Доброго времени суток, друзья. Сегодня на SdelaemBlog.ru, мы поговорим о миниатюрах wordpress. Или, как их еще можно назвать, превью изображений. В этой статье, вы сможете узнать, что такое миниатюра wordpress, как подключить ее к своей теме, если она не подключена, как настроить ее отображение, а также в каких случаях ее можно использовать на вашем сайте?

И чтобы не затягивать, сразу начнем разбирать все вопросы, перечисленные выше.
Что такое миниатюра wordpress и где ее можно использовать?
Миниатюра wordpress — это уменьшенная копия изображения на сайте, использующем для администрирования движок wordpress, по другому ее можно назвать превью изображения или мини картинка.
Использоваться она может, как в анонсах статей, вместо стандартных изображений, так и в других областях сайта, например, при использовании популярных или похожих записей wordpress с картинкой. Также, существуют плагины, которые могут использовать превью изображений для вывода различной информации. Кроме того, мини картинку можно добавить в rss ленту нашего сайта, для более привлекательного внешнего вида анонсов статей. В общем, область применения миниатюр довольно широка, и довольно часто возникают вопросы, связанные с этим видом изображений.
Например, очень часто возникают вопросы, связанные с тем, что какой-нибудь плагин или код вывода информации использует миниатюры, но они не появляются на сайте, от чего внешний вид абсолютно не похож на ожидаемый. В этом случае, необходимо проверить поддержку миниатюр нашей темой, и в случае ее отсутствия, подключить.
Проверка поддержки миниатюры wordpress темой.
Итак, если мы не уверены в подключении миниатюр в теме, это можно легко проверить. Для этого, необходимо перейти в админку wordpress и зайти в редактор любой из записей, или же выбрать пункт «добавить новую» запись.
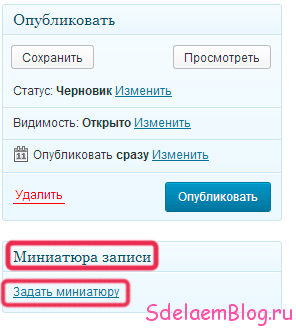
Если миниатюры wordpress подключены, то в правой колонке мы увидим окошко под названием «Миниатюра записи», со ссылкой «Задать миниатюру».
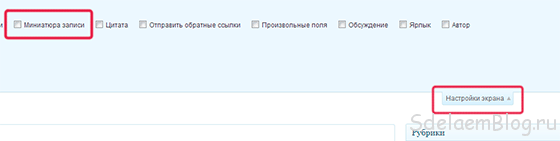
Если этого окошка мы не видим, следует проверить отсутствие возможности добавлять миниатюру в настройках экрана. Для этого, в правом верхнем углу, необходимо кликнуть на вкладку «Настройки экрана». И проверить отсутствие пункта «Миниатюра записи».
Если данный пункт присутствует, просто нужно поставить галочку напротив пункта и тогда появится окошко, где мы сможем задать миниатюру статьи. Если же, данного пункта нет, то нам необходимо подключить поддержку миниатюры в нашем шаблоне.
И обратите внимание, что из-за особенностей перевода тем, данная опция может называться по другому, например «Характерное изображение», и ссылка на создание миниатюры может быть такой: «Установить специальное изображение».
Подключение миниатюры wordpress и вывод ее в анонсе статьи.
Чтобы подключить миниатюры wordpress к нашей теме, необходимо в админке, или с помощью текстового редактора NotePad++, открыть файл functions.php и в самом низу, перед ?>, добавить следующий код:
add_theme_support( 'post-thumbnails' );
После чего, в редакторе записи у нас появится возможность задать миниатюру. И если у нас не очень много статей, то мы можем задать, для каждой, миниатюру wordpress в ручную.
