Доброго времени суток, друзья. Сегодня на SdelaemBlog.ru, мы поговорим о миниатюрах wordpress. Или, как их еще можно назвать, превью изображений. В этой статье, вы сможете узнать, что такое миниатюра wordpress, как подключить ее к своей теме, если она не подключена, как настроить ее отображение, а также в каких случаях ее можно использовать на вашем сайте?

И чтобы не затягивать, сразу начнем разбирать все вопросы, перечисленные выше.
Что такое миниатюра wordpress и где ее можно использовать?
Миниатюра wordpress — это уменьшенная копия изображения на сайте, использующем для администрирования движок wordpress, по другому ее можно назвать превью изображения или мини картинка.
Использоваться она может, как в анонсах статей, вместо стандартных изображений, так и в других областях сайта, например, при использовании популярных или похожих записей wordpress с картинкой. Также, существуют плагины, которые могут использовать превью изображений для вывода различной информации. Кроме того, мини картинку можно добавить в rss ленту нашего сайта, для более привлекательного внешнего вида анонсов статей. В общем, область применения миниатюр довольно широка, и довольно часто возникают вопросы, связанные с этим видом изображений.
Например, очень часто возникают вопросы, связанные с тем, что какой-нибудь плагин или код вывода информации использует миниатюры, но они не появляются на сайте, от чего внешний вид абсолютно не похож на ожидаемый. В этом случае, необходимо проверить поддержку миниатюр нашей темой, и в случае ее отсутствия, подключить.
Проверка поддержки миниатюры wordpress темой.
Итак, если мы не уверены в подключении миниатюр в теме, это можно легко проверить. Для этого, необходимо перейти в админку wordpress и зайти в редактор любой из записей, или же выбрать пункт «добавить новую» запись.
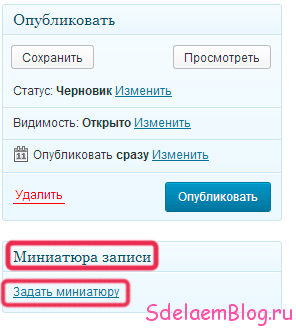
Если миниатюры wordpress подключены, то в правой колонке мы увидим окошко под названием «Миниатюра записи», со ссылкой «Задать миниатюру».
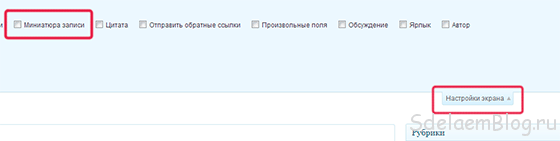
Если этого окошка мы не видим, следует проверить отсутствие возможности добавлять миниатюру в настройках экрана. Для этого, в правом верхнем углу, необходимо кликнуть на вкладку «Настройки экрана». И проверить отсутствие пункта «Миниатюра записи».
Если данный пункт присутствует, просто нужно поставить галочку напротив пункта и тогда появится окошко, где мы сможем задать миниатюру статьи. Если же, данного пункта нет, то нам необходимо подключить поддержку миниатюры в нашем шаблоне.
И обратите внимание, что из-за особенностей перевода тем, данная опция может называться по другому, например «Характерное изображение», и ссылка на создание миниатюры может быть такой: «Установить специальное изображение».
Подключение миниатюры wordpress и вывод ее в анонсе статьи.
Чтобы подключить миниатюры wordpress к нашей теме, необходимо в админке, или с помощью текстового редактора NotePad++, открыть файл functions.php и в самом низу, перед ?>, добавить следующий код:
add_theme_support( 'post-thumbnails' );
После чего, в редакторе записи у нас появится возможность задать миниатюру. И если у нас не очень много статей, то мы можем задать, для каждой, миниатюру wordpress в ручную.
А как теперь использовать ее в анонсе статьи? Чтобы вывести миниатюру на главной странице, необходимо прописать в файле index.php или loop.php, в нужном месте код:
<?php the_post_thumbnail(); ?>
Если вы испытываете затруднения в поиске нужного места, то просто найдите вот такой код:
<?php the_content(); ?>
Или же, такой:
<?php the_excerpt(); ?>
И перед ним вставьте код вывода миниатюры wordpress.
