Приветствую вас, друзья, на блоге — SdelaemBlog.ru. Сегодня поговорим о теге more (Читать Далее), который делит статью на анонс и основной текст. И как вы уже могли догадаться, он используется на бесплатном движке Wordpess. Сегодня попробуем разобраться, как использовать эту возможность у себя на сайте и как изменить внешний вид и описание ссылки.

По умолчанию, статью делит ссылка: Читать Далее (Read More). Но ведь наш проект должен быть уникальным и не похожим на другие, поэтому данное положение вещей, нам не подходит. Итак, давайте разберем, как все это работает?
Для чего нужен тег more на wordpress?
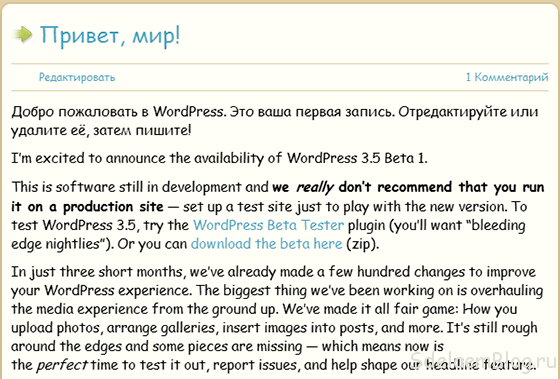
Если написать статью не используя more, то статья в полном объеме попадет на главную страницу wordpress. И, по-моему, выглядеть это будет, как минимум, не очень.
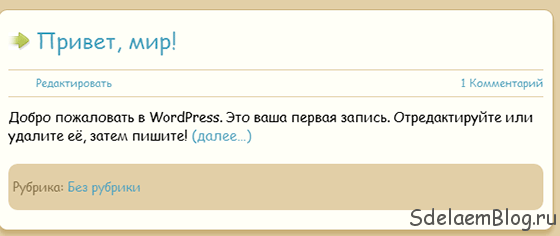
А вот так будет выглядеть пост разделенный на анонс и основную часть. То есть на главной странице, будет выводиться только анонс поста.
Выглядит гораздо аккуратней. Но сама ссылка «далее», выглядит довольно убого. Да и находится не там, где я хотел бы ее видеть. Что мы можем с этим сделать?
Как изменить текст тега more на сайте wordpress?
Чтобы отредактировать текст. Нужно открыть, используя текстовый редактор, файл index.php, и найти следующий код.
<?php the_content(); ?>
Он может выглядеть и вот так:
<?php the_content( $more_link_text, $stripteaser ); ?>
То есть выглядеть он может по разному, но результат его отображения в статье может быть один.
Итак, чтобы заменить слово «далее» на любую другу фразу, нужно немного поправить код. Например так:
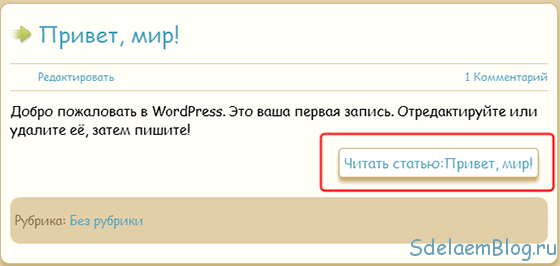
<?php the_content('Читать статью:'); ?>
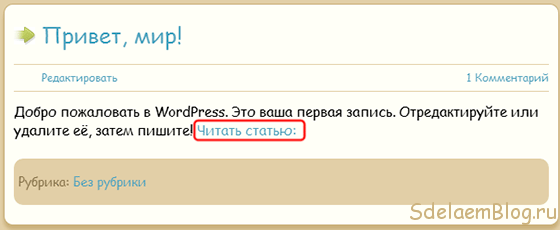
После этого ссылка на полную запись будет выглядеть следующим образом:
Также в этот код можно добавить тайтл статьи:
<?php the_content("Читать статью:" . the_title('', '', false)); ?>
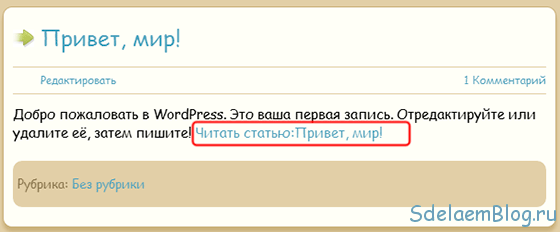
После всех изменений, тег more wordpress, стал читаться так:
Итак, текст ссылки мы изменили — это основные и самые используемые способы. Но он все еще находится не там, где хотелось бы. Поэтому нужно заняться его внешним видом…
Как изменить внешний вид тега more?
Для изменения, нужно найти в файле style.css, следующий класс:
.more-link
С помощью данного класса можно изменить расположение кнопки относительно анонса поста, изменить размер цвет ссылки, добавить фон, или вообще заменить текст картинкой. Например так:
.more-link{
background: #FFFFFF;
float: right;
margin: 30px 10px 10px 10px;
border: 1px solid #C3B17F;
border-radius: 4px;
box-shadow: 0px 5px 5px #C3B17F;
padding: 5px;
}
В итоге, я получил такой внешний вид, который меня устраивает на данном этапе.
