Приветствую, всех посетителей блога — SdelaemBlog.ru. Сегодня, я хочу поговорить об одной проблеме некоторых шаблонов cms wordpress, которая заключается в выводе меню. Не всегда, в темах, удобно использовать навигацию, а именно добавлять или убирать определенные пункты. Но в вордпресс есть функция настройки меню. Да есть. Но не у всех эта возможность работает. Что же нужно, для нормального использования предлагаемой возможности этого движка? Вот и давайте разберемся, как нам все подключить, для облегчения своей жизни.

С каким меню wordpress могут быть проблемы
Начну с того, что я сам столкнулся с этой, весьма распространенной проблемой, wordpress. Навигация на блоге исправно работала и все бы хорошо… Но… Однажды, я решил поставить себе поиск по сайту, от поисковой системы Яндекс. Но чтобы выводить результаты поиска на страницах моего блога, мне необходимо было создать страницу предназначенную для этого. Страницу я создал и все бы ничего, кроме одного момента: после создания, ссылка на данную страницу появилась в верхнем меню wordpress, а этого мне не нужно было. Я естественно попытался убрать страницу, через админку, с помощью пункта «меню», но не тут то было… В этом разделе вообще не было никакого активного меню. То есть управлять навигацией из админки я не мог и меня это совсем не устраивало. Отсюда, я сделал вывод, что мое меню настраивается в самой теме (кстати, существует 3 способа установить тему на вордпресс), с помощью редактирования кода. Но это как минимум глупо, когда wordpress предоставляет возможность управления навигацией из админки, без редактирования кода.
Поэтому, мне ничего не оставалось как найти код и заменить его на другой. Долго искать не пришлось: в шапке сайта (header.php), я нашел вот такой код:
<?php wp_list_pages('depth=1&sort_column=menu_order&title_li='); ?>
В итоге, я его заменил на другой. Но сначала, я нашел решение, как убрать лишнюю страницу из меню. Как оказалось, для этого достаточно добавить следующее:
&exclude=1939
Где 1939 — это id страницы. В результате конструкция обрела такой вид:
<?php wp_list_pages('depth=1&exclude=1939&sort_column=menu_order&title_li='); ?>
Все бы и ничего, но каждый раз из-за таких мелочей лезть в файлы темы и редактировать их — меня не радовала такая перспектива. Поэтому, результат не заставил себя долго ждать. Я заменил старую конструкцию на новую, с помощью которой осуществлялось управление, с использованием админпанели wordpress. Новое решение:
<?php wp_nav_menu( array( 'theme_location' => 'primary','fallback_cb'=> '' ) ); ?>
После замены конструкции, оставалось создать меню и добавить в него необходимые страницы, а не нужные не добавлять.
Как сделать меню в wordpress
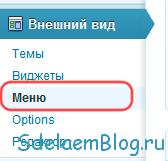
Сначала, нужно перейти в админпанель и выбрать раздел «меню».
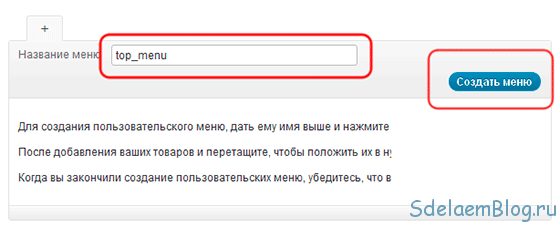
Теперь, необходимо дать имя для навигации и нажать на кнопку «создать меню».
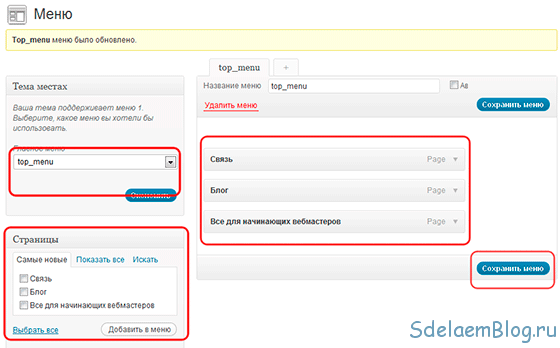
Итак, навигация сделана, но так и не появилась на страницах сайта. Все верно. Просто нужно добавить страницы или категории, или еще что-нибудь и сохранить. Но учтите, что даже после этого, навигация не будет отображаться. Без паники , просто нужно выбрать меню, которое мы собираемся использовать и снова сохранить. То есть примерно так:
После всех этих манипуляций, мне стало гораздо проще и удобнее добавлять нужные пункты в главное меню и убирать их. Плюсы такого решения, я думаю на лицо и упоминать о них не стоит. Но я все же не исключаю, что прошлый вариант, для кого-то удобнее, или хотя бы привычнее. Спасибо, что зашли.
















Не за что. Да нужно заменить в header. Если есть меню в футере, то и там тоже требуется замена.
Спасибо за статью. Последний приведённый код нужно вставлять в header.php вместо кода отображающего меню?