После этих действий и назначения мини картинки в редакторе записей wordpress, на главной странице появятся уменьшенные копии изображений. Плюс ко всему, мы можем сделать это изображение ссылкой на продолжение статьи. Для этого, заменим стандартный код, на вот этот:
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail(); ?></a>
Немного подробнее о том, из чего состоит данный код:
- 1. открывающий тег <a>, и закрывающий </a> — тег предназначенный для создания ссылок. Именно он сделает миниатюру ссылкой.
- 2. href="<?php the_permalink(); ?>" — ссылка на статью.
- 3. title="<?php the_title(); ?>" — тайтл (заголовок) ссылки, который будет виден, при наведении на нее курсора. Берется из заголовка статьи.
- 4. <?php the_post_thumbnail(); ?> — функция вывода мини картинки.
Теперь, должно быть немного понятней, как это работает. Нам останется только оформить внешний вид картинки, в зависимости от наших потребностей. Для этого, необходимо в style.css добавить следующий код, если его нет:
img.wp-post-image{
здесь стили миниатюры
}
И между скобками, вместо «здесь стили миниатюры», добавить необходимые стили. Это, что касается обычного, стандартного вывода, без использования, каких-либо параметров.
Параметры миниатюры wordpress.
Но у данной функции существуют дополнительные параметры, для более гибкой настройки. Все параметры, конечно, мы не станем рассматривать, а коснемся только назначения размеров, для мини картинок, так как это может понадобиться, при настройке внешнего вида изображений. А при назначении параметров функции вывода миниатюр, мы сможем изменять размеры из админки, что удобнее, чем каждый раз лезть в код и править его.
По умолчанию, мы можем использовать следующие параметры для изображений:
the_post_thumbnail(); // стандартный вывод, без параметров, о котором мы говорили выше.
the_post_thumbnail('thumbnail'); // уменьшенная копия изображения (по умолчанию 150px x 150px). Есть возможность настройки из админки, но при этом размер не должен превышать 150px
the_post_thumbnail('medium'); // средний размер (по умолчанию 300px x 300px). Возможность настройки из админки.
the_post_thumbnail('large'); // крупный размер (по умолчанию 640px x 640px). Возможность настройки из админки.
the_post_thumbnail('full'); // полный размер (оригинальный размер изображения).
the_post_thumbnail( array(100,100) ); // свои размеры. Возможно назначить любые размеры ширины и высоты.
Для, использования одного из вариантов, достаточно заменить стандартный код (без параметров) на любой из предложенных.
И соответственно, для каждого параметра, есть свои селекторы, для файла стилей css.
img.wp-post-image
img.attachment-thumbnail
img.attachment-medium
img.attachment-large
img.attachment-full
Выбор селектора на прямую зависит от выбора параметров, для миниатюры.
Автоматическое назначение миниатюры wordpress и вывод ее в анонсе статьи.
А как быть, если на сайте довольно внушительный список контента и задавать миниатюру вручную, будет довольно проблематично. Для этого мы можем использовать другую функцию, которая автоматически будет создавать мини картинку из первого изображения статьи. Для этого, в файле functions.php, после ?> добавим функцию:
<?php
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
return $first_img;
}
?>
Теперь, чтобы вывести миниатюру в анонсе статьи, то есть на главной, открываем файл index.php или loop.php и добавляем код с функцией вывода миниатюры (функцию из предыдущего примера можно удалить), в то же место, что и при стандартном выводе:
<img title="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>" width="150" />
Теперь, немного разберемся, из чего состоит данный код.
- 1. Тег <img> — собственно именно этот тег и будет выводить картинку, так как сама функция только выдергивает ссылку на первое изображение из поста.
- 2. title="<?php the_title(); ?>" — тайтл (заголовок) изображения, который можно увидеть при наведении курсора на миниатюру записи wordpress.
- 3. src="<?php echo catch_that_image(); ?>" — ссылка на изображение, которое будет выводиться. Как можно заметить, именно здесь находится функция, которая и отвечает за ссылку на мини картинку.
