Доброго времени суток, друзья. Сегодня на sdelaemblog.ru, поговорим о взаимодействии часто используемых виджетов Вконтакте с движком DLE. То есть виджет комментариев и кнопка «Мне нравится».

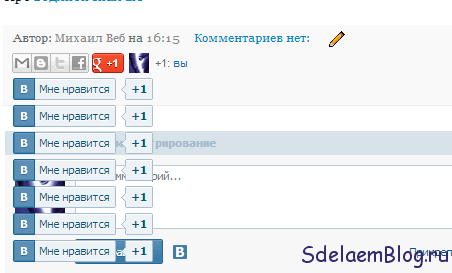
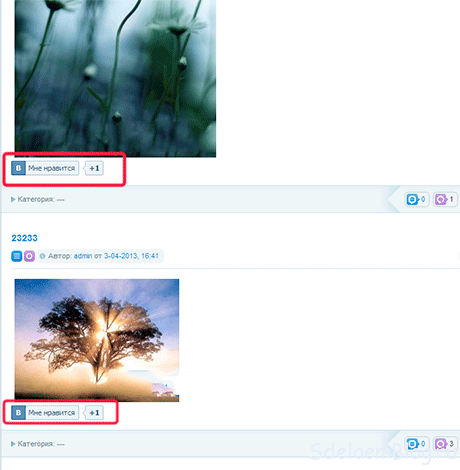
После написания поста о бесплатной платформе Blogger. В которой мы обсуждали проблему, которая возникает, при добавлении «Мне нравится» на главную страницу Blogger. Ко мне на почту стали приходить вопросы на эту же тему, связанные с абсолютно такой же проблемой, только, касающиеся движка DLE. Проблема заключается в том, что при добавлении виджета комментариев или кнопки «Мне нравится» на главную страницу сайта DLE, все виджеты присваиваются только одной статье. При этом их количество зависит от количества выводимых постов на одной странице сайта. И выглядит это абсолютно также, как и в случае с Blogger.
Согласитесь, это не то, что мы ожидали увидеть, добавляя виджет :mrgreen:
Комментарии Вконтакте и кнопка «Мне нравится» на главной странице DLE: Проблема.
В чем же заключается данная проблема? Если обратиться к документации к виджетам Вкоктакте. То при внимательном прочтении, в глаза бросается то, что id элемента, который используется, для вывода виджета. Должен быть уникальным и использоваться только один раз на странице. То есть, когда мы добавляем кнопку в статью. Данный id является уникальным на странице и используется только один раз. Поэтому в полной новости подобных проблем с виджетами не возникает.
А когда мы пытаемся добавить тот же виджет на главную страницу сайта. То получается, что данная кнопка присваивается к каждой ссылке на полную статью. Тем самым у нас получается не одна кнопка на странице и соответственно id, который в полной записи уникален. Здесь теряет свою уникальность. И именно по этой причине все кнопки выстраиваются в ряд, так как id виджета в каждом анонсе одинаков. А согласно документации виджета id должен быть уникален. То есть разный для каждого анонса.
Комментарии Вконтакте и кнопка «Мне нравится» на главной странице DLE: Решение проблемы.
Решение данной проблемы довольно простое. Достаточно просто каждому блока назначить уникальный id. Но обо всем по порядку.
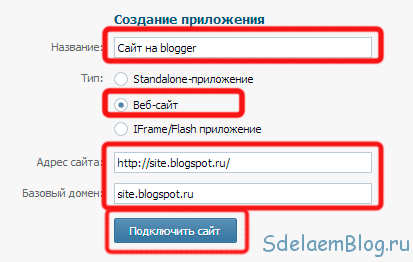
Первым делом, чтобы все работало, необходимо подключить API к нашему сайту. Для этого переходим в создание приложений Вконтакте, то есть сюда. Выбираем «веб-сайт» и заполняем все необходимые поля. После чего, жмем на кнопку «Подключить сайт».
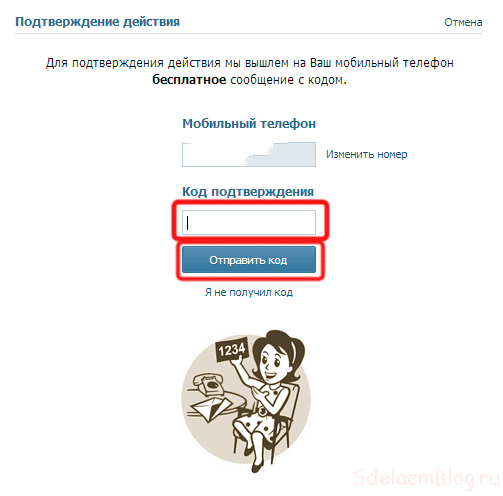
Затем, необходимо подтвердить действие. Для этого, нужно ввести код, который придет в виде смс на телефон. Чтобы получить код, просто жмем на кнопку «Получить код».
После отправки кода, сайт будет подключен к API Вконтакте. Кроме того, мы можем настроить наше подключение, если есть такая необходимость.
Теперь, переходим на страницу с виджетами Вконтакте, то есть сюда. И выбираем виджет, который хотим внедрить на сайт. Например, кнопка «Мне нравится».
