Приветствую, друзья, на блоге — SdelaemBlog.ru. В одной из статей, я вам рассказывал, как сделать простое текстовое меню вконтакте. И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте. Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.

С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю. Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
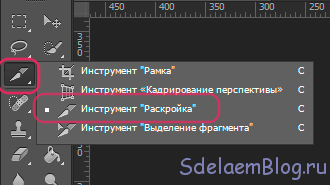
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».
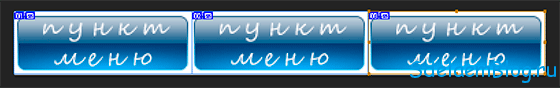
Просто выделите этим инструментов необходимые области, например:
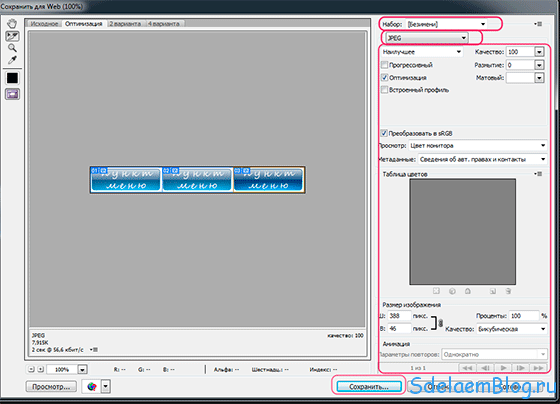
И сохраните, для web-устройств.
В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.
После этого, наше изображение сохраниться в нарезанном виде в папке, которой мы могли присвоить имя. Теперь, можно приступить непосредственно к созданию графического меню вконтакте.
Как создать вертикальное, графическое меню вконтакте?
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню вконтакте, там все подробно, про это сказано.
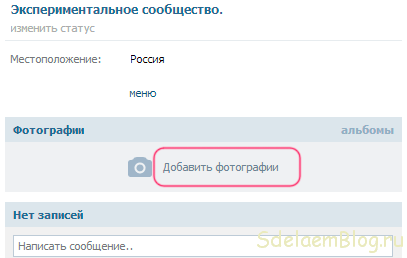
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».
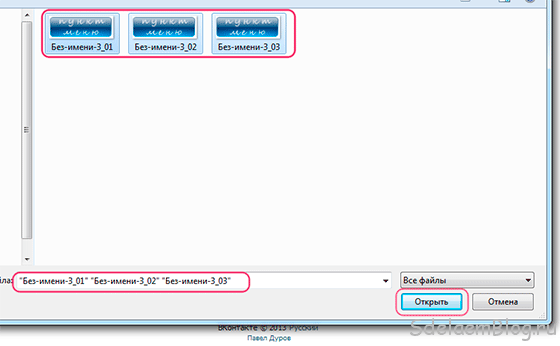
Далее можно либо перетащить все картинки из сохраненной папки, либо выбрать, с помощью кнопки «выберите файл», путь к нашей папке, выделить все картинки и нажать «открыть».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.
И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>
Итак, давайте чуть подробнее разберем, что здесь к чему:
<center>…</center> — данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.
[[…]] — собственно, ссылки пунктов меню.
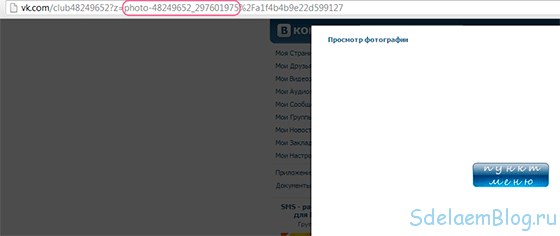
photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение. Затем, в адресной строке мы увидим полный путь до нашего изображения.
130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
http://ссылка — адрес страницы, на которую ссылается та или иная картинка.
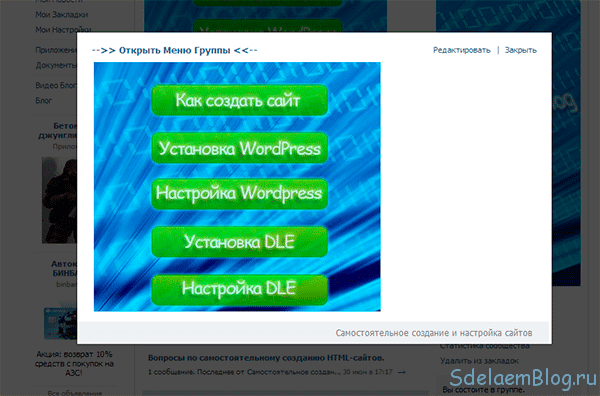
Вот что у меня получилось:
Как сделать горизонтальное, графическое меню вконтакте?
Горизонтальное меню вконтакте, делается потому же принципу. Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
[[photo-48249652_297601976|124x46px;nopadding;|http://ссылка]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]
А вот так это выглядит:
И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[[photo-48249652_297601976|124x46px;nopadding;nolink;| ]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]
Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать. :mrgreen: А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Удачных экспериментов!
