- 4. alt="<?php the_title(); ?>" — альтернативный текст изображения. В случаях, когда в браузере отключена загрузка изображений, будет появляться alt, как бы описывая, что здесь должно быть за изображение.
- 5. width="150" — задается ширина миниатюры. В данном случае изображение будет уменьшаться прямо пропорционально, ориентируясь на указанную ширину.
Вполне возможно, что при вставке данного кода, на главной странице появится по два изображения, к каждому анонсу. Результатом этой ошибки может быть использование стандартного вывода анонса:
<?php the_content(); ?>
А чтобы данная ошибка исчезла, достаточно заменить его, на:
<?php the_excerpt(); ?>
После этого, данная проблема должна исчезнуть.
Последнее, что мы можем сделать сегодня, это сделать миниатюру wordpress, ссылкой. Для этого, просто обернем код тегом <a> с ссылкой на статью:
<a href="<?php the_permalink(); ?>" ><img title="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>" width="150" /></a>
По использованию миниатюры wordpress в анонсе статьи, в принципе все. Но ведь нам еще может понадобится оформить внешний вид картинки, с помощью файла style.css. Возможно, у некоторых возникнет проблема, связанная с тем, какие селекторы использовать, для оформления.
Для оформления мини картинки, выводимой данным способом, можно просто добавить класс для тега <img>. Например, чтобы код выглядел так:
<a href="<?php the_permalink(); ?>" ><img class="mini" title="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>" width="150" /></a>
Здесь мы добавили класс mini, который выглядит так: class="mini". Вы можете добавить любой другой. После данной манипуляции, стили для миниатюры можно будет прописать вот так:
img.mini{
здесь стили миниатюры
}
Вот и все. Теперь вы сможете подключить поддержку миниатюр к вашему шаблону и использовать их, для вывода анонсов статей. А также, оформить миниатюры wordpress по своему желанию.
Самое главное! Перед любым редактированием кода, обязательно делайте резервную копию сайта, чтобы у вас всегда была возможность его восстановить.
У меня на этом все. Удачи!















Здравствуйте.
Прочитал вашу статью. Оказалась полезной. Сделал вывод миниатюр. Только маленькая проблема. В анонсах миниатюры, и статью открываю там тоже миниатюра а хотелось бы сделать так: Что в анонсе миниатюра а статью открываешь полноценная картинка. Вот например как на этом сайте:webliberty(точка)ru, прошу не считать это за ссылку, можете удалить, это просто как пример. Подскажите, пожалуйста, как сделать так?????
@ Ирина:
Здравствуйте.
В этой статье речь идет о миниатюрах в статьях. А вам нужны миниатюры популярных постов, это совсем другая история и естественно коды предложенные здесь не дадут вам нужного результата.
Здравствуйте, Михаил! Давно ищу информацию по выводу миниатюр на главной странице и только у Вас нашла что-то подходящее. Но что-то все-равно не выходит. Мне надо, чтобы на главной (у меня статическая), после текста выводились миниатюры популярных постов с заголовками без анонсов. В моей теме есть файлы index.php и page.php, код вставляла и в тот и в другой, в разные места — но ничего не выводится. Подскажите, в чем может быть проблема?
@ Михаил Веб:
Да Ваш код работает! Это я был не внимателен!
@ Дмитрий:
Не за что.
К сожалению Ваш код был удален движком. О проблеме знаю, надеюсь, скоро ее решу.
Что касается двух строчек: То при написании данной статьи все прекрасно работало именно так, как написано в статье, то есть достаточно было одной строчки в function. php.
Спасибо за статью! Полезная ! Все получилось, я делал для нового блога!
Только есть одна поправочка, если в теме не предусмотрена миниатюра, то для ее добавления в файле functions.php нужно прописать две строчки:
с одной ничего не получается! А в общем классная статья!
@ Игорь:
Здравствуйте.
То есть в отдельных папках в корне?
Судя по ошибки эта функция вызвана ранее в коде, я так понимаю плагином featured-post-with-thumbnail. Попробуйте отключить плагин.
