Доброго времени суток, друзья. Сегодня на SdelaemBlog.ru, мы поговорим о миниатюрах wordpress. Или, как их еще можно назвать, превью изображений. В этой статье, вы сможете узнать, что такое миниатюра wordpress, как подключить ее к своей теме, если она не подключена, как настроить ее отображение, а также в каких случаях ее можно использовать на вашем сайте?

И чтобы не затягивать, сразу начнем разбирать все вопросы, перечисленные выше.
Что такое миниатюра wordpress и где ее можно использовать?
Миниатюра wordpress — это уменьшенная копия изображения на сайте, использующем для администрирования движок wordpress, по другому ее можно назвать превью изображения или мини картинка.
Использоваться она может, как в анонсах статей, вместо стандартных изображений, так и в других областях сайта, например, при использовании популярных или похожих записей wordpress с картинкой. Также, существуют плагины, которые могут использовать превью изображений для вывода различной информации. Кроме того, мини картинку можно добавить в rss ленту нашего сайта, для более привлекательного внешнего вида анонсов статей. В общем, область применения миниатюр довольно широка, и довольно часто возникают вопросы, связанные с этим видом изображений.
Например, очень часто возникают вопросы, связанные с тем, что какой-нибудь плагин или код вывода информации использует миниатюры, но они не появляются на сайте, от чего внешний вид абсолютно не похож на ожидаемый. В этом случае, необходимо проверить поддержку миниатюр нашей темой, и в случае ее отсутствия, подключить.
Проверка поддержки миниатюры wordpress темой.
Итак, если мы не уверены в подключении миниатюр в теме, это можно легко проверить. Для этого, необходимо перейти в админку wordpress и зайти в редактор любой из записей, или же выбрать пункт «добавить новую» запись.
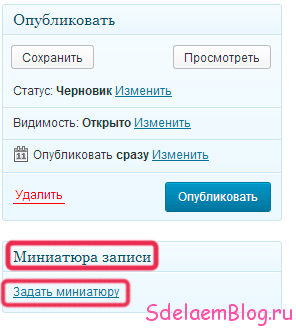
Если миниатюры wordpress подключены, то в правой колонке мы увидим окошко под названием «Миниатюра записи», со ссылкой «Задать миниатюру».
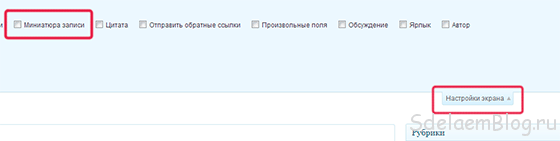
Если этого окошка мы не видим, следует проверить отсутствие возможности добавлять миниатюру в настройках экрана. Для этого, в правом верхнем углу, необходимо кликнуть на вкладку «Настройки экрана». И проверить отсутствие пункта «Миниатюра записи».
Если данный пункт присутствует, просто нужно поставить галочку напротив пункта и тогда появится окошко, где мы сможем задать миниатюру статьи. Если же, данного пункта нет, то нам необходимо подключить поддержку миниатюры в нашем шаблоне.
И обратите внимание, что из-за особенностей перевода тем, данная опция может называться по другому, например «Характерное изображение», и ссылка на создание миниатюры может быть такой: «Установить специальное изображение».
Подключение миниатюры wordpress и вывод ее в анонсе статьи.
Чтобы подключить миниатюры wordpress к нашей теме, необходимо в админке, или с помощью текстового редактора NotePad++, открыть файл functions.php и в самом низу, перед ?>, добавить следующий код:
add_theme_support( 'post-thumbnails' );
После чего, в редакторе записи у нас появится возможность задать миниатюру. И если у нас не очень много статей, то мы можем задать, для каждой, миниатюру wordpress в ручную.
А как теперь использовать ее в анонсе статьи? Чтобы вывести миниатюру на главной странице, необходимо прописать в файле index.php или loop.php, в нужном месте код:
<?php the_post_thumbnail(); ?>
Если вы испытываете затруднения в поиске нужного места, то просто найдите вот такой код:
<?php the_content(); ?>
Или же, такой:
<?php the_excerpt(); ?>
И перед ним вставьте код вывода миниатюры wordpress.
