Доброго времени суток, друзья, приветствую вас на страницах своего блога для начинающих вебмастеров — SdelaemBlog.ru. Сегодня я хотел бы поставить точку в одном вопросе — касается он формы комментариев. В последнее время были вопросы по данному функционалу на моем блоге, поэтому я решил дать полный ответ на этот вопрос, возможно это еще кому-нибудь пригодится.
Почему-то, не знаю, почему, у некоторых посетителей сложилось мнение, что я использую некий плагин для ее вывода, но на самом деле все гораздо проще.
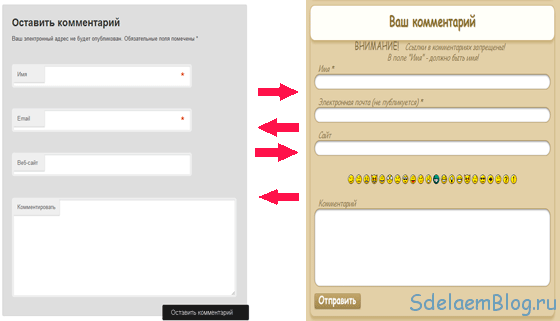
Итак, чем же отличается моя comment form от стандартной?

Правильно — ничем  Здесь все дело в небольших изменениях в файле темы style.css. Вообщем, давайте вместе создадим форму комментариев на основе стандартной, из темы Twenty Eleven.
Здесь все дело в небольших изменениях в файле темы style.css. Вообщем, давайте вместе создадим форму комментариев на основе стандартной, из темы Twenty Eleven.
Инструменты для создания формы комментариев
Для создания, нам понадобятся две вещи — это веб-браузер (для статьи использован Google Chrome, но можно и другой) и любой текстовый редактор, например NotePad ++. Думаю вы сможете организовать самостоятельно эти два инструмента, для облегчения своей жизни.
Далее, я опишу свои действия, на основе которых вы сможете самостоятельно изменить внешний вид формы комментирования на wordpress.
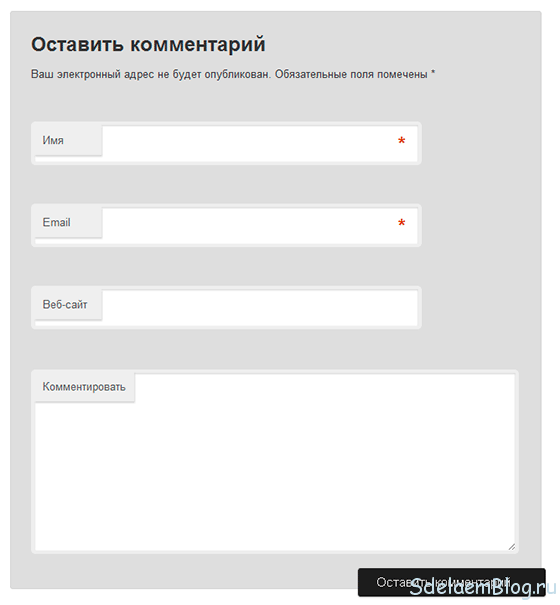
Для начала я зашел на блог, с установленной стандартной темой, при этом использовал локальный сервер. И нашел объект, который собираюсь изменить.
Теперь используя браузер Хром, можно узнать из чего состоит данный элемент и еще много полезного. Вообщем, чтобы узнать, что редактировать, нажимаю на элементе правую кнопку мыши и выбираю из списка «просмотр кода элемента». Кстати, веб-браузеры Мозила и Опера тоже на это способны.
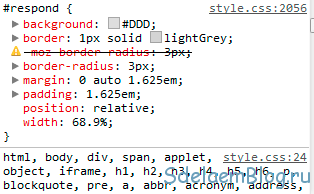
После выбора, можно увидеть примерно следующую картину. С выехавшим внизу окошком и предстоит работать.
Чем это может помочь? С помощью этого инструмента можно существенно сократить время на любые действия по редактированию кода. Конкретно, в этом случае, можно узнать из каких блоков div состоит данный элемент, тем самым мне станет ясно, что именно редактировать в css, для получения желаемого результата.
Создание или изменение формы комментариев
Итак, первый блок — это respond, с него и начнем. Respond — это основной блок div.
Теперь, чтобы изменить фон, я открываю файл style.css, нажимаю ctrl+F, и в поиск ввожу respond, после чего жму «искать далее».
Как вы можете видеть, Notepad нашел далеко не один блок respond, поэтому чтобы сориентироваться, вернитесь на сайт и обратите внимание на стили прописанные в правой колонке и по этим стилям уже будет проще понять тот объект мы нашли или нет.
Теперь в этот блок прописываю свои стили.
