Приветствую, друзья, на блоге SdelaemBlog.ru. Сегодня немного отойдем от привычных нам тем о wordpress и dle. И поговорим о бесплатной платформе blogger от google. Данная платформа довольно популярна среди новичков, хотя я отношусь к бесплатным платформам, как довольно к ограниченному и непонятному продукту. И именно из-за этой ограниченности и своеобразном коде могут возникнуть проблемы, в процессе достижения определенной цели.

Например, в blogger есть возможность делиться новостями, с помощью некоторых социальных сетей, но в этот список не входит социальная сеть вконтакте, что не очень удобно для Рунета. А учитывая, что какая-то часть пользователей не использует предлагаемые blogger’ом социальные сети, это может быть критически плохо, так как посетитель, при всем своем желании не сможет поделиться вашей статьей со своими друзьями. Но у каждой проблемы должно быть решение. Проще говоря, нужно просто добавить кнопку «мне нравится» вконтакте непосредственно в шаблон на blogger.
Как добавить кнопку Мне нравится Вконтакте в blogger?
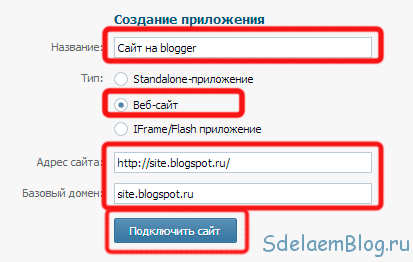
В первую очередь, что необходимо сделать, это подключить API вконтакте к сайту. Для этого, нужно перейти сюда. Выбрать «веб-сайт» и заполнить все необходимые поля, после чего, нажать на кнопку «подключить сайт».
Далее, для подтверждения действия, жмем на кнопку «получить код». И вводим его в поле кода подтверждения.  После чего, нам будет предоставлена возможность настроить подключение,если это необходимо. Теперь, идем сюда, и выбираем виджет «мне нравится». Выбираем сайт, который мы только что подключили и настраиваем внешний вид и размер кнопки. И приступаем к непосредственному внедрению кнопки в blogger. Сначала переходим на главную страницу бесплатной платформы blogger. Справа от необходимого сайта кликаем по выпадающему списку «дополнительно». И выбираем «шаблон».
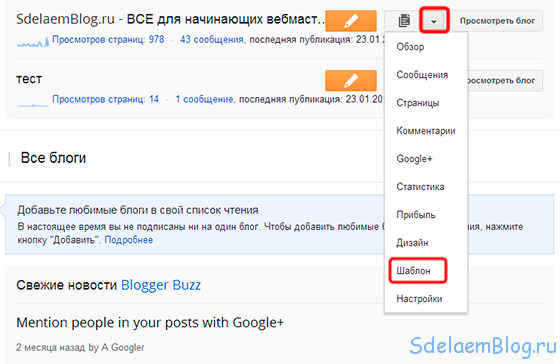
После чего, нам будет предоставлена возможность настроить подключение,если это необходимо. Теперь, идем сюда, и выбираем виджет «мне нравится». Выбираем сайт, который мы только что подключили и настраиваем внешний вид и размер кнопки. И приступаем к непосредственному внедрению кнопки в blogger. Сначала переходим на главную страницу бесплатной платформы blogger. Справа от необходимого сайта кликаем по выпадающему списку «дополнительно». И выбираем «шаблон».  Далее, необходимо нажать на кнопку «Изменить HTML».
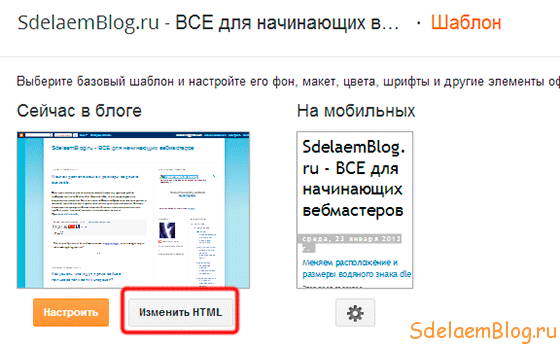
Далее, необходимо нажать на кнопку «Изменить HTML».
После чего, появится окно с кодом нашего шаблона, используемого на блоге blogger. В этом окошке ставим галочку «Расширить шаблоны виджета». И приступаем к редактированию самого кода. Для начала, необходимо найти закрывающий тег /head. Для этого, можно воспользоваться поиском, используя комбинацию клавиш Ctrl+F, и в появившееся поле ввести искомый объект, в нашем случае это /head. После этого, поиск подсветит нам, искомый тег. Теперь возвращаемся в виджеты вконтакте и копируем первую часть кода, которая выглядит примерно так:
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="//vk.com/js/api/openapi.js?82"></script>
<script type="text/javascript">
VK.init({apiId: 3491923, onlyWidgets: true});
</script>
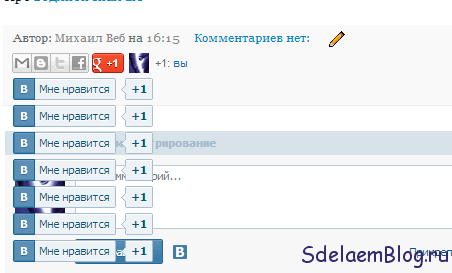
Обратите внимание, что первую строку копировать необязательно. После чего, вставляем его перед тегом /head. И последнее, что нам осталось, это вывести нашу кнопку на страницах нашего блога. Обычно для этого достаточно скопировать вторую часть кода в нужное место на странице. Но при взаимодействии blogger у кнопки вкоктакте возникает одна проблема. На главной странице блога, под первым постом выводится столько кнопок, сколько должно быть статей на одной странице. Вообщем выглядит это, вот так:
Что не соответствует тому, чего мы ожидали увидеть. Но эта проблема решаема. Решается она, с помощью подгонки кода под специфику blogger. Просто скопируйте вот этот код и вставьте в необходимое место. Например, я вставил код после post-footer-line post-footer-line-3:
<div expr:id='"vk_like"+data:post.id'><script type="text/javascript">
VK.Widgets.Like('vk_like<data:post.id/>', {type: 'button', pageTitle: '<data:post.title/>', pageUrl: '<data:post.url/>'});
</script>
</div>
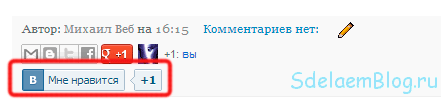
Теперь, наша кнопка находится там, где мы и хотели.