После этих действий и назначения мини картинки в редакторе записей wordpress, на главной странице появятся уменьшенные копии изображений. Плюс ко всему, мы можем сделать это изображение ссылкой на продолжение статьи. Для этого, заменим стандартный код, на вот этот:
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail(); ?></a>
Немного подробнее о том, из чего состоит данный код:
- 1. открывающий тег <a>, и закрывающий </a> — тег предназначенный для создания ссылок. Именно он сделает миниатюру ссылкой.
- 2. href="<?php the_permalink(); ?>" — ссылка на статью.
- 3. title="<?php the_title(); ?>" — тайтл (заголовок) ссылки, который будет виден, при наведении на нее курсора. Берется из заголовка статьи.
- 4. <?php the_post_thumbnail(); ?> — функция вывода мини картинки.
Теперь, должно быть немного понятней, как это работает. Нам останется только оформить внешний вид картинки, в зависимости от наших потребностей. Для этого, необходимо в style.css добавить следующий код, если его нет:
img.wp-post-image{
здесь стили миниатюры
}
И между скобками, вместо «здесь стили миниатюры», добавить необходимые стили. Это, что касается обычного, стандартного вывода, без использования, каких-либо параметров.
Параметры миниатюры wordpress.
Но у данной функции существуют дополнительные параметры, для более гибкой настройки. Все параметры, конечно, мы не станем рассматривать, а коснемся только назначения размеров, для мини картинок, так как это может понадобиться, при настройке внешнего вида изображений. А при назначении параметров функции вывода миниатюр, мы сможем изменять размеры из админки, что удобнее, чем каждый раз лезть в код и править его.
По умолчанию, мы можем использовать следующие параметры для изображений:
the_post_thumbnail(); // стандартный вывод, без параметров, о котором мы говорили выше.
the_post_thumbnail('thumbnail'); // уменьшенная копия изображения (по умолчанию 150px x 150px). Есть возможность настройки из админки, но при этом размер не должен превышать 150px
the_post_thumbnail('medium'); // средний размер (по умолчанию 300px x 300px). Возможность настройки из админки.
the_post_thumbnail('large'); // крупный размер (по умолчанию 640px x 640px). Возможность настройки из админки.
the_post_thumbnail('full'); // полный размер (оригинальный размер изображения).
the_post_thumbnail( array(100,100) ); // свои размеры. Возможно назначить любые размеры ширины и высоты.
Для, использования одного из вариантов, достаточно заменить стандартный код (без параметров) на любой из предложенных.
И соответственно, для каждого параметра, есть свои селекторы, для файла стилей css.
img.wp-post-image
img.attachment-thumbnail
img.attachment-medium
img.attachment-large
img.attachment-full
Выбор селектора на прямую зависит от выбора параметров, для миниатюры.
Автоматическое назначение миниатюры wordpress и вывод ее в анонсе статьи.
А как быть, если на сайте довольно внушительный список контента и задавать миниатюру вручную, будет довольно проблематично. Для этого мы можем использовать другую функцию, которая автоматически будет создавать мини картинку из первого изображения статьи. Для этого, в файле functions.php, после ?> добавим функцию:
<?php
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
return $first_img;
}
?>
Теперь, чтобы вывести миниатюру в анонсе статьи, то есть на главной, открываем файл index.php или loop.php и добавляем код с функцией вывода миниатюры (функцию из предыдущего примера можно удалить), в то же место, что и при стандартном выводе:
<img title="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>" width="150" />
Теперь, немного разберемся, из чего состоит данный код.
- 1. Тег <img> — собственно именно этот тег и будет выводить картинку, так как сама функция только выдергивает ссылку на первое изображение из поста.
- 2. title="<?php the_title(); ?>" — тайтл (заголовок) изображения, который можно увидеть при наведении курсора на миниатюру записи wordpress.
- 3. src="<?php echo catch_that_image(); ?>" — ссылка на изображение, которое будет выводиться. Как можно заметить, именно здесь находится функция, которая и отвечает за ссылку на мини картинку.