Уникальный тег more, для каждой статьи wordpress
Все способы описанные выше, являются способами для ленивых. Но тег можно редактировать и непосредственно при написании статьи. При этом, его можно сделать уникальным, для каждого отдельного поста. Проще всего, это можно сделать так:
Сам код разделяющий текст поста, в режиме html, выглядит так:
<!--more-->
А для создания уникального текста, нужно при написании статьи на wordpress, включить html-режим. И в нужное место вставить следующий код:
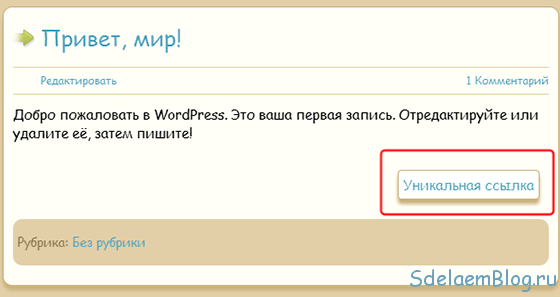
<!--more Уникальная ...-->
Вместо «уникальная …» — впишите любой текст, который в итоге станет ссылкой на полную запись.
И выглядеть уже будет так:
Ну вот и все на сегодня. Теперь зная все это, Вы сможете сделать, что угодно с тегом more. При этом, от Вас не потребуется никаких особых усилий. До новых встреч!



















@ Александр:
Обратите внимание, что WordPress повырезал весь код и он стал не читаемым. Это происходит, потому что, при добавлении кода нужно использовать кнопку «Код», в верхней панельке. Обратите внимание, что при наведении на кнопку, появится подсказка, как правильно добавить код в комментарий.
Нет и такой строки вот полный код index.php куда нужно вставить ту строчку???
@ Александр:
Здравствуйте. Сложно сказать не видя кода. Но попробую предположить, что у Вас анонс выводится, используя, так называемую, цитату. Проверьте в файле index.php, строка:
А чтобы все стало работать так, как нужно Вам, и ссылка появилась под текстом. Эту строку, если она есть, необходимо заменить на следующий код:
Если же нет, то без кода не могу подсказать.
Здравствуйте у меня такая проблема, в записи вставляю тег море., публикую, на главной странице публикуется анонс, но в конце нет никаких ссылок. пробовал вставлять строку в файл index.php, ссылка появляется то перед заголовком то в другом посте, помогите в какое место вставить эту строчку, или может есть какие то другие советы для того что бы появлялась хоть какая нибудь ссылка хоть даже more
@ Iskra: Да, не за что. Как хотите. Если что, обращайтесь.
@ Михаил Веб:
Спасибо))) Пока так поковыряюсь, если будет слишком сложно опять буду искать секретные строчки))))
@ Iskra: У -noteaser- принцип практически такой же как и у вывода the_excerpt. Этот вывод, как раз и позволяет вывести цитату. Единственное различие, что при выводе, с помощью the_excerpt анонс будет повторяться в статье. Но данный вывод также позволяет написать отдельный текст для анонса в отдельном поле, которое так и называется цитата. При этом данная цитата будет выводиться только в анонсе, а в самой статье ее уже не будет.
А -noteaser- позволяет выбрать цитату из текста, при этом убирая его из полной статьи. В принципе вариант, но каждый раз прописывать теги в статье не очень удобно.
Поэтому, если по прежнему необходимо изменить ссылку «читать далее», можете написать на почту. Так как, так сложно определить, где именно необходимо редактировать данную ссылку.
@ Михаил Веб:
Спасибо за внимание к моему вопросу. Искала эти функции the_excerpt и the_content (чтобы найти, что выводит записи и где править «Читать далее») по всем файлам, но безрезультатно. Возможно, проблема в теме или том, что записи выводятся в укороченном виде не на главную страницу, а в рубриках. В итоге моих поисков по интернету нашла другой чудесный тег -noteaser-. Повставляю всюду его вместе с -more-, заодно отредактирую анонс статей и тогда уже вручную пропишу эту «Читать далее». Кстати такая комбинация мне очень понравилась, можно писать анонс статьи отдельно от статьи. Мне так нравится гораздо больше.
@ Iskra: Написал вам на почту. Не понял, при чем здесь the_excerpt и the_content?
Не вставляются строки про the_excerpt и the_content. Вы про них выше писали в комментариях. Их искала тоже.
@ Михаил Веб:
Михаил, спасибо за совет. Скопировала все файлы своей темы, искала по всем файлам и и и текст «Прочитать остальную часть записи» результатов нет. Не нашлись эти строки. Я в теме искала, может надо в других папках поискать? Что ж у всех есть, а у меня нет….((
@ Iskra: Здравствуйте. Я так понимаю, что вы исправили данную строчку, для вывода результатов поиска, а не для главной страницы. Если сочетание слов: «Прочитать остальную часть записи» не встречается в index.php. Попробуйте поискать данное словосочетание в файле functions.php.
Если же и там данного словосочетания нет. То самый верный способ найти словосочетание, воспользоваться поиском по файлам, с помощью текстового редактора NotePad++. Подробнее о нем писал в этой статье: http://sdelaemblog.ru/testovyj-redaktor-notepad/
Если что-то будет не понятно — обращайтесь.
исправленная строчка:
php if (is_search()) the_excerpt(); else the_content(__('Читать целиком »', 'kubrick')); ?Добрый день, помогите, пожалуйста, решить проблему. Тема у меня Golden fields. Хочу поменять текст при выводе MORE с Прочитать остальную часть записи » на что-то приличное. Но в файле index нет строчки . Нашла похожее и исправила там
но ничего не меняется. Где и что еще изменить?
Спасибо!
@ Александр: Ваша проблема похоже немного из другой оперы. Заключается она в том, что цикл постов выводится не с помощью:
Михаил Веб пишет:
Вообщем добавляю как написано в в скобки, ничего не меняется
Не пойму в чем проблема)
@ Александр: Не понял, в чем заключается проблема? В каком файле? В общем перезадайте вопрос более подробно.
Не могу никак сделать в этом файле (кусок из индекса)
не меняется почему то в рубриках
@ Елена: Спасибо, рад стараться.
Вы просто супер, перелистала гору информации, но результат получила от Вашей статьи