Добро пожаловать, друзья, на блог для начинающих вебмастеров. Сегодня, я хочу развить тему прошлого поста о похожих новостях для статьи. Только, сегодня, мы посмотрим, как вывести похожие новости для WordPress без плагина. Причем вывод мы сделаем с картинками и с описаниями, как это сделали для dle. Конечно, для wordpress существует множество различных плагинов, которые могут облегчить жизнь в этом деле, но мы ведь не ищем легких путей, да и лишние плагины нам не к чему, когда можно все сделать и без них.

Содержание:
Вывод похожих постов wordpress с картинками из категории.
Вывод похожих постов wordpress с картинкой из меток (тегов).
Похожие новости wordpress с картинкой из меток (тегов), без плагинов.(Обновление от 13.07.2013)
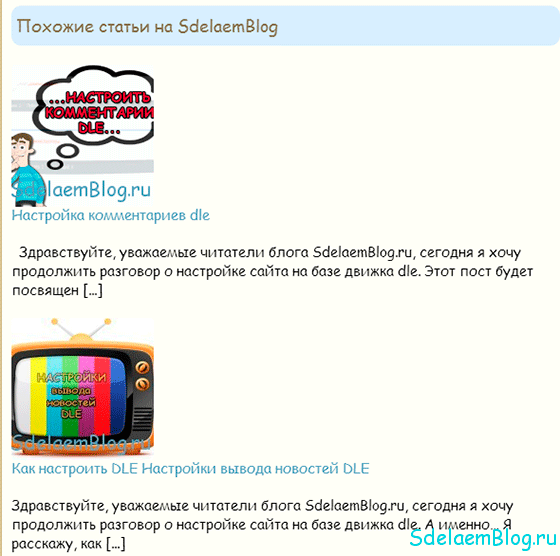
Вывод похожих постов wordpress с картинкой и описанием.
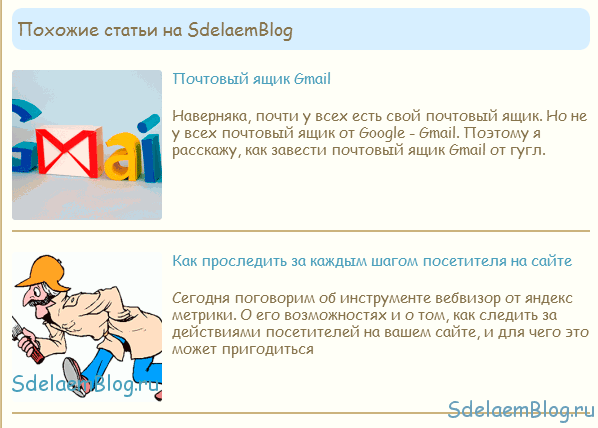
Вывод похожих постов wordpress с картинками и описанием (второй способ).
Вывод похожих постов wordpress с картинками из категории, без плагинов
Чтобы вывести похожие новости, достаточно добавить код в файл singe.php (одна запись). Куда добавлять код, это уже полет вашей фантазии, но обычно код прописывается после статьи, то есть после:
<?php the_content(); ?>
Вот код, после вставки, которого, у вас под статьей начнут отображаться похожие новости wordpress.
<div class="related_posts">
<h3>Ваш заголовок для блока с похожими постами</h3>
<?php
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array($post->ID),
'showposts'=>3,
'orderby'=>rand,
'caller_get_posts'=>1);
$my_query = new wp_query($args);
if( $my_query->have_posts() ) {
echo '<ul>';
while ($my_query->have_posts()) {
$my_query->the_post();
?>
<li><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><div id="box-cel"><?php the_post_thumbnail(array( 150,150 )); ?><br><?php the_title(); ?></div></a></li>
<?php
}
echo '</ul>';
}
wp_reset_query();
}
?></div>
Данный код будет выводить список похожих новостей из этой же рубрики, в которой находится новость. Конечно, можно сделать и по другому, например, чтоб выводился список из использованных в статье тегов. Но все же, я склоняюсь к такому выводу, потому что выводить похожие посты wordpress из категории, на мой взгляд правильнее, нежели из тегов. Хотя, вы можете считать по другому.
Что вы можете поменять в этой структуре на свой лад?
'showposts'=>3,
Данная строка отвечает за количество похожих сообщений. То есть, если цифра будет пять, а не три, то выводиться будет пять постов.
