Приветствую, друзья, на блоге SdelaemBlog.ru. Сегодня немного отойдем от привычных нам тем о wordpress и dle. И поговорим о бесплатной платформе blogger от google. Данная платформа довольно популярна среди новичков, хотя я отношусь к бесплатным платформам, как довольно к ограниченному и непонятному продукту. И именно из-за этой ограниченности и своеобразном коде могут возникнуть проблемы, в процессе достижения определенной цели.

Например, в blogger есть возможность делиться новостями, с помощью некоторых социальных сетей, но в этот список не входит социальная сеть вконтакте, что не очень удобно для Рунета. А учитывая, что какая-то часть пользователей не использует предлагаемые blogger’ом социальные сети, это может быть критически плохо, так как посетитель, при всем своем желании не сможет поделиться вашей статьей со своими друзьями. Но у каждой проблемы должно быть решение. Проще говоря, нужно просто добавить кнопку «мне нравится» вконтакте непосредственно в шаблон на blogger.
Как добавить кнопку Мне нравится Вконтакте в blogger?
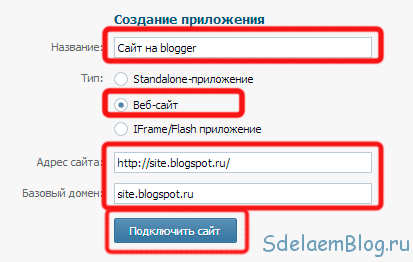
В первую очередь, что необходимо сделать, это подключить API вконтакте к сайту. Для этого, нужно перейти сюда. Выбрать «веб-сайт» и заполнить все необходимые поля, после чего, нажать на кнопку «подключить сайт».
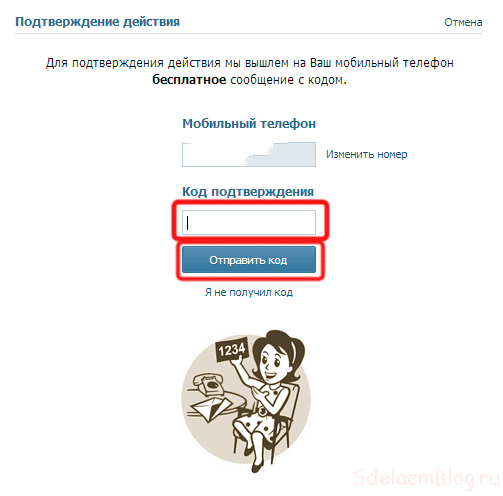
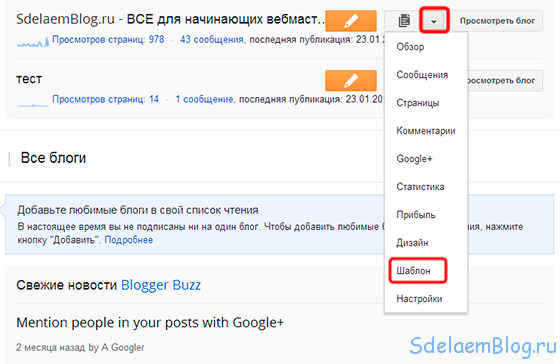
Далее, для подтверждения действия, жмем на кнопку «получить код». И вводим его в поле кода подтверждения.  После чего, нам будет предоставлена возможность настроить подключение,если это необходимо. Теперь, идем сюда, и выбираем виджет «мне нравится». Выбираем сайт, который мы только что подключили и настраиваем внешний вид и размер кнопки. И приступаем к непосредственному внедрению кнопки в blogger. Сначала переходим на главную страницу бесплатной платформы blogger. Справа от необходимого сайта кликаем по выпадающему списку «дополнительно». И выбираем «шаблон».