И остается последний нюанс — это внешний вид кнопки. В данном коде используется самый распространенный внешний вид кнопки «мне нравится» вконтакте. Но возможно вы выбрали другой внешний вид кнопки. Что делать в этом случае? Нужно просто изменить тип кнопки. В данном примере используется «button». Но есть и другие варианты. Чтобы изменить тип кнопки, смотрим код, который предоставляет социальная сеть вконтакте. А именно ее тип. Например, мы выбрали миниатюрную кнопку. Для этого, заменяем:
type: 'button'
на
type: 'mini'
После всех проделанных действий, кнопка мне нравится правильно встанет в наш блог на blogger. Надеюсь я смог все понятно объяснить, если же нет, то как всегда жду вопросы в комментариях. И хочу отметить, что я не сильно знаком с данной платформой, поэтому если у вас есть вопрос не относящиеся к этой теме, я навряд ли смогу помочь. На этом, у меня все. Удачи!


















Не вышло в ряд, попробовал двуя способами ни как не выходит
@ Михаил Веб:
Спасибо, будем пробовать)
@ Артём: Чтобы добавить свойства для кнопок их необходимо добавить в блок или блоки div.
Например. Есть у нас 2 кнопки. Можно сделать следующее:
Обернуть каждую кнопку блоком div:
Тогда можно назначить свойства для данных блоков. Например:
.knopka-1{ float:left; } .knopka-2{ float:left; }@ Михаил Веб:
Я вообще не щарю)
А как вот эти свойства добовлять в код кнопки?)
window.___gcfg = {lang: 'ru'}; (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })();Вот в этот код как вставить допустим?)
Спасибо большое за подсказки.
Очень отзывчивый блоггер)
@ Артём: По поводу правильной работы на главной странице навряд ли подскажу. А по поводу расположения в ряд — добавляйте к нужным элементам свойство float. Например:
Кроме того, есть другой вариант:
По поводу кнопки. Ваш код не работает, поэтому проверить не получилось. В следующий раз пользуйтесь вспомогательной панелькой, при написании комментария.
Все кнопки пробуйте делать по аналогии с ВК. Только желательно сначала изучать документацию по этим кнопкам.
И подскажите пожалуйста ещё, как подогнать кнопку класс под blogger
Вот код;
!function (d, id, did, st) { var js = d.createElement("script"); js.src = "http://connect.ok.ru/connect.js"; js.onload = js.onreadystatechange = function () { if (!this.readyState || this.readyState == "loaded" || this.readyState == "complete") { if (!this.executed) { this.executed = true; setTimeout(function () { OK.CONNECT.insertShareWidget(id,did,st); }, 0); } }}; d.documentElement.appendChild(js); }(document,"ok_shareWidget","http://www.siteswhereyoucanmakemoney.com/","{width:125,height:25,st:'rounded',sz:12,ck:1}");Просто, без подгона получилось то же самое что и у вас с кнопкой мне нратвится.
Да и как лайк от фейсбука добавить тоже не знаю)
@ Михаил Веб:
Да, да вы абсолютно точно поняли, сегодня днём попробую.
А ещё я рядом с мне нравится вконтакте решил добавить кнопки других соц. сетей, все короче говоря те значки, что там есть только вместо маленьких значков сделать большие я взятые с самих сайтов разработчиков.
Так вот вы не подскажите как их изменять чтобы на главной нормально работали, вот я от гугл+ добавил кнопку отдельную и на главной показываются плюсы главной страницы, а не постов.
И ещё как их всех разместить в один ряд?
Заранее благодарен за помощь)))
@ Артём: Если я вас правильно понял, то да, развернуть код и внутрь, после указанной выше строки, добавить нужный код.
@ Артём: Не за что. Отпишитесь, если не сложно, о результате.
А вот вопрос как в него что-то вставить можно если он типо в талице какой-то.
Октрыть его и внутрь?
@ Михаил Веб:
Будем пробовать Михаил, спасибо ещё раз.
@ Артём: Не за что. Попробуйте после строки
Спасибо большое, ни как не мог разобраться как же в эту панельку что-то внедрять)
А не знаете ещё как html/javascript добавлять так чтобы он был перед комментариями, то есть сразу после вот этого блока с лайками?
@ Влад: Бывает)
@ Михаил Веб: Чёрт, я про эту галочку забыл!
@ Влад: После post-footer-line post-footer-line-1 и post-footer-line post-footer-line-2 А если серьезно, то я вроде описал процесс, как найти данную строку — воспользуйтесь сочетанием клавиш Ctrl+F.
А если серьезно, то я вроде описал процесс, как найти данную строку — воспользуйтесь сочетанием клавиш Ctrl+F.
Так и не понял, где это post-footer-line post-footer-line-3?
@ Зоя: Всегда, пожалуйста.
Спасибо Вам! С горем пополам сделала таки эту кнопку))