- 4. alt="<?php the_title(); ?>" — альтернативный текст изображения. В случаях, когда в браузере отключена загрузка изображений, будет появляться alt, как бы описывая, что здесь должно быть за изображение.
- 5. width="150" — задается ширина миниатюры. В данном случае изображение будет уменьшаться прямо пропорционально, ориентируясь на указанную ширину.
Вполне возможно, что при вставке данного кода, на главной странице появится по два изображения, к каждому анонсу. Результатом этой ошибки может быть использование стандартного вывода анонса:
<?php the_content(); ?>
А чтобы данная ошибка исчезла, достаточно заменить его, на:
<?php the_excerpt(); ?>
После этого, данная проблема должна исчезнуть.
Последнее, что мы можем сделать сегодня, это сделать миниатюру wordpress, ссылкой. Для этого, просто обернем код тегом <a> с ссылкой на статью:
<a href="<?php the_permalink(); ?>" ><img title="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>" width="150" /></a>
По использованию миниатюры wordpress в анонсе статьи, в принципе все. Но ведь нам еще может понадобится оформить внешний вид картинки, с помощью файла style.css. Возможно, у некоторых возникнет проблема, связанная с тем, какие селекторы использовать, для оформления.
Для оформления мини картинки, выводимой данным способом, можно просто добавить класс для тега <img>. Например, чтобы код выглядел так:
<a href="<?php the_permalink(); ?>" ><img class="mini" title="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>" width="150" /></a>
Здесь мы добавили класс mini, который выглядит так: class="mini". Вы можете добавить любой другой. После данной манипуляции, стили для миниатюры можно будет прописать вот так:
img.mini{
здесь стили миниатюры
}
Вот и все. Теперь вы сможете подключить поддержку миниатюр к вашему шаблону и использовать их, для вывода анонсов статей. А также, оформить миниатюры wordpress по своему желанию.
Самое главное! Перед любым редактированием кода, обязательно делайте резервную копию сайта, чтобы у вас всегда была возможность его восстановить.
У меня на этом все. Удачи!















@ Дана:
Пожалуйста. Обращайтесь :-)
@ Михаил Веб:Огромное Вам спасибо!!! У меня получилось!!! Хотя выяснилась другая проблема, связанная с настройками вывода картинок (рубрика популярные записи, и там в виде слайд-шоу отображение картинок из последних записей). Думаю, поэтому вопросу, я чуть позже обращусь к вам в порядке индивидуального заказа.
@ Марина:
Здравствуйте. Пожалуйста.
Если использован код из статьи, то можно в таблицах стилей CSS прописать свойства для миниатюры.
img.mini{ float:left; }Таким образом, миниатюра будет расположена слева, а текст будет обтекать ее справа.
Кроме того, возможно понадобиться небольшие отступы изображения от текста, чтобы они не прилегали друг к другу.
Например, добавим отступ в 5 пикселей справа от изображения и снизу. Тогда свойства будут иметь следующие значения:
img.mini{ float:left; margin: 0 5px 5px 0; }Здравствуйте! Спасибо большое за такую ценную информацию! Вывела миниатюры, а они встают в анонсе над текстом. А мне хотелось бы, чтобы миниатюра вставала слева внутри текста. Не подскажете?
@ Дана:
Не за что.
В wordpress предусмотрена возможность обтекания текстом изображений, при публикации статьи.
Если данная возможность по какой-то причине не работает, назначить обтекание можно, с помощью CSS. Для этого, необходимо присвоить класс (class) блоку с изображением, если его нет, и прописать для него свойство float с необходимым значением (left, right).
С примером кода было бы проще разобраться. То есть не только CSS, но и HTML.
Спасибо, за подписку. :-)
P.S. Да, при добавлении кода используйте, пожалуйста, верхнюю панель, кнопку «Code», иначе wordpress искажает код или выводит его не полностью.