<?php the_post_thumbnail(array( 150,150 )); ?>
Здесь вы можете заменить размер миниатюры на свой. Сейчас, он равен 150 пикселям, по обоим сторонам.
Похожие новости wordpress с картинкой из меток (тегов), без плагинов
Все же, покажу вывод из тегов. Вдруг кому-нибудь пригодится. Здесь все просто. Берете код, который предназначен для вывода с помощью рубрик. Находите в нем такую строку:
'category__in' => $category_ids,
И заменяете ее на:
'tag__in' => $tag_ids,
И все, с этого момента, похожие новости wordpress будут выводиться из меток.
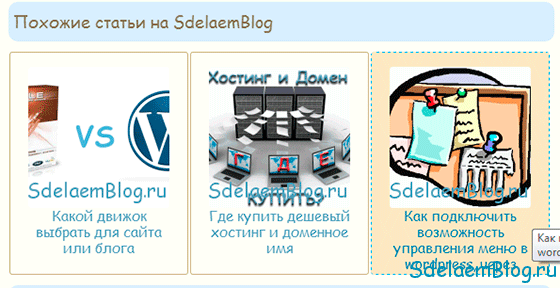
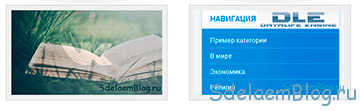
После добавления кода вывода похожих новостей в код вашего шаблона. Должно выглядеть примерно так:
Как видите — приемлемо, но можно сделать лучше. Например, прописать в css, следующие стили:
.related_posts{
width: 580px;
height: 300px;}
.related_posts ul li{
height: 205px;
border: 1px solid #C3B17F;
border-radius: 3px;
float: left;
list-style: none;
margin: 1px;
padding: 15px;
text-align: center;
width: 158px;
overflow: hidden;}
.related_posts ul li:hover {
background:#F9E9C2;
border: 1px dashed #39B6F9;
}
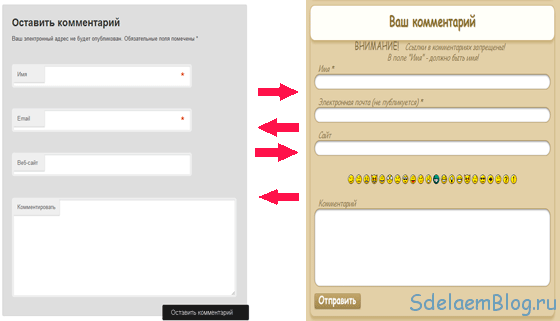
И тогда данный блок станет выглядеть вот так:
И при наведении, будет подсвечиваться рамка вокруг картинки. Главное не забудьте стили, которые я вам даю редактировать под свои нужды и параметры.
Похожие новости wordpress с картинкой из меток (тегов), без плагинов.(Обновление от 13.07.2013)
Обновление связано с тем, что предыдущий вариант кода возможно не правильно выводит похожие записи wordpress из тегов (меток). Поэтому, если у кого-то есть проблемы с правильным выводом постов, попробуйте предложенный ниже вариант кода. Надеюсь на обратную связь.
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
echo '<div class="related_posts"><h4>Похожие статьи</h4>';
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>6,
'caller_get_posts'=>1
);
$my_query = new wp_query($args);
if( $my_query->have_posts() ) {
echo '<ul>';
while ($my_query->have_posts()) {
$my_query->the_post();
?>
<li><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><div id="box-cel"><?php the_post_thumbnail(array( )); ?><?php the_title(); ?></div>
</a></li>
<?php
}
echo '</ul></div>';
}
wp_reset_query();
}
?>
В этом варианте кода использован такой же вывод похожих статей. За исключением того, что не использован рандомный вывод. Также, как и в предыдущем варианте, есть возможность изменить количество выводимых новостей в строке:
'posts_per_page'=>6,
Просто поменяйте числовое значение на нужное. То есть цифру шесть.
Похожие посты wordpress с картинкой и описанием, без плагинов
Еще, похожие статьи, можно вывести не только с картинкой и названием, но и с описанием. В прошлой статье, о похожих новостях dle, была просьба показать примерно такой же вывод, то есть с описанием, но для wordpress.
