Приветствую, друзья, на блоге — SdelaemBlog.ru. В одной из статей, я вам рассказывал, как сделать простое текстовое меню вконтакте. И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте. Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.

С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю. Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
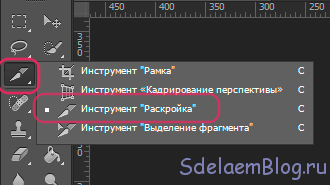
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».
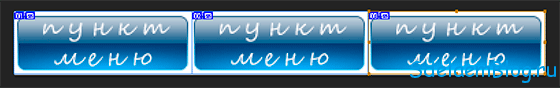
Просто выделите этим инструментов необходимые области, например:
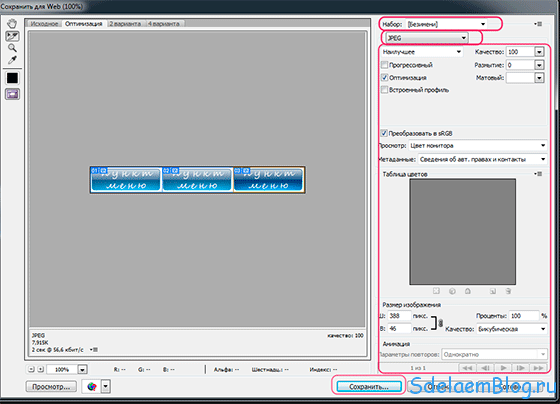
И сохраните, для web-устройств.
В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.
После этого, наше изображение сохраниться в нарезанном виде в папке, которой мы могли присвоить имя. Теперь, можно приступить непосредственно к созданию графического меню вконтакте.
Как создать вертикальное, графическое меню вконтакте?
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню вконтакте, там все подробно, про это сказано.
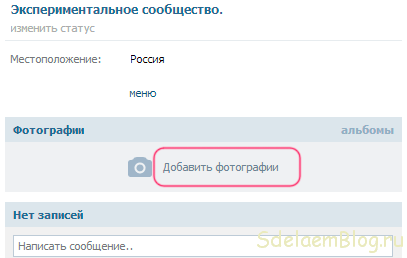
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».
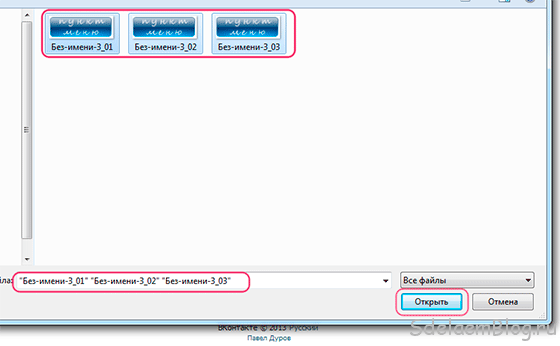
Далее можно либо перетащить все картинки из сохраненной папки, либо выбрать, с помощью кнопки «выберите файл», путь к нашей папке, выделить все картинки и нажать «открыть».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.
И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>
Итак, давайте чуть подробнее разберем, что здесь к чему:
<center>…</center> — данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.
[[…]] — собственно, ссылки пунктов меню.
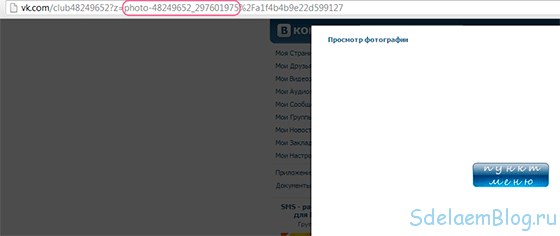
photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение. Затем, в адресной строке мы увидим полный путь до нашего изображения.
130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
http://ссылка — адрес страницы, на которую ссылается та или иная картинка.
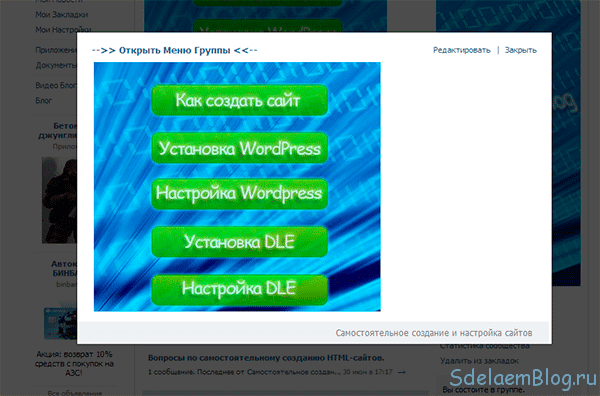
Вот что у меня получилось:
Как сделать горизонтальное, графическое меню вконтакте?
Горизонтальное меню вконтакте, делается потому же принципу. Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
[[photo-48249652_297601976|124x46px;nopadding;|http://ссылка]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]
А вот так это выглядит:
И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[[photo-48249652_297601976|124x46px;nopadding;nolink;| ]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]
Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать. :mrgreen: А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Удачных экспериментов!
























