Приветствую, всех посетителей блога — SdelaemBlog.ru. Ковырялся на днях в стандартной теме вордпресс и заметил один маленький, но все же недостаток. Он заключается в том, что форму поиска в шаблоне можно вывести только с помощью виджета в сайдбар. Но если я хочу ее установить, например, в шапку сайта? Ведь с помощью виджетов этого не сделаешь. Поэтому я решил рассказать, как добавить форму поиска по сайту wordpress?

Как подобрать нужное место в коде, с помощью браузера?
Итак, чтобы добавить форму в нужное место, достаточно подобрать желаемое место и вставить туда код формы. Чтобы подобрать место в самом коде темы, достаточно воспользоваться интернет-браузером от Google или другими. Допустим я пожелал увидеть форму в шапке ресурса, или как она еще зовется — в хэдере (header). Но как найти нужное место в самом коде? Именно для того, чтобы подобрать расположение, как раз пригодится веб-браузер.
Нужно открыть сайт в браузере и навести курсор на ориентировочное место, потом кликнуть правой кнопкой мыши и выбрать «просмотр кода элемента» (если вы используете Google Chrome). В остальных браузерах эта фраза звучит по другому, но смысл ее понятен.
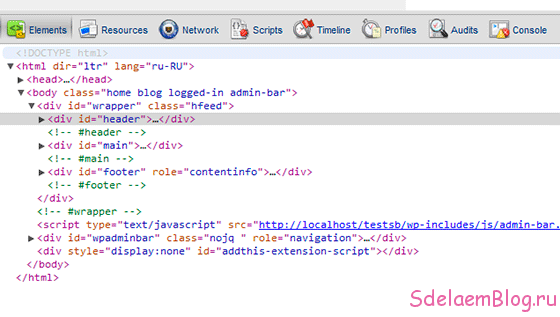
После нажатие, внизу страницы, вы увидите, что представляет из себя код шаблона (примерно так).
Теперь, если навести курсор на любой из дивов (div) — на странице будет подсвечена область в окне браузера, которую использует данный конкретный div. Также, если кликнуть на стрелочку рядом с дивом — откроются другие элементы блока, которые заключены в этот div-блок и т.д.
Как я уже говорил, я хочу, чтобы поиск по сайту wordpress находился в шапке, то есть в div-блоке header. Теперь я знаю какой нужен div для вставки кода — остается только расположить код в нужном месте.
Как добавить форму поиска wordpress?
Перед тем, как редактировать файлы темы, не забудьте сделать резервную копию сайта.
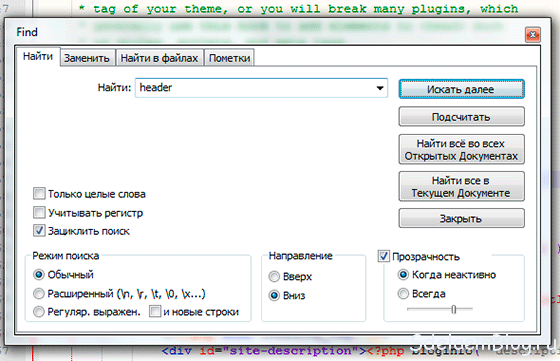
Для вставки, нужно открыть код самой темы wordpress и найти header. Находится он, как правило в файле header.php. Открыть его можно, либо в самой админке wordpress, либо с помощью редактора, например Notepad++, вполне подойдет, для этого. Теперь нужно нажать комбинацию клавиш Ctrl+F и в поиск ввести название нужного блока, в моем случае — это header.
Нужный тег найден. Теперь нужно добавить код, после открывающего тега (<div id=»header»>) и перед закрывающим (/div). Чтобы это сделать, нужно вставить этот код внутрь блока div.
<form method="get" name="searchform" id="searchform" action="<?php bloginfo('siteurl')?>">
<input type="text" name="s" id="s" value="<?php echo wp_specialchars($s, 1); ?>"/>
<input id="btnSearch" type="submit" name="submit" value="<?php _e('Хочу найти'); ?>" />
</form>
После этого сохранить и проверить результат. Как видите поиск по сайту расположена там, где я и хотел. Если расположение и внешний вид вас не устроить, его можно поправить, с помощью файла стилей CSS (style.css).
Вот и все, что я хотел сегодня рассказать. Теперь форма поиска wordpress всегда будет расположена там, где нужно.
Удачи и до новых встреч, на страницах моего блога.

















@ Роман:
Я так понимаю проблема именно в том, что форма в одной форме, а кнопка в другой. А какой в этом смысл я не очень понял? С Enter нормально срабатывает, потому что вызывается кнопка из формы в которой вводите текст.