На самом деле, для того, чтобы вывести описание, достаточно просто дописать нашу конструкцию. И самый простой варианта, это добавить:
<?php the_excerpt(); ?>
Тогда наш код станет выглядеть так:
<div class="related_posts">
<h3>Ваш заголовок для блока с похожими постами</h3>
<?php
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array($post->ID),
'showposts'=>3,
'orderby'=>rand,
'caller_get_posts'=>1);
$my_query = new wp_query($args);
if( $my_query->have_posts() ) {
echo '<ul>';
while ($my_query->have_posts()) {
$my_query->the_post();
?>
<li><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><div id="box-cel"><?php the_post_thumbnail(array( 150,150 )); ?><br><?php the_title(); ?></div></a></li><?php the_excerpt(); ?>
<?php
}
echo '</ul>';
}
wp_reset_query();
}
?></div>
При добавлении данной функции, у нас начнет выводиться наша цитата. Которая будет обрезаться по умолчанию после 55 слов и заканчиваться она будет так: […] Данное описание вы можете заполнять сами, при добавлении новости. Для этого достаточно в настройках экрана, поставить галочку, рядом с пунктом «цитата» и при написании статьи, заполнять поле. Если вас не устраивает, что цитата расчитана на 55 слов, а вам нужно меньше, то это так же поправимо. Для того, чтобы обрезать описание на необходимом количестве слов, достаточно добавить в файл functions.php фильтр. Выглядит он так:
function new_excerpt_length($length) {
return 20;
}
add_filter('excerpt_length', 'new_excerpt_length', 99999);
Где «20» — это количество слов после которого описание будет обрезано. 99999 — это приоритет перед различными плагинами, которые могут использовать данную функцию. И выглядеть это будет так:
Остается только поиграть со стилями. Кстати, если поле «цитата» не будет заполнено, то будет выводится первые 20 слов из самой статьи. И учтите, что если вы добавите фильтр на 20 слов, то на страницах категорий, описание также будет обрезано.
Похожие статьи wordpress с картинками и описанием, без плагинов (второй способ)
Есть еще один способ добавления описания, для похожих новостей. И в этом случае, описание будет браться из meta-описания вашей статьи, если вы используете плагин All In One SEO Pack и заполняете поле с описанием, то описание будет взято именно оттуда. А если поле с описанием не будет заполнено, то будет выведена надпись об этом.
Итак, чтобы сделать вывод описания из meta, нужно взять наш изначальный код и найти, например, закрывающий тег li (вы можете поэкспериментировать, куда добавить описание):
</li>
И после, добавить:
<?php
$my_descr = get_post_meta($post->ID, "_aioseop_description", true);
if ($my_descr){
echo "$my_descr";
}
else echo "Нет описания для данной страницы ";
?>
Вот и все, теперь остается только отредактировать стили css. Например, можно сделать так:
Для этого, после:
else echo "Нет описания для данной страницы ";
?>
Добавить:
<hr>
И в стили css (style.css), добавить:
hr{
clear: both;
border: 1px solid #C3B17F;}
#box-cel img{
float: left;
margin: 0 10px 10px 0;}
И все.
На этом, я сегодня буду заканчивать. Кто в чем-то не разобрался, спрашивайте в комментариях. И не забывайте ставить лайки и плюсы, если вам помог данный пост.
Удачи, друзья!
UPD: ВНИМАНИЕ! Уважаемые, друзья! Просьба сообщать в комментариях, если какой-то код не работает. При этом сообщайте, пожалуйста, версию вашего движка. Это поможет сделать статью лучше, и при этом позволит избежать различных проблем и ошибок. Заранее благодарю.


















Михаил, благодарю Вас за статью! В комментариях Вы указали, чтобы было бы лучше закрыть этот блок от индексации. Прошу Вас подсказать, как сделать это корректно? Кроме того, насколько я понимаю, Ваш блок «Сейчас читают» от индексации не закрыт. Что-то изменилось?
Заранее спасибо за ответ!
@ Леонид:
Здравствуйте.
Поздравляю Вас! :-)
О каком атрибуте идет речь?
@ Андрей:
Не работает ваш код
Доброго начала декабря, мне скоро исполняется 22 :-), а я всё в поиске данного метода наткнулся на ваш сайт. Не могу понять :arrow:, почему после атрибута не выводится картинка. Жду ответа. С наступающим декабрём!
@ Игорь:
Здравствуйте.
Попробуйте отключить плагины и посмотреть на изменения.
А по какой причине код может выводиться на экран в таком виде как он есть, т.е. в текстовом виде?