@ Татьяна:
Здравствуйте.
Приношу извинения за ваше ожидание!
Во-первых, чтобы были в одну строку, код необходимо писать в одну строку. То есть код двух последних фото должны быть в одну строку.
Во-вторых, они все равно не встают в одну строку, но это легко решается. Дело в ширине. кроме того в вашем коде не использованы параметры:
Если ими воспользоваться картинки встают в одну строку, однако их ширину придется уменьшить.
Михаил,посмотрите пожалуйста.Делаю меню для группы,но никак не получается соединить две последние картинки в одну строку…
[[photo18380484_328828179|610x283px| ]]
[[photo18380484_328828181|610x43px| ]]
[[photo18380484_328828845|610x43px| ]][[photo18380484_328828849|610x42px| ]][[photo18380484_328830833|198x43px| ]]
[[photo18380484_328830834|412x43px| ]]
Это часть меню. Помогите пожалуйста! Спасибо.
@ Ирина:
:-) Ну вот видите, как все просто.
А, поняла в чем дело — у меня страница (паблик) , там нет такого, а попробовала создать группу -там есть именно то, о чем Вы пишете…
@ Ирина:
Честно говоря не знаю, с чем это может быть связано, так как у меня во всех группах присутствует данная настройка, как и раньше.
Ну нет у меня такого! Захожу в Управление — есть там разделы: Ссылки Фотоальбомы Обсуждения и т.д. а Материалы -нет!
@ Ирина:
Справа меню. Там «Управление сообществом». Там «Материалы», поставить «Открытые».
Статья, конечно, полезная и интересная… но у меня ничего не получилось, потому что не нашла на своей странице группы ВК где доавить «материалы»…и куда чего теперь добавлять — непонятно…
@ Дмитрий:
Здравствуйте.
Да нет никакого дегтя :-)
Все просто. используйте параметр nolink и будет вам счастье.
Здесь уже отвечал, кстати:
http://sdelaemblog.ru/graficheskoe-menyu-vkontakte/#comment-9669
Доброго времени суток!
меню функционирует, внутренние страницы тоже, пересылки работают, все, как говорится, круто.
НО, не без ложки дёгтя…
Вопрос в следующем!!!
Как, пустую кнопку, или фрагмент картинки (заранее нарезанный), сделать не открывающимся при нажатии? Возможно ли это?
Заранее спасибо!!!
@ Нина:
Чтобы все влезло необходимо учесть максимальный размер возможного изображения.
@ Михаил Веб:
Не получилось сделать горизонтальное меню, так как объема окна не хватало и та картинка, которая должна быть после первой, по-любому перескакивала на новую строку и в меню получалось, что нужна боковая картинка находится снизу
@ Ольга:
Не за что.
Об это я и говорил, что должно работать :-)
Ставьте лайки и рассказывайте Друзьям :oops:
Я уже всё своё удалила и скопировала Ваши коды,ссылки ещё раз прописала по новой,всё работает уже)))СПАСИБО!!!
Михаил,спасибо!После нескольких мучений и исправлений как-то получилось!))))))))
@ Ольга:
Не может быть, у меня все работает.
Самый простой вариант: вступлю в вашу группу, дайте права на редактирование группы, все поставлю
Михаил Веб пишет:
Спасибо,Михаил…но всё равно не работает((((уже сил нет,почему?
@ Ольга:
Здравствуйте.
Вставив Ваш код в редактор, сразу видна ошибка, при указании размера видимо использована буква «ха», то есть кириллица, а должен быть использован «икс» — латиница. В общем, рабочий код выглядит так:
И вот так уже пробовала,не получается(((:
[[photo20883114_323808527|370х42px;nopadding;|Aggelos — о магазине]]
[[photo20883114_323808529|370х42px;nopadding;|ЗАКАЗ]]
[[photo20883114_323808533|370х42px;nopadding;|ОПЛАТА]]
[[photo20883114_323808536|370х42px;nopadding;|ДОСТАВКА]]
[[photo20883114_323808541|370х42px;nopadding;|КОНТАКТЫ]]
[[photo20883114_323808542|370х42px;nopadding;|ОТЗЫВЫ]]
[[photo20883114_323808546|370х43px;nopadding;|КАТАЛОГ]]
Под названиями ссылок проверяю каждую ссылку-всё открывается…
@ Михаил Веб:
ссылка группы: http://vk.com/club59473281
[[photo20883114_323808527|370х42px;noborder;nopadding|Aggelos — о магазине]]
[[photo20883114_323808529|370х42px;noborder;nopadding|ЗАКАЗ]]
[[photo20883114_323808533|370х42px;noborder;nopadding|ОПЛАТА]]
[[photo20883114_323808536|370х42px;noborder;nopadding|ДОСТАВКА]]
[[photo20883114_323808541|370х42px;noborder;nopadding|КОНТАКТЫ]]
[[photo20883114_323808542|370х42px;noborder;nopadding|ОТЗЫВЫ]]
[[photo20883114_323808546|370х43px;noborder;nopadding|КАТАЛОГ]]