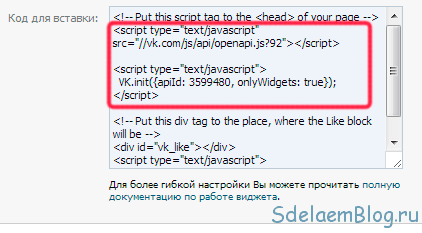
Выбираем сайт, который только что подключили. Настраиваем внешний вид кнопки. И копируем первую часть кода, которую необходимо вставить между тегами <head> и </head>. Она находится между:
<!-- Put this script tag to the <head> of your page -->
И
<!-- Put this div tag to the place, where the Like block will be -->
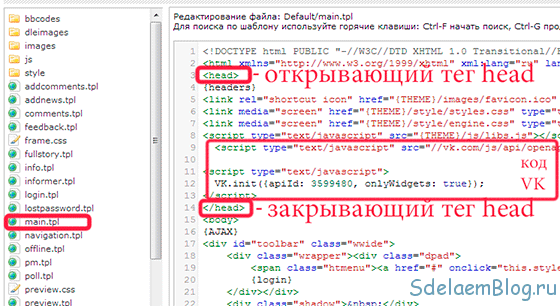
Теперь, переходим в админку DLE. Выбираем «Список всех разделов». После чего, выбираем раздел «Шаблоны сайта». В левой колонке находим файл main.tpl и жмем на него. После этого, в правой колонке должен появиться код главной страницы сайта DLE. Вставляем, скопированный код между тегами <head> и </head>. Например, непосредственно перед закрывающим тегом </head>
[box_green]Эти действия можно совершать не только в админке сайта. Но и используя ftp-клиент FileZilla и текстовый редактор NotePad. Но это кому как удобно :-)[/box_green]
Сохраняем файл и переходим ко второй части добавления виджета на сайт DLE.
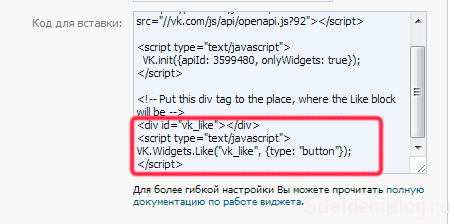
Теперь, копируем вторую часть кода виджета. Которая находится после:
<!-- Put this div tag to the place, where the Like block will be -->
В админке DLE, в разделе «Шаблоны сайта» выбираем файл shortstory.tpl, который отвечает за вывод анонса новости на сайте. И вставляем скопированный код в нужное место. Куда именно я не могу сказать, так как все зависит от ваших потребностей. Поэтому, поэкспериментируйте с необходимым местом для кнопки. Я, в данном примере, вставлю кнопку непосредственно в теле самого анонса. То есть, после {short-story}.
В этот момент и появляется проблема с выводом виджета Вконтакте. То есть размножение кнопки. Перейдем непосредственно к решению данной проблемы.
Как мы выяснили ранее, чтобы кнопка корректно отображалась ей необходимо присвоить уникальный id. Самый простой способ, при вставке виджета на сайт DLE, это использовать стандартный уникальный идентификатор каждой статьи.
Если заглянуть в документацию движка DLE. То можно заметить, что для идентификации статей движок просто присваивает каждой статье уникальный номер, используя тег {news-id}. Чем мы и можем воспользоваться, для решения нашей проблемы.
Во второй части кода, вместе с идентификатором vk_like, мы воспользуемся {news-id}. После чего id блока с кнопкой станет уникальным для каждой статьи. Для этого, код:
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button"});
</script>
Поправим так, чтобы он стал выглядеть так:
<div id="vk_like-{news-id}"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like-{news-id}", {type: "button"});
</script>
После чего, каждому блоку с кнопкой будет присваиваться уникальный id, за счет номера новости, который будет добавляться в конце. И кнопка будет находиться там, где нужно. То есть у каждой статьи DLE будет своя кнопка «Мне нравится».
Что касается комментариев Вконтакте на главной странице сайта DLE. То нужно проделать точно такие же действия, что и с кнопкой. Отличаться будет только название блока виджета. То есть не vk_like, а vk_comments.
Вот такой не хитрый способ решения проблемы. На этом у меня все. Если остались вопросы, задавайте в комментариях.
Удачи!














@ Андрей:
Здравствуйте.
Если я правильно Вас понял, Вы ставите комментарии на главную страницу сайта? Если да, то, к сожалению не могу ничего сказать по этому поводу. Так как традиционно комментарии ставятся в полную новость и все должно работать, как положено.
Здравствуйте!
У меня была подобная же проблема с виджетами, только в моем случае, это были комментарии, я сделал все как в статье указано,все стало на свои места, но в конце всплыла ошибка, при вводе комментарии в одном виджете, те же самые комментарии появиляются под каждым виджетом, прошу если можете, помогите решить эту проблему
@ Дмитрий: Не за что. Рад что статья оказалась полезной.
Проделал все пошагово, как описано в статье — великолепно все встало. И времени заняло минуты 3. Спасибо!