Я что-то наверное нахимичил с сайтом, в начале все работало нормально, а теперь выводиться просто код. Десятки раз перепробовал ничего не получается.
Хотел спросить: Как изменить код под адаптивный дизайн сайта.
Но решил просто проверить — убрал значение «width» в CSS, всё заработало, просто замечательно.
@ АлексНАП:
Здравствуйте.
Вам должна помочь эта статья: http://sdelaemblog.ru/miniatyuri-wordpress/
Также, если хотите немного изучить HTML и CSS, рекомендую изучить мой бесплатный видоекурс: http://sdelaemblog.ru/category/html-css/videokurs-html/page/10/
Добрый день!
Мой вопрос немного не по теме, но функционально по коду очень похож, я бы сказал то что надо, но в силу своих знаний….
Делаю свой первый сайт (благотворительный)уже практически готов, но остались мелочи которые не очень нравятся, и не знаю как исправить.
В программировании ноль, прочитал про HTML, CSS, сегодня впервые узнал что такое HOOK и функции WordPress, это о моём уровне.
Далее о том что нужно исправить в архиве статей посты выводятся без картинок, с текстом читать далее, жмёшь читать далее открывается пост с картинками, наверно этот код выводит всё это дело.
Не красиво. Хотелось бы чтобы в архиве выводилась маленькая картинка, а при нажатии, таже самая картинка в большом (оригинальном размере) и весь текст поста.
Буду признателен за помощь.
@ Андрей:
Не совсем так. Когда я добавляю все должно быть в норме. Пример выше.
По меткам не скажу. Нужно смотреть шаблон. Этот код ничего не дает в этом смысле.
Все дело в том, что когда в комментарии добавляешь код, то пропадают некоторые символы например: (?>) а комментах отображается только (?).
И еще вопрос немного не по теме, может знаешь как переименовать слово метки?
Нашел код который выводи их в постах, выглядит он так:
'content' => theme_get_content(), 'after' => theme_get_metadata_icons('tag', 'footer'), 'comments' => theme_get_comments()тема нестандартная, создана в артистере.
@ Андрей:
Да, не за что. Обращайтесь.
Весь прикол, что код я просто копировал :-)
Почему он стал другим по сравнению с изначальным я не понял :arrow:
Ну главное, что все заработало.
Если кому-нибудь еще необходимо будет, что-то подобное дублирую код, который проверен и работает:
Сначала добавляем функцию в файл
function catch_that_image() { global $post, $posts; $first_img = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $first_img = $matches [1] [0]; return $first_img; }А затем прописываем модернизированный код вывода похожих записей с автоматической миниатюрой и описанием:
<div class="related_posts"> <h3>Ваш заголовок для блока с похожими постами</h3> <?php $categories = get_the_category($post->ID); if ($categories) { $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( 'category__in' => $category_ids, 'post__not_in' => array($post->ID), 'showposts'=>3, 'orderby'=>rand, 'caller_get_posts'=>1); $my_query = new wp_query($args); if( $my_query->have_posts() ) { echo '<ul>'; while ($my_query->have_posts()) { $my_query->the_post(); ?> <li><a href="<?php the_permalink() ? rel="nofollow">" rel="bookmark" title="<?php the_title(); ?>"><div id="box-cel"><img title="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>" width="150"> <br><?php the_title(); ?></div></a></li><?php the_excerpt(); ?>Если я снова ничего не оттуда не скопировал, то все должно работать. Проверяем, отписываемся. ;)
@ Михаил Веб:
Да там небольшие ошибки были в этой строчке, я так понял она писалась на быструю руку, я подправил и все работает. Еще раз спасибо за помощь много времени потратил, а решение нашел на Вашем сайте.
Строчка с не правильным кодом;
@ Avadim2013:
Здравствуйте.
Не совсем понял «в обмен на знания». Какие знания Вы имеете в виду.
Просто я хочу сказать, что я не являюсь разработчиком или программистом, мне просто это интересно. И код из этой статьи написан не мной, поэтому Вы можете делать с ним все, что угодно. Но было бы интересно увидеть Вашу идею в живую. :!:
Меня интересует вот что: Чем Ваша идея лучше обычного вывода похожих постов с картинками?