Честно сказать подобного ни разу не пытался сделать, потому и что-то конкретное посоветовать не могу, увы.
@ Михаил Веб:
У меня input text находится в одной форме, а input submit находится в другой form. Скорее всего именно из-за этого и проблема. Я когда пишу текст в область формы и нажимаю enter, все правильно ищется, а когда пишу текст в область формы и нажимаю кнопку найти, мне выдаются все записи((( Я думал, что может быть надо action задать двум формам одинаковый, но полазив по инет, не нашел какой либо action для wordpress… везде написано оставляйте область action пустой. К сожалению ссылку дать, не могу так как пока это на денвере.
@ Роман:
Здравствуйте.
К сожалению код не прошел, wordpress его удалил. Об этой проблеме я знаю, но когда смогу ее решить, не могу сказать :-(
А в чем заключается не корректность работы кнопки? А лучше, если возможно, оставьте ссылку на страницу с проблемой.
Здравствуйте, подскажите пожалуйста, а можно реализовать нормальную работу поиска с таким кодом:
Смысл в том, что у меня два рядом стоящих блока, и нужно чтобы область поиска была в одном, а кнопка во втором. Но при таком коде кнопка работает не корректно, а если ее заносить в одну form-у то все работает.
@ Андрей:
Здравствуйте.
Попробуйте добавить в файл function.php, функцию:
function SearchFilter($query) { if ($query->is_search) { $query->set('category__not_in','10'); //указываем ID исключаемых рубрик } return $query; } add_filter('pre_get_posts','SearchFilter');Чтобы вычеркнуть из поиска ту или иную рубрику добавьте в код ID необходимой рубрики. В коде-примере ID указан 10, его меняем на свой и все. Если необходимо указать несколько рубрик, укажите необходимые ID через запятую.
Подскажите как закрыть от поиска одну из рубрик, заранее спасибо
Михаил Веб пишет:
Можно конечно!
@ Алексей:
Не за что. Рад, что статья смогла помочь :-)
Спасибо статья очень помогла.8):-)
@ Аня: Пожалуйста :-)
Из теории на практику =). C CSS разобралась и с кодом формы поиска тоже, так просто. Всё работает =).
Михаил Вэб, Большое Спасибо!
@ Аня:
Да, это возможно.
В теме twentyten необходимо в файле header.php, перед строкой
добавить код формы поиска.
Ширину формы также можно менять.
Если используете код формы из данной статьи, то чтобы указать ширину текстового поля, необходимо в файле style.css добавить селектор и указать в его свойствах ширину:
#s{ width: 100px; }Значение 100px может быть любым.
Чтобы изменить ширину кнопки, при использовании кода из статьи, необходимо прописать:
#btnSearch{ width:60px; }Значение 60px, также может быть любым.
Если необходимо указать высоту одного из этих элементов используйте свойство height. Например:
#btnSearch{ width:60px; height:20px; }Если код формы не из статьи, то все нужно сделать по аналогии. Только свойства необходимо прописать, для селекторов используемых в коде формы.
Михаил Веб, а есть ли возможность добавить форму поиска в панель навигации?
Есть желание установить этот поиск в панель, у меня она выглядит так:
Главная | Об Авторе | Архив | Контакты |
Хочу сделать так:
Главная | Об Авторе | Архив | Контакты | «Форма поиска»
Использую шаблон twentyten. Михаил Веб, а размер(длину) формы можно менять?
Спасибо, с уважением!
@ yura: Ответил на почту…
Код полностью не отправляется, не знаю почему. Я скопировал searchform.php c хостинга из своей темы, заменил свои две строчки на ваши две, которые между и , верхняя строка осталась прежней. Она почему-то не отправилась Вам, вот она: только нет name=»searchform» . Потом новый searchform.php загрузил с заменой на хостинг по FTP . А вот плагины кеширования не использую. А какой плагин?
@ yura: Все должно работать.
А как код выглядит полностью?
Или это весь код?
Код из статьи пробовали?
Куда вставляете (какой файл темы?)
Плагины кеширования используете?
пока не помогло. Исправил файл, перебросил на хостинг, но всё по старому.
это первая строчка, вставляю как Вы сказали, но не получается.
@ yura: Обратите внимание на форматирование кавычек. Попробуйте так:
Не отображается поиск вообще, пусто. Я где-то читал, что в коде главной страницы прописываются новые названия классов, которые потом надо прописать в своём файле формы, а может и нет. Вы проффи, Вы знаете. Помогите.
<input class="search-txt" type="text" name="s" id="s" value="» />
<input class="search-btn" type="image" src="/images/poick.jpg» />