#respond {
width: 600px;
font: 14px "Comic sans MS";
background: #DCCEA7;
border: 1px solid #C3B17F;
border-radius: 10px;
box-shadow: 0px 5px 5px #C3B17F;
margin-bottom:25px;
color: #81734F;
}
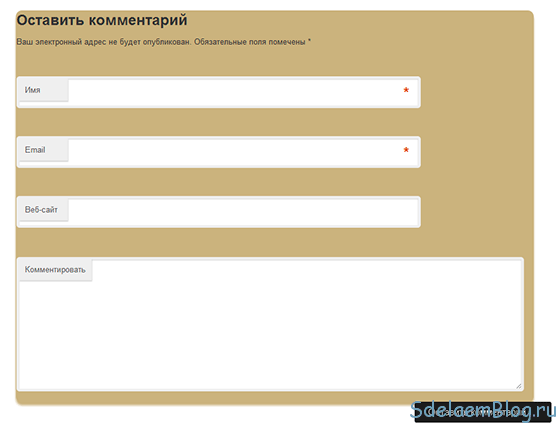
Как вы можете заметить внешний облик объекта уже немного изменился.
Теперь аналогичным образом, я ищу блоки, которые хочу изменить и прописываю для них свои стили.
Для заголовка. Было так.
#reply-title {
color: #373737;
font-size: 24px;
font-weight: bold;
line-height: 30px;}
Стало так.
#reply-title {
font-size: 24px;
height: 40px; background: #fffff9;
text-shadow: 1px 1px 0px #DCCEA7;
box-shadow: 0px 5px 5px #C3B17F;
border-radius: 10px;
text-align: center;
color: #81733F;}
Теперь, я изменю внешний вид и местонахождение названий полей, для заполнения. Так было до изменения.
#respond .comment-form-author label,
#respond .comment-form-email label,
#respond .comment-form-url label,
#respond .comment-form-comment label {
background: #eee;
-webkit-box-shadow: 1px 2px 2px rgba(204,204,204,0.8);
-moz-box-shadow: 1px 2px 2px rgba(204,204,204,0.8);
box-shadow: 1px 2px 2px rgba(204,204,204,0.8);
color: #555;
display: inline-block;
font-size: 13px;
left: 4px;
min-width: 60px;
padding: 4px 10px;
position: relative;
top: 40px;
z-index: 1;
}
Стало, после моего вмешательства.
#respond .comment-form-author label,
#respond .comment-form-email label,
#respond .comment-form-url label,
#respond .comment-form-comment label {
font-size: 14px;
margin: 10px 10px;
font-style:italic;
}
После этого, нужно немного подровнять все поля. Для этого
#respond p {
margin: 10px 0;
}
Заменил на
#respond p {
padding: 20px 10px;
}
Теперь, на промежуточной стадии редактирования, форма комментирования уже на что-то похожа.
Осталось подредактировать текстовые поля. То есть изменить вот этот код
#respond input[type="text"],
#respond textarea {
background: #fff;
border: 4px solid #eee;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0 1px 3px rgba(204,204,204,0.95);
-moz-box-shadow: inset 0 1px 3px rgba(204,204,204,0.95);
box-shadow: inset 0 1px 3px rgba(204,204,204,0.95);
position: relative;
padding: 10px;
text-indent: 80px;
}
Здесь, я разделю этот код на два, так как я использую две картинки, но можно было сделать и по другому. Просто, с использованием изображений мне понравилось больше.
Первый — это для ввода имени, электронного адреса и веб-сайта.
#respond input[type="text"] {
background:url(images/картинка.png) no-repeat;
width: 560px;
height: 25px;
margin-bottom: 10px;
padding: 0px 10px;
line-height:32px;
font:14px "Comic sans MS";
border:none;
box-shadow: none;
}
Второй — для ввода сообщения.
#respond textarea {
background: url(images/картинка.png) no-repeat;
padding: 10px 10px;
width: 560px;
height: 106px;
resize: none;
overflow: auto;
font: 14px "Comic sans MS";
border: none;
box-shadow: none;
}
Результат, согласитесь не очень.
Для исправления этого недоразумения достаточно удалить лишние стили.
#respond input[type=text] {
display: block;
height: 24px;
width: 75%;
}
#respond textarea {
resize: vertical;
width: 95%;
}
Теперь наша Она обрела почти нужный вид. Осталось отредактировать кнопку для отправки сообщения.
