Приветствую, всех посетителей блога — SdelaemBlog.ru. Ковырялся на днях в стандартной теме вордпресс и заметил один маленький, но все же недостаток. Он заключается в том, что форму поиска в шаблоне можно вывести только с помощью виджета в сайдбар. Но если я хочу ее установить, например, в шапку сайта? Ведь с помощью виджетов этого не сделаешь. Поэтому я решил рассказать, как добавить форму поиска по сайту wordpress?

Как подобрать нужное место в коде, с помощью браузера?
Итак, чтобы добавить форму в нужное место, достаточно подобрать желаемое место и вставить туда код формы. Чтобы подобрать место в самом коде темы, достаточно воспользоваться интернет-браузером от Google или другими. Допустим я пожелал увидеть форму в шапке ресурса, или как она еще зовется — в хэдере (header). Но как найти нужное место в самом коде? Именно для того, чтобы подобрать расположение, как раз пригодится веб-браузер.
Нужно открыть сайт в браузере и навести курсор на ориентировочное место, потом кликнуть правой кнопкой мыши и выбрать «просмотр кода элемента» (если вы используете Google Chrome). В остальных браузерах эта фраза звучит по другому, но смысл ее понятен.
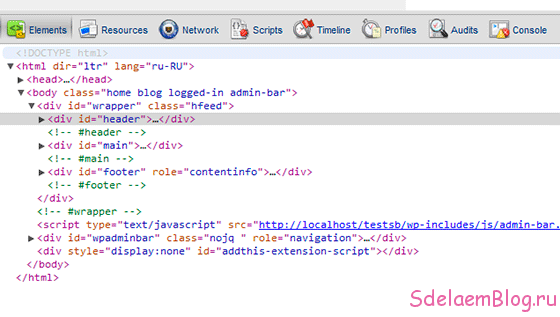
После нажатие, внизу страницы, вы увидите, что представляет из себя код шаблона (примерно так).
Теперь, если навести курсор на любой из дивов (div) — на странице будет подсвечена область в окне браузера, которую использует данный конкретный div. Также, если кликнуть на стрелочку рядом с дивом — откроются другие элементы блока, которые заключены в этот div-блок и т.д.
Как я уже говорил, я хочу, чтобы поиск по сайту wordpress находился в шапке, то есть в div-блоке header. Теперь я знаю какой нужен div для вставки кода — остается только расположить код в нужном месте.
Как добавить форму поиска wordpress?
Перед тем, как редактировать файлы темы, не забудьте сделать резервную копию сайта.
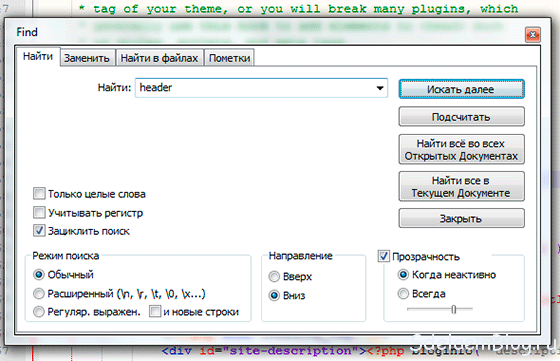
Для вставки, нужно открыть код самой темы wordpress и найти header. Находится он, как правило в файле header.php. Открыть его можно, либо в самой админке wordpress, либо с помощью редактора, например Notepad++, вполне подойдет, для этого. Теперь нужно нажать комбинацию клавиш Ctrl+F и в поиск ввести название нужного блока, в моем случае — это header.
Нужный тег найден. Теперь нужно добавить код, после открывающего тега (<div id=»header»>) и перед закрывающим (/div). Чтобы это сделать, нужно вставить этот код внутрь блока div.
<form method="get" name="searchform" id="searchform" action="<?php bloginfo('siteurl')?>">
<input type="text" name="s" id="s" value="<?php echo wp_specialchars($s, 1); ?>"/>
<input id="btnSearch" type="submit" name="submit" value="<?php _e('Хочу найти'); ?>" />
</form>
После этого сохранить и проверить результат. Как видите поиск по сайту расположена там, где я и хотел. Если расположение и внешний вид вас не устроить, его можно поправить, с помощью файла стилей CSS (style.css).