Также если Вам не сложно, объясните мне деревянному, что такое «кефирные молнии» и «мракософт». Конечно, имеется Google под рукой, но я надеюсь Вас не затруднить просветить меня в данных «матерных» понятиях. :-)
Посмотреть на Ваш код я могу, но что Вы хотите, чтобы я там увидел? :?:
Tak, Mihail, spasibo za plugin — klassnaya vesch’, ya hotel by napisat’ Vam dopolnenie k pluginu, nu chtoby byli pri posledovatel’nom hode po saytu kef irnye molnii v community mrakosoft i prochee. Eto legko mne sdelat’, tak potom nado sdelat’ kakoy-to ves ssylki dlya TAGov, i vse, i nayti SVN, vy mozhete posmotret’ na moy code? Tol’ko gde-to cherez nedelyu?
Tak, ya ponyal, chto tam est’ svoi normal’nie terki, no vot v chem vopros, ya hotel by sdelat; iz etogo plugin’a, nu dazhe ne tak, a proektiruyu svoy plugin, prosto ya hotel by sdelat’ takoy plugin i dat’ Vam ego vzamen na znaniya, no ya gde-to videl SVN ispol’zovat’. Tak, smotrite ideya takaya, gde-to budet takoy ryad izobrazheniy kak vy pokazyvali, nu tam koroche. Tak, princip get_post_gallery_images(), eto ya nashel dlya versii 3.6, no ne pomnyu kak tam v 3.5. Tak, smotrite est’ vtoroy ryad tag’ov s autopodgruzkoy, nu po standartu, dalee mozhno po vesu ssylki ili tam kto kak hochet sdelat’ nabor kefirov, tak ya pishu princip, mozhno eto ispol’zovat? 50/50 — eto ves ssylki)
@ Андрей:
Не за что.
Хм… Странно, что не сработал. Будет время обязательно перепроверю код. Спасибо, что сообщили об этом.
Спасибо, сработало, осталось довести стили до презентабельного внешнего вида)
код немного исправил, а то не работал
@ Андрей:
По Вашему коду ничего не могу сказать.
А насчет моего предложения, все очень просто.
Добавляем код, который будет выдергивать адрес первого изображения статьи в файл
function.php:<?php function catch_that_image() { global $post, $posts; $first_img = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $first_img = $matches [1] [0]; return $first_img; } ?> Затем берем код из этой статьи. Только вместо миниатюр прописываем тег img, где адрес изображения из статьи будет добавляться автоматически. Код будет выглядеть примерно так:<div class="related_posts"> <h3>Ваш заголовок для блока с похожими постами</h3> <?php $categories = get_the_category($post->ID); if ($categories) { $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( 'category__in' => $category_ids, 'post__not_in' => array($post->ID), 'showposts'=>3, 'orderby'=>rand, 'caller_get_posts'=>1); $my_query = new wp_query($args); if( $my_query->have_posts() ) { echo '<ul>'; while ($my_query->have_posts()) { $my_query->the_post(); ?> <li><a href="<?php the_permalink() ? rel="nofollow">" rel="bookmark" title="<?php the_title(); ?>"><div id="box-cel"><img title="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>" width="150"><br><?php the_title(); ?></div></a></li><?php the_excerpt(); ?> <?php } echo '</ul>'; } wp_reset_query(); } ?></div> Честно говоря код я проверять не стал, но если я нигде не ошибся, то он должен работать. А стили используем опять же из этой статьи.@ Михаил Веб:
Вот код который удалось найти, он выводит картинки без загруженных миниатюр.
function digatalart_cat_rel_post(){ global $post; $categories = get_the_category($post->ID); if($categories){ $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args = array( 'category__in' => $category_ids, 'post__not_in' => array($post->ID), 'showposts'=> 5, // Количество выводимых похожих записей. 'caller_get_posts' => 1 ); $my_query = new wp_query($args); if($my_query->have_posts()){ echo ''; while($my_query->have_posts()){ $my_query->the_post(); preg_match_all('//i', get_the_content(), $matches); $firstImg = $matches [1] [0]; ?> <?php echo $firstImg?'':''; ?><a href="" title=""> <?php } echo ''; } else{ echo 'Другие записи по теме отсутсвуют.'; } wp_reset_postdata(); } }вот эту часть кода можно применить и к вашей версии кода, она будет работать, но настроить стили не получается…
preg_match_all('//i', get_the_content(), $matches); $firstImg = $matches [1] [0]; ?> <?php echo $firstImg?'':''; ?><a href="" title=""> <?phpПопробую разобраться с предложенным вами вариантом.