Теперь, выбираем «SmartFeed». И нажимаем кнопку «Активировать», тем самым мы подключим сервис, который позволит, обеспечит максимальную совместимость, с приложениями, для чтения rss-ленты.
Выбираем «FeedFlare». Данная опция предоставляет возможность добавить кнопки (точнее ссылки), с помощью которых читатели rss ленты смогут делиться нашим контентом в социальных сетях или отправлять их на почтовый ящик. Здесь просто нужно поставить галочки напротив сервисов, кнопки которых мы хотели бы видеть в ленте. Ставим, галочки и нажимаем на «Активировать».
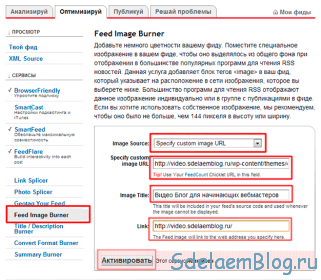
Теперь, если мы взглянем на нашу ленту, то увидим, что в ней присутствует логотип feedburner. Его мы можем заменить на логотип нашего сайта. Для этого, выбираем «Feed Image Burner». Затем, в выпадающем списке необходимо выбрать «Specify custom image URL». И в появившееся ниже поле написать полный путь до нашего логотипа. Например, для моего блога, путь выглядит так: /wp-content/themes/Cleanside/images/logo.png. Также, мы можем указать title, то есть заголовок, который будет служить описаниеем нашего логотипа и использоваться в атрибуте alt. И в последнем поле указать ссылку на сайт, на который будет осуществляться переход, после нажатия на логотип. После заполнения всех полей, нажимаем на кнопку «Активировать».
И последнее, что можно указать во вкладке «Оптимизируй» — это «Title / Description Burner». Данная опция позволяет указать заголовок нашего фида, а также его описание. Данная опция может пригодиться в случае, если rss поток не передает описание и заголовок, или если нас не устраивает передаваемые в ленту данные. Просто заполняем поля и жмем на кнопку «Активировать».
Вот и все настройки предоставляемые сервисом feedburner. Конечно, есть еще одна вкладка, в которой есть немало интересных опций, но к настройкам внешнего вида или работы сервиса, я не могу их отнести. Поэтому о других интересных возможностях поговорим немного позже.
А у меня на этом все. Надеюсь, эта статья поможет вам правильно и главное под себя настроить feedburner.
Удачи!


















@ иван:
Да, должно быть возможно. Выберите необходимый фид на feedburner и наверху есть ссылка «Edit Feed Details» — здесь можно поменять ссылку.
@ Михаил Веб:
Здравствуйте. У меня такая проблема ранее был домен master-bux.ru а теперь master-bux.info скрипт просто перенес… суть проблемы заключается что в feedburner я вводил адрес master-bux.ru а соответственно он сейчас уже не действителен и получается все подписчики пропадут…. У меня такой вопрос возможно ли как не будь изменить ссылку в feedburner с master-bux.ru/engine/rss.php на master-bux.info/engine/rss.php ?
@ Андрей: Пожалуйста. Рад помочь :-)
Маленько разобрался, спасибо.
@ Андрей: Каждый сам выбирает, что стоит оставить, а что нет. Вот статья. Во второй части статьи написано про RSS, а также дана ссылка на подробное описание: «Как это работает»:
http://sdelaemblog.ru/podpiska-na-sajt/
А для чего нужна эта RSS-лента, что она дает? Я все связанное с ней поотключал. Я наверное не прав, но не понимаю, что это.