Вот и все, что я хотел сегодня рассказать. Теперь форма поиска wordpress всегда будет расположена там, где нужно.
Удачи и до новых встреч, на страницах моего блога.

















@ yura: Здравствуйте. Чтобы добавить код: просто вставьте его в поле с комментарием, выделите, и выберите над комментариями (в панели) «Code» -> «Html».
Что конкретно не так: не работает поиск, после нажатия на кнопку? не отображается поиск вообще? что-то еще? Подробнее, пожалуйста
Простите, не получается отправить код полностью. Как это сделать? Не отправлял ни разу.
Здравствуйте Михаил! Я новичок. Помогите, пожалуйста, разобраться с формой поиск. Обращался ко многим, но ни ответа, ни привета, никто не откликнулся. Я сделал форму на Вордпресс, она работала. А когда перенёс сайт на хостинг, то она пропала. Помогите разобраться, пожалуйста. Вот код , который у меня:
<input class="search-txt" type="text" name="s" id="s" value="» />
<input class="search-btn" type="image" src="/images/poick.jpg» />
Спасибо.
@ Дмитрий: Здравствуйте. Код формы:
Чтобы добавить «Что ищем», вместо
Напишите:
@ Михаил Веб: Здравствуйте ! Подскажите а как в форму добавить слова к примеру «Что ищем ?» и после клика на форму ввода они исчезали ?:-|
@ Наталья: Здравствуйте. Чтобы подробнее, нужен адрес страницы и точное место куда нужно вставить, относительно других элементов на странице. Если вы хотите вставить поиск только в одну определенную страницу, то вставьте вот этот код, при создании страницы в текстовое поле. Только перед тем, как вставить нажмите на вкладку «Текст». После чего сохраните:
Вместо текста «код формы поиска», вставьте код формы поиска. Например:
Добрый день. Извините за назойливость. Не могли бы Вы подробнее объяснить? Я хочу поставить поиск на одну, конкретную страницу.
@ Наталья: Здравствуйте. Если честно есть несколько способов поместить элемент в середине другого элемента.
Например, можно воспользоваться тегом
То есть, код формы поиска должен выглядеть примерно так:
Добрый день. Как поиск, поместить в середину страницы?
@ evroarena: Не за что. Скорее всего ошибка в коде формы, которую пробовали. Подписывайтесь, чтобы не пропустить. :-)
Пробывал готовую форму, но при поиске она выдает — страница не найдена ошибка 404
:( Буду с нетерпение ждать Вашу статью ;)
А за помощь огромное спасибо 8)
@ evroarena: Добавьте между скобками селектораform#searchform input
Спасибо Вам огромное :) Последний вопрос!!! Сейчас я сделал так сто бы форма поиска была над кнопкой с помощью тега как можно сделать так же толко без тега ?
@ evroarena: Не за что.CSS , найдите на каком-нибудь сайте форму поиска, которую вы хотели бы видеть на своем сайте, и возьмите стили оттуда.
Все зависит только от вашей фантазии и только. Красивее — понятие растяжимое :-) Самый простой вариант, который я могу предложить вам, так как вы не знаете
Как, расписывать не буду, так как это тема не для комментария, а для целой статьи, которую я, возможно, напишу на следующей неделе. ;-)
@ Михаил Веб:
Спасибо это понятно.
А вот как я могу изменить кнопку визуально , и саму форму сделать более красивее?
@ evroarena: Чтобы форма была правее, как вам нужно, измените значениеleft: на большее.center , чтобы было так:
Если необходимо по центру? оберните форму тегом
Возможно, да, это он.
когда я ставлю виджет то поиск работает (скорее всего это он)
@ evroarena: Можете просто добавить ниже, так как не могу сказать для чего вышеупомянутые селекторы нужны. Возможно они используются, при выводе формы поиска в сайдбаре.
А если уверены, что не нужны — удалите.
Я хочу что бы форма поиска была слева от буквы Е (желательно по центру) ну а если возможны варианты более красочной формы поиска то я всегда только за ;) Спасибо
@ Михаил Веб:
Эти два селектора я должен вставить вместо того кода что я скидывал сюда в сообщении???