Подскажите в чем проблема? Отображается в виде кода меню
[[photo-65781253_323563871|500x97px;nopadding;|http://ссылка]]
[[photo-65781253_323563884|500x85px;nopadding;|http://ссылка]]
[[photo-65781253_323563898|500x85px;nopadding;|http://ссылка]]
[[photo-65781253_323576446|500x89px;nopadding;|http://ссылка]]
[[photo-65781253_323576422|500x83px;nopadding;|http://ссылка]]
[[photo-65781253_323576450|500x82px;nopadding;|http://ссылка]]
[[photo-65781253_323576460|500x88px;nopadding;|http://ссылка]]
[[photo-65781253_323576481|500x78px;nopadding;|http://ссылка]]
[[photo-65781253_323577647|500x113px;nopadding;|http://ссылка]]
@ Алексей:
Здравствуйте.
Прочтите эту статью: http://sdelaemblog.ru/otkrytoe-menyu-gruppy-vkontakte/
А как сделать, чтобы меню не закрывалось? Вот по этому примеру [ссылка удалена]
@ Павел:
Не просто, но интересно.
Главное терпение :-)
До этого не мало времени с фотошопом и самим кодом провозился,не просто изучать самостоятельно новые для себя темы ;(
@ Павел:
Спасибо за ответ.
Вот где собака зарыта :-)
@ Михаил Веб:
Режим редактирования не тот стоял.
@ Павел:
А в чем все-таки подвох? :-)
Все спасибо справился,помощь не требуется!
[[photo80624892_317786278|363x64px;nopadding;|ссылка_удалена]]
[[photo80624892_317786282|363x45px;nopadding;|ссылка_удалена]]
[[photo80624892_317786284|363x46px;nopadding;|ссылка_удалена]]
[[photo80624892_317786286|363x95px;nopadding;|ссылка_удалена]]
Граждане помогите,уже с ума сводит эта хрень.Что не так с этим кодом,или в чем еще может быть подвох?Меню показывает исключительно в таком виде:((
@ Михаил Веб:
Ясно, спасибо. Попробую.
@ Светлана:
Здравствуйте.
Все очень просто. Первый код, который Вы предложили, как пример, не работает потому что нужно убрать пробел между адресом страницы и закрывающей квадратной скобкой.
То есть, в этой части:
Добрый день, Михаил. Просмотрела все комментарии к данному посту, но картинка как ссылка не работает. Посмотрите:
[[photo60072155_316470171|382x40px;nopadding;|http://vk.com/page-54691301_46077191 ]][[photo60072155_316470192|382x40px;nopadding;|ссылка удалена ]]
Картинка -ссылка на сайт работает корректно, а на страницу вконтакте- заменяет картинку (ту ее часть, на кот.она стоит) на разметку вики, но с названием страницы вместо ссылки на нее.
[[photo60072155_316470171|382x40px;nopadding;|page-54691301_46077191 ]][[photo60072155_316470192|382x40px;nopadding;|ссылка удалена ]]
Если страницу прописать так, то картинка ссылается на саму себя, т.е. открывается при нажатии сама картинка, а не страница.
[[photo60072155_316470171|382x40px;nopadding;|page-54691301-46077191 ]]
Если я заменяю нижнюю черту на тире, то страница не найдена.
Что еще можно изменить? Надеюсь, я понятно изложила :)
@ Алиса:
Не за что. Обращайтесь :-)
@ Михаил Веб:
Михаил, спасибо огромное, Вы мне очень помогли!
@ Алиса:
Здравствуйте.
В Вашем случае все довольно просто:
Во-первых, уберите вертикальные линии (или как там их правильно зовут), перед noppading.
Во-вторых, после noppading, необходимо прописать необходимые ссылки на страницы, с использованием вертикальной линии. То есть, вот так:
Только ссылку замените на свою. И с остальными строками тоже самое.
И в-третьих, даже проделав все эти действия белая полоса останется, но будет уже меньше, гораздо. Почему осталась? Все очень просто. Обратите внимание на сами картинки, у них справа белая линия в несколько пикселей, которую необходимо удалить, в любом графическом редакторе.
Спасибо за урок, только у меня проблема — не убираются пробелы между картинками, в чем может быть причина?
[[photo-58480479_311109087|61x63px;nopadding;]][[photo-58480479_311108724|130x63px|nopadding;]][[photo-58480479_311108725|130x63px|nopadding;]][[photo-58480479_311108727|130x63px|nopadding;]][[photo-58480479_311108729|130x63px|nopadding;]]
@ Михаил Веб:могу конечно же предоставить доступ, добавьтесь в группу..а я вас назначу
@ Карина:
Код, который на данный момент у Вас в группе, работает. Браузер здесь не при чем. Возможно выбран не тот режим редактирования. Должен быть «режим wiki-разметки».
Если все равно не получится. Могу попробовать сделать сам, если предоставите доступ на время.
И, да, не за что.
@ Михаил Веб: Михаил, спасибо БОЛЬШОЕ в любом случае, за внимание.. и за уделенное время !