@ Михаил Веб: Спасибо Вам большое. Вид стал намного привлекательнее. И, если Вас не затруднит, подскажите еще как можно задать выравнивание текста. Чтобы картинка и текст были на одном уровне. Сейчас у меня сначала идет картинка, а уже внизу под ней расположен текст. Я просматривала код элемента и его значения в файле css, где анонс статьи обозначен как:
.post p {
margin-bottom: 10px;
Пробовала задавать выравнивание там. Не получилось.
Потом вносила дополнения в участок кода:
img.mini{
the_post_thumbnail;
width: 230px;
height: 150px;
}
где задавала выравнивание по левому краю, но тоже без результатов. Что еще можно исправить? Заранее спасибо.
p.s. Кстати, стала Вашим новым подписчиком)
@ Дана:
Здравствуйте.
По-моему код не совсем корректен и не полон.
Если речь идет только длине и замене «читать далее», попробуйте такую конструкцию:
function new_excerpt_length($length) { return 32; } add_filter('excerpt_length', 'new_excerpt_length'); function new_excerpt_more($more) { return '...'; } add_filter('excerpt_more', 'new_excerpt_more');Здравствуйте. Пожалуйста, подскажите, как можно отформатировать текст самого анонса? Т.е. чтобы была возможность самостоятельно задать количество слов в анонсе и отображение тегов. + Заменить знак «[…]» который обозначает «читать далее» на что — то другуое, к примеру на «…». Я пробовала вводить в файл functions.php функцию:
function improved_trim_excerpt($text) {
global $post;
if ( » == $text ) {
$text = get_the_content(»);
$text = apply_filters(‘the_content’, $text);
$text = str_replace(‘]]>’, ‘]]>’, $text);
$text = preg_replace(‘@]*?>.*?@si’, », $text);
$text = strip_tags($text, ‘,,,,‘);
$excerpt_length = 32;
$words = explode(‘ ‘, $text, $excerpt_length + 1);
if (count($words)> $excerpt_length) {
array_pop($words);
array_push($words, ‘ …’);
$text = implode(‘ ‘, $words);
}
}
return $text;
}
(Данная функция взята с другого сайта, где также описывалось процедура вывода аноонса на главной странице),но в результате таких действий сайт начинает работать совершенно некорректно. Что мне можно сделать? Заранее спасибо!
@ Тина:
Ответил на почту…
А можете взглянуть, плиз? Или может сюда скопировать.. А то так обидно, вроде бы почти получилось, самая малость только осталось, а как ее исправить не пойму((
@ Тина:
Не за что.
Возможно, файл
content.phpподключается в файлеsingle.php, и кроме того в данном файле указан вывод миниатюры. А так как Вы указали вывод миниатюры в файлеcontent.php, возможно из-за этого возникает проблема.Без кода сложно сказать, в чем может быть проблема.
Спасибо за статью, все очень подробно и просто написано
В моей теме есть отдельный файл content.php, в functions.php некуда было вставлять. Но в этот файл получилось ок, на главной появились миниатюры, подтянутые из первых изображений статей.
Все хорошо, только вот в самих статях теперь по две картинки. Что может быть не так?
Спасибо
у меня тема вордпресс поддерживает миниатюру на одном из сайтов, мне очень нравится такая функция. Пользуюсь постоянно, а затем любуюсь сама
@ Простой: Посмотрел ваш шаблон. Все прекрасно работает. Видимо не совсем правильно вставляете функцию в файл functions.php
@ Простой: Похоже лишний символ. Написал вам на почту.
Вставлял и в самом конце файла и не в самом. Выдаёт вот такую ошибку:
Parse error: syntax error, unexpected ‘<'
@ Простой: Вставляете после?> ? Или до? Вообще, есть в самом конце файла закрывающий тег ?> или нет?
@ Михаил Веб:
При вставке в functions
@ Простой: На каком этапе возникает ошибка? При вставке кода в functions.php или при вставке кода в index.php? Перепроверил, все работает, возможно где-то допустили ошибку.
Автоматическое назначение миниатюры wordpress и вывод ее в анонсе статьи — При вставке кода выдаёт ошибку.