Здравствйте, никак не могу реализовать вывод миниатюр :cry: и возможно ли это, если картинки в постах находятся не в библиотеке, а в отдельных папках в корне?
А после ввода кода в functions.php выдает такую ошибку:
Fatal error: Cannot redeclare catch_that_image() (previously declared in Z:\home\mysite.local\www\wp-content\plugins\featured-post-with-thumbnail\index.php:59) in Z:\home\mysite.local\www\wp-content\themes\mythemes\functions.php on line 37
Попогите, плиз, разобратся
@ Александр:
Не пойму при чем здесь Денвер?
И в статье, и в видео уроке также используется PHPMyAdmin, поэтому инструкции абсолютно идентичны, увы. Но как бы там ни было за инструкцию спасибо. Но такая информация уже есть.
На сколько я помню, основным отличием является использованием PHPMyadmin, где видны и базы данных и пользователи, а в денвере как в тёмном лесу, нажал кнопку и не понятно что произошло, создалась база или нет. Конечно принципиально инструкция ни чем не отличается, и когда делаешь это не в первый раз всё понятно, но когда этот процесс проходишь впервые попадаешь в тупик, так как не получается создать пользователя.
@ Александр:
Хорошо, я понял. Только, если честно Ваша инструкция ничем не отличается от моей, или я что то пропустил?
Сорри, С Denwer, была проблема в том что после нажатия на создать базу данных, открывается другое окошко, и не понятно как создать пользователя, то есть вообще я этой кнопки не нашёл. Пишу на память могут быть неточности.
@ Александр:
Видимо, мы о разных проблемах говорим :-)
Я имел ввиду, в чем была проблема при установке Denwer’а и установке WordPress, что вы написали свою инструкцию?
Хорошо, по заглушке я Вас понял.
Проблема была в том, на главной странице текст обрезался (как описано выше) и заканчивался точками, и в конце не было ссылки на всю статью, и точки не являлись ссылкой. Понятно что фото является ссылкой, но не все сразу этого поймут. А когда после многоточия ставится текст «дитать далее» с сылкой на всю статью это более наглядно и понятно.
Про заглушку. Я во все статьи вставляю картинки, если фото нет тогда можно заглушку вставить в статью. Это конечно не большая проблемма, и с кодом по вставке заглушки не стоит заморачиваться, так как её можно просто вставлять в статью. Было бы интересно если бы в коде было прописано примерно так (Если в посте есть картинка тогда выводим миниатюру, иначе ничего не выводим).
@ Александр:
По поводу рамки вместо изображения.
Решить можно двумя способами:
1) Поставить, так называемую заглушку. Изображение, которое будет выводится всегда там, где изображение отсутствует. По этому поводу на блоге пока нет информации. Постараюсь в ближайшее время восполнить этот пробел.
2) Банально использовать изображения. Так как проблема появляется из-за того что видимо назначено автоматическое размещение изображения, отсюда и проблема.
Да, с кодом действительно проблема. Движок автоматом его редактирует или удаляет, дабы функции не запустились на сайте. Проблему постараюсь решить, но когда пока не могу сказать.
Спасибо за все Ваши замечания.
По поводу Вашей инструкции. Я рассмотрю ее подробнее, если Вы не против, и выложу в виде отдельной статьи, если это действительно еще один способ. Просто сейчас сравнить не имею достаточно времени. Но если честно, не очень понял в чем была проблема и решение какой проблемы описано в инструкции? И да, если укажите на различия между нашими вариантами, буду весьма признателен и сэкономит мне время.
@ Александр:
Спасибо за отзыв. Я обязательно учту Ваше пожелание. :-)
Код не вставляется отредактируйте пожалуйста
Ещё хочу поделится, добавил текст «Читать далее»
В index.php и в arhive.php
после
нужно дописать
Михаил!
Обнаружил одну не очень красивую штуку, если сделать картинку ссылкой, при выводе всех статей с миниатюрами, в статье без картинки, вместо миниатюры выводится рамка с ссылкой. Не подскажите как это убрать автоматически.
Михаил!
Статья супер! Присоединяюсь к словам благодарности, всё подробно и качественно!
На мой взгляд информацию про обтекание добавить бы в текст основной статьи.