А как теперь использовать ее в анонсе статьи? Чтобы вывести миниатюру на главной странице, необходимо прописать в файле index.php или loop.php, в нужном месте код:
<?php the_post_thumbnail(); ?>
Если вы испытываете затруднения в поиске нужного места, то просто найдите вот такой код:
<?php the_content(); ?>
Или же, такой:
<?php the_excerpt(); ?>
И перед ним вставьте код вывода миниатюры wordpress.
После этих действий и назначения мини картинки в редакторе записей wordpress, на главной странице появятся уменьшенные копии изображений. Плюс ко всему, мы можем сделать это изображение ссылкой на продолжение статьи. Для этого, заменим стандартный код, на вот этот:
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail(); ?></a>
Немного подробнее о том, из чего состоит данный код:
- 1. открывающий тег <a>, и закрывающий </a> — тег предназначенный для создания ссылок. Именно он сделает миниатюру ссылкой.
- 2. href="<?php the_permalink(); ?>" — ссылка на статью.
- 3. title="<?php the_title(); ?>" — тайтл (заголовок) ссылки, который будет виден, при наведении на нее курсора. Берется из заголовка статьи.
- 4. <?php the_post_thumbnail(); ?> — функция вывода мини картинки.
Теперь, должно быть немного понятней, как это работает. Нам останется только оформить внешний вид картинки, в зависимости от наших потребностей. Для этого, необходимо в style.css добавить следующий код, если его нет:
img.wp-post-image{
здесь стили миниатюры
}
И между скобками, вместо «здесь стили миниатюры», добавить необходимые стили. Это, что касается обычного, стандартного вывода, без использования, каких-либо параметров.
Параметры миниатюры wordpress.
Но у данной функции существуют дополнительные параметры, для более гибкой настройки. Все параметры, конечно, мы не станем рассматривать, а коснемся только назначения размеров, для мини картинок, так как это может понадобиться, при настройке внешнего вида изображений. А при назначении параметров функции вывода миниатюр, мы сможем изменять размеры из админки, что удобнее, чем каждый раз лезть в код и править его.
По умолчанию, мы можем использовать следующие параметры для изображений:
the_post_thumbnail(); // стандартный вывод, без параметров, о котором мы говорили выше.
the_post_thumbnail('thumbnail'); // уменьшенная копия изображения (по умолчанию 150px x 150px). Есть возможность настройки из админки, но при этом размер не должен превышать 150px
the_post_thumbnail('medium'); // средний размер (по умолчанию 300px x 300px). Возможность настройки из админки.
the_post_thumbnail('large'); // крупный размер (по умолчанию 640px x 640px). Возможность настройки из админки.
the_post_thumbnail('full'); // полный размер (оригинальный размер изображения).
the_post_thumbnail( array(100,100) ); // свои размеры. Возможно назначить любые размеры ширины и высоты.
Для, использования одного из вариантов, достаточно заменить стандартный код (без параметров) на любой из предложенных.
И соответственно, для каждого параметра, есть свои селекторы, для файла стилей css.
img.wp-post-image
img.attachment-thumbnail
img.attachment-medium
img.attachment-large
img.attachment-full
Выбор селектора на прямую зависит от выбора параметров, для миниатюры.
Автоматическое назначение миниатюры wordpress и вывод ее в анонсе статьи.
А как быть, если на сайте довольно внушительный список контента и задавать миниатюру вручную, будет довольно проблематично. Для этого мы можем использовать другую функцию, которая автоматически будет создавать мини картинку из первого изображения статьи. Для этого, в файле functions.php, после ?> добавим функцию:
<?php
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
return $first_img;
}
?>
Теперь, чтобы вывести миниатюру в анонсе статьи, то есть на главной, открываем файл index.php или loop.php и добавляем код с функцией вывода миниатюры (функцию из предыдущего примера можно удалить), в то же место, что и при стандартном выводе:
<img title="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>" width="150" />
Теперь, немного разберемся, из чего состоит данный код.
- 1. Тег <img> — собственно именно этот тег и будет выводить картинку, так как сама функция только выдергивает ссылку на первое изображение из поста.