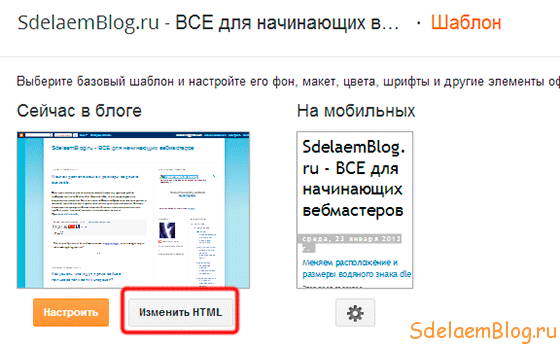
После чего, нам будет предоставлена возможность настроить подключение,если это необходимо. Теперь, идем сюда, и выбираем виджет «мне нравится». Выбираем сайт, который мы только что подключили и настраиваем внешний вид и размер кнопки. И приступаем к непосредственному внедрению кнопки в blogger. Сначала переходим на главную страницу бесплатной платформы blogger. Справа от необходимого сайта кликаем по выпадающему списку «дополнительно». И выбираем «шаблон».  Далее, необходимо нажать на кнопку «Изменить HTML».
Далее, необходимо нажать на кнопку «Изменить HTML».
После чего, появится окно с кодом нашего шаблона, используемого на блоге blogger. В этом окошке ставим галочку «Расширить шаблоны виджета». И приступаем к редактированию самого кода. Для начала, необходимо найти закрывающий тег /head. Для этого, можно воспользоваться поиском, используя комбинацию клавиш Ctrl+F, и в появившееся поле ввести искомый объект, в нашем случае это /head. После этого, поиск подсветит нам, искомый тег. Теперь возвращаемся в виджеты вконтакте и копируем первую часть кода, которая выглядит примерно так:
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="//vk.com/js/api/openapi.js?82"></script>
<script type="text/javascript">
VK.init({apiId: 3491923, onlyWidgets: true});
</script>
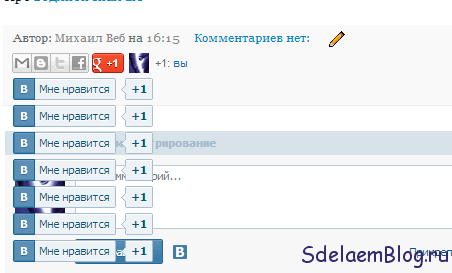
Обратите внимание, что первую строку копировать необязательно. После чего, вставляем его перед тегом /head. И последнее, что нам осталось, это вывести нашу кнопку на страницах нашего блога. Обычно для этого достаточно скопировать вторую часть кода в нужное место на странице. Но при взаимодействии blogger у кнопки вкоктакте возникает одна проблема. На главной странице блога, под первым постом выводится столько кнопок, сколько должно быть статей на одной странице. Вообщем выглядит это, вот так:
Что не соответствует тому, чего мы ожидали увидеть. Но эта проблема решаема. Решается она, с помощью подгонки кода под специфику blogger. Просто скопируйте вот этот код и вставьте в необходимое место. Например, я вставил код после post-footer-line post-footer-line-3:
<div expr:id='"vk_like"+data:post.id'><script type="text/javascript">
VK.Widgets.Like('vk_like<data:post.id/>', {type: 'button', pageTitle: '<data:post.title/>', pageUrl: '<data:post.url/>'});
</script>
</div>
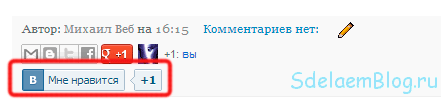
Теперь, наша кнопка находится там, где мы и хотели.
И остается последний нюанс — это внешний вид кнопки. В данном коде используется самый распространенный внешний вид кнопки «мне нравится» вконтакте. Но возможно вы выбрали другой внешний вид кнопки. Что делать в этом случае? Нужно просто изменить тип кнопки. В данном примере используется «button». Но есть и другие варианты. Чтобы изменить тип кнопки, смотрим код, который предоставляет социальная сеть вконтакте. А именно ее тип. Например, мы выбрали миниатюрную кнопку. Для этого, заменяем:
type: 'button'
на
type: 'mini'
После всех проделанных действий, кнопка мне нравится правильно встанет в наш блог на blogger. Надеюсь я смог все понятно объяснить, если же нет, то как всегда жду вопросы в комментариях. И хочу отметить, что я не сильно знаком с данной платформой, поэтому если у вас есть вопрос не относящиеся к этой теме, я навряд ли смогу помочь. На этом, у меня все. Удачи!


