#respond input#submit {
background: #222;
border: none;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
color: #eee;
cursor: pointer;
font-size: 15px;
margin: 20px 0;
padding: 5px 42px 5px 22px;
position: relative;
left: 30px;
text-shadow: 0 -1px 0 rgba(0,0,0,0.3);
}
После редактирования:
#respond input#submit {
background: url(images/картинка.png) no-repeat;
margin: 10px 0px 10px 0px;
display: block;
width: 115px;
height: 26px;
border: none;
}
Получилось следующее:
Кнопка не там находится, где надо. Чтобы это исправить нужно удалить лишние стили CSS.
#respond .form-submit {
float: right;
margin: -20px 0 10px;
}
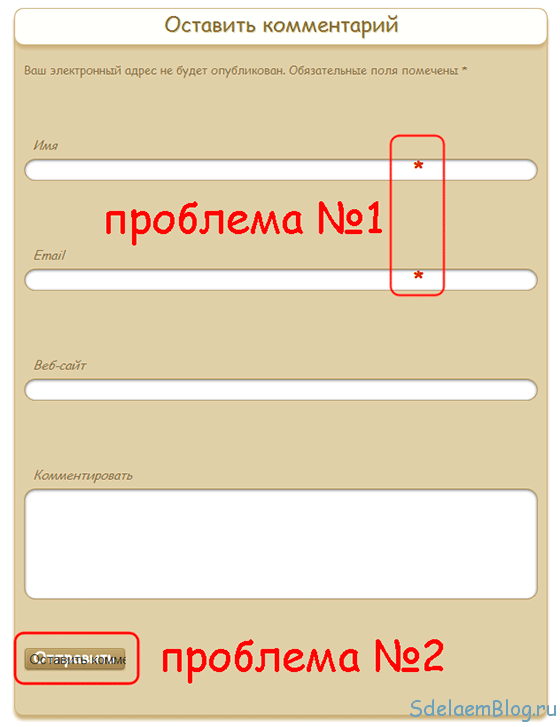
И все встает на свои места. Осталось немного почистить код и форма комментирования для wordpress будет переделана со стандартной на подобие той, которую использую я на своем блоге.
Для устранения этих проблем нужно открыть в текстовом редакторе файл comment-template.php и найти строчку:
'author' => '<p>' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span>*</span>' : '' ) .
И удалить звездочку между span и /span. То же самое я сделал со строчкой:
'email' => '<p><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span>*</span>' : '' ) .
Вторая проблема находится в строке:
'label_submit' => __( 'Оставить комментарий' ),
Я просто удалил «Оставить комментарий».
Теперь, чтобы изменить стандартный тайтл «оставить комментарий» на «ваш комментарий, понадобится следующий отрывок:
'title_reply' => __( 'Оставить комментарий' ),
И здесь нужно вместо «оставить», прописать «ваш».
После этого, проверяем результат.
Ну вот и все, если вы проделали эти же действия, то у вас должен был получиться такой же результат. Надеюсь, с кодами ничего не напутал, если что сообщайте в комментах. До новых встреч, друзья — любите интернет и он полюбит вас 
























Хорошая статья!
@ Светлана:
Написал Вам на почту.
@ Михаил Веб: Я хочу все поменять и внешний вид, и содержание кнопок. А беда в том, что в файлах шаблона все настолько сжато, что даже нет этих строк! Когда я меняла полностью форму комментариев, пришлось редактировать в настройках сайта comment-template :(
@ Светлана:
Здравствуйте.
В файле style.css обратите внимание на селекторы:
Этот отвечает за весь блок с кнопками, например определяет их позиционирование, справа или слева, в Вашем случае справа.
Отвечает за внешний вид обеих кнопок.
У Вас его нет, но можно добавить:
Он отвечает за кнопку пред просмотра.
И (этот есть):
Отвечает за кнопку отправки.
Если же я Вас не так понял и просто хотели изменить сами названия, например, перевести. То посмотрите файл
comments.php, там в параметре кнопокvalueменяется то, что написано на кнопке.Михаил,добрый день!
У меня возникла проблема с внешним видом формы комментариев. Форму комментарии я изменила, а вот где изменить кнопки “Preview и Post”, на “предпросмотр и отправить” я найти не могу :( Может вы мне сможете подсказать. Как то не очень красиво смотрится на сайте. Спасибо.
@ Юлия:
Нет, увы.
«Пальцы» это плагин — GD Star Rating
Михаил, а форма будет такой же как у вас? С пальцами вниз-вверх?
@ янис:
Обновление wordpress тут ни при чем.
По поводу обновления темы: Тему можно обновить только если она, например, одна из стандартных, что не так уж часто можно увидеть. Кроме того, это навряд ли единственное изменение в теме, а значит если слетит значит слетит все.
Но насчет отдельного CSS идея.
В общем, я проблемы с эти не вижу никакой.