- 2. title="<?php the_title(); ?>" — тайтл (заголовок) изображения, который можно увидеть при наведении курсора на миниатюру записи wordpress.
- 3. src="<?php echo catch_that_image(); ?>" — ссылка на изображение, которое будет выводиться. Как можно заметить, именно здесь находится функция, которая и отвечает за ссылку на мини картинку.
- 4. alt="<?php the_title(); ?>" — альтернативный текст изображения. В случаях, когда в браузере отключена загрузка изображений, будет появляться alt, как бы описывая, что здесь должно быть за изображение.
- 5. width="150" — задается ширина миниатюры. В данном случае изображение будет уменьшаться прямо пропорционально, ориентируясь на указанную ширину.
Вполне возможно, что при вставке данного кода, на главной странице появится по два изображения, к каждому анонсу. Результатом этой ошибки может быть использование стандартного вывода анонса:
<?php the_content(); ?>
А чтобы данная ошибка исчезла, достаточно заменить его, на:
<?php the_excerpt(); ?>
После этого, данная проблема должна исчезнуть.
Последнее, что мы можем сделать сегодня, это сделать миниатюру wordpress, ссылкой. Для этого, просто обернем код тегом <a> с ссылкой на статью:
<a href="<?php the_permalink(); ?>" ><img title="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>" width="150" /></a>
По использованию миниатюры wordpress в анонсе статьи, в принципе все. Но ведь нам еще может понадобится оформить внешний вид картинки, с помощью файла style.css. Возможно, у некоторых возникнет проблема, связанная с тем, какие селекторы использовать, для оформления.
Для оформления мини картинки, выводимой данным способом, можно просто добавить класс для тега <img>. Например, чтобы код выглядел так:
<a href="<?php the_permalink(); ?>" ><img class="mini" title="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>" width="150" /></a>
Здесь мы добавили класс mini, который выглядит так: class="mini". Вы можете добавить любой другой. После данной манипуляции, стили для миниатюры можно будет прописать вот так:
img.mini{
здесь стили миниатюры
}
Вот и все. Теперь вы сможете подключить поддержку миниатюр к вашему шаблону и использовать их, для вывода анонсов статей. А также, оформить миниатюры wordpress по своему желанию.
Самое главное! Перед любым редактированием кода, обязательно делайте резервную копию сайта, чтобы у вас всегда была возможность его восстановить.
У меня на этом все. Удачи!















@ Даня:
Уточните, пожалуйста, Вы используете данный код, то есть указываете ссылку на статью и изображение в ручную?
Если нет, пришлите полный код на почту.
А миниатюры на сайте вообще используются?
Кроме того, рекомендую тег
заключить в теги ul или ol.
@ Михаил Веб:
Нет я не в виджетах. Я в шаблон добавляю код.
Я вывожу произвольные записи справа в сайдбаре.
Код:
@ Даня:
Здравствуйте.
Коды представленные Вами были «порезаны» wordpress/ Рекомендую, пользоваться верхней панелью, при добавлении кода в комментарий.
А что Вы выводите в сайдбаре? Если похожие новости, то эта статья для Вас: http://sdelaemblog.ru/poxozhie-novosti-wordpress-s-kartinkoj-i-opisaniem-bez-plaginov/
Также, можете прочесть вот эту статью, возможно она сможет Вам помочь: http://sdelaemblog.ru/miniatyuri-wordpress/
Если же нет. То необходимо более подробное описание проблемы. И да, сразу хочу заметить, если Вы пытаетесь вывести, например, похожие новости в сайдбаре, с помощью виджетов, этого сделать не получится, так как wordpress по умолчанию не обрабатывает php-код в виджетах.
@ Ярослав:
прописывать php пермалинк,
В этот код
Поместил этот параметр
‘thumbnail’
Вышло так
Остальное то что писал выше)
Из текста в сайдбар подгружаются огромные картинки и это плохо.