@ Irina:
Ну, в таком случае даже не знаю, что сказать. Нет никаких предположений на данный счет.
Хотя, если проверяли, когда были авторизованы в ВК, возможно поэтому у Вас все работает. Но это только предположение, похожее на бред :-)
ооочень странно — проверяла на двух компьютерах на ие и хроме, все работает (((
и репост на страницу вк делает…
@ Irina:

У меня с Google Chrome, такая картина.
@ Михаил Веб:
Хммм. Сайт точно добавляла, перепроверяла по много раз. Репосты/лайки же ставит, как и комментарии дает оставлять, на других браузерах/компьютерах пока не проверила, с моего все норм.
@ Irina:
:-) Если блог, который в добавляете в поле «Сайт», тогда, выдает ошибку: Invalid application domain. Не подключили сайт, видимо.
@ Михаил Веб:
Вроде испытывала — рабочие =)
@ Irina:
Пожалуйста, но кнопка у Вас не работает :?:
Спасибо :)
Все заработало, только вставила кнопочку не туда.
Сейчас буду с комментариями разбираться.
@ Лидо:
Кликните на сам код и тогда нажмите CTRL+F, тогда появится поиск самого редактора, и он будет искать по всему коду, если я Вас правильно понял.
@ Михаил Веб:
У меня проблема с поиском- c ctrl+F. Полный идиотизм- поиск осуществляется только в видимом фрагменте кода. Как сделать, что бы искал по всей странице?
@ Маргарита Заворотченко:
Не за что.
Спасибо за доверие, но кнопка у Вас не работает :-(
Большое спасибо вам! Я вообще дилетант во всём что касается любой техники и тем более каких-то кодов! Целых пол дня убила, но всё-таки смогла поставить кнопку туда, куда хотела. Буду и дальше у вас учиться:!:
@ Артём: Ну, тут ничем не могу помочь, так как blogger не знаю, увы.
Да не, у меня при любом шаблоне такая фигня)
Это скорее всего я в html коде что-то намудрил…
@ Артём: Установить другой. Каким же еще :-)
@ Михаил Веб:
Каким образом?)
@ Артём: Если проблема в шаблоне, то лучше его сменить.
Да у меня другая беда, я раньше просто через css могу сделать.
Но сейчас что-то произошло и css не применяются.
Да у меня странно как-то с этим блогом, в разделе Шаблон в меню настроить.
Я не могу ничего менять никакие настройки. Можно менять только, если выбрать заново шаблон делать заново предыдущие настройки и добавлять новые.
А про коды я нажимал code и html. Не знаю почему так у вас отображается
@ Артём: Во-первых, что за коды вы мне скидываете не понятные. Когда добавляете какой-либо код, пользуйтесь панелью, а именно «Code».
Во-вторых, все должно работать. Вот пример с этого блога. В примере две кнопки: одна ВК, вторая «твитнуть».
HTML-код. (Коды кнопок замените на свои):
И CSS для них:
.knopki {/* Блок с кнопками */ width: 620px; /* Ширина блока */ height: 40px; /* Высота блока */ margin: 10px 0 0 20px; /* Отступы от краев */ } .vkontakte {/* Блок с кнопкой вконтакте */ float: left; /* Выравнивание элемента относительно других элементов */ width: 35% !important; /* Ширина блока (В зависимости от кол-ва кнопок в блоке .knopki) */ } .twitter { /* Блок с кнопкой "Твитнуть" */ float: left; /* Выравнивание элемента относительно других элементов */ width: 25% !important; /* Ширина блока (В зависимости от кол-ва кнопок в блоке .knopki) */ }Работает сто процентов.
Все раздельно объединял, не вышло.
Попробовал все вместе, появился только пробел между кнопками, а они всё равно не в ряд а в столбик.
VK.Widgets.Like('vk_like', {type: 'button', pageTitle: '', pageUrl: ''}); Твитнуть !function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');