Как сделать так чтобы подгружалась не сама картинка из статьи, а ее миниатюра (нарезка 150*150 этой картинки)
Решил попробовать так:
Запихнул в это ‘thumbnail’ то есть вышло это
Но такая схема не работает. Если знаете, могли бы Вы что нибудь подсказать?
@ Ярослав:
Здравствуйте.
Ставить ссылку не на пост, а на сам файл.
Доброе время суток. Подскажите, как миниатюры автоматически делать ссылками на файл в посте (в моем случае PDF)?
:oops: Не за что. Обращайтесь. Подписывайтесь. Добавляйтесь в друзья. В общем будьте на связи)
Все заработало,Спасибо Вам Михаил, за быструю тех поддержку, за действительно обстоятельный подход к делу (написал работает, значит работает). Пользователям могу сказать, что из личного опыта я знаю, что далеко не каждый WEB мастер может похвастать подобной ответственностью и скоростью ответов, на вопросы пользователя.
Еще раз большое человеческое спасибо Вам Михаил, а то по некоторым вопросам связанным в моем случае с WordPress, приходится ковыряться в сети не один день, а тут в общей сложности 15 минут работы и результат на лицо.
@ Александр:
Здравствуйте.
Я так понимаю речь идет об автоматической миниатюре из первого изображения.
Код необходимо добавить в самый низ
function.php, но…Если у Вас в конце файла есть
, тогда необходимо добавить после этого знака.
Если же код просто обрывается и данной скобки не имеется, необходимо добавить код в таком виде:
function catch_that_image() { global $post, $posts; $first_img = ''; ob_start(); ob_end_clean(); $output = preg_match_all('//i', $post->post_content, $matches);
$first_img = $matches [1] [0];
return $first_img;
} Ваши сценарии для вставки миниатюр работают, миниатюра появляется, стили CSS обрабатываются, миниатюра может быть ссылкой, но сценарий генератора миниатюры из первой картинки в статье не работает. Я предполагаю что не совсем понял в каком месте файла function.php необходимо вставить сценарий генератора миниатюры из первой картинки поста. Уточните пожалуйста, о каком куске кода function.php идет речь?
@ Александр:
Здравствуйте.
А что конкретно происходит после добавления кода?
Я перепроверил код — все работает.
Если не сложно покажите проблему. (Адрес сайта или страницы с проблемой)
Статья подробная, н у меня увы не работает.
Спасибо за статью, только по ней смогла добавить миниатюры в свою старенькую тему вордпресс.
Не за что)
@ Андрей:
А что нужно-то? Изменить ссылку? Или ее внешний вид? При чем здесь CSS?
Я читал эту статью в теме TwentyTen в индексе нет такого кода.
Пробовал добавлять код, в стаил, чтоб изменить внешний вид, работает только когда добавляю тег море. При выводе анонса этот код не работает
.more-link{
background: #FFFFFF;
float: right;
margin: 30px 10px 10px 10px;
border: 1px solid #C3B17F;
border-radius: 4px;
box-shadow: 0px 5px 5px #C3B17F;
padding: 5px;
}
padding: 5px;»
}
@ Андрей:
Посмотрите здесь: http://sdelaemblog.ru/teg-more-kak-redaktirovat-na-wordpress/
удалось разобраться и настроить все как надо. Подскажи как изменить стандартную ссылку «читать далее», которая формируется автоматически при выводе цитаты анонса. У меня стандартная тема TwentyTen заранее спасибо.
@ Андрей:
Ваш код был порезан движком, поэтому не вижу его. Чтобы использовать код в комментариях, используйте кнопку «Код».
По поводу Вашего вопроса. Чтобы картинку обтекал текст необходимо указать для изображения свойство float, например:
Но Вы так и сделали. Если изображение все равно встает сверху или снизу текста, то следует обратить внимание на размеры обоих блоков, а именно, на ширину. Иначе все должно работать.