Приветствую, друзья, на блоге SdelaemBlog.ru. Сегодня хочу вернуться к бесплатной платформе blogger. В прошлом посте об этой платформе, я рассказывал, как добавить кнопку социальной сети вконтакте на сайт и решить проблемы связанные с этим. Честно говоря, не думал, что пост станет таким популярным, каким он стал. И естественно стали поступать вопросы о внедрении других виджетов вкотакте на сайт. И самым частым вопросом является добавление комментариев вконтакте на сайт, на blogger. И решение проблем связанных с этим.
Итак, тема сегодняшнего поста: Добавление комментариев вконтакте в blogger.

Добавление комментариев вконтакте в blogger.
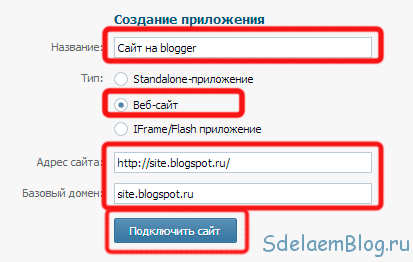
Для начала, как и в прошлой статье, о добавлении кнопки вконтакте в blogger, необходимо подключить API вконтакте к сайту. Для этого, переходим сюда и из трех предложенных вариантов выбираем «Веб-сайт», затем заполняем поля и нажимаем на кнопку «Подключить сайт».
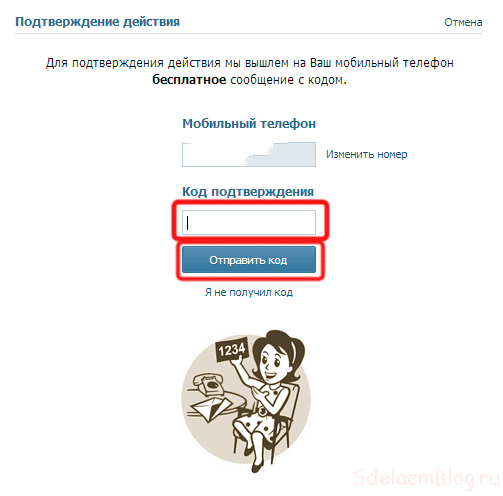
Далее нажимаем на кнопку «Получить код», который придет на мобильный телефон в виде бесплатного смс. Вводим его в появившееся поле для проверки и нажимаем на кнопку «Отправить код». Данными действиями мы подключили наш сайт к API вконтакте и можем перейти непосредственно к внедрению комментариев.
Переходим на страницу виджетов вконтакте. И выбираем нужный, в данном случае — это виджет комментариев. Настраиваем внешний вид комментариев. Да, и не забываем выбрать сайт, который только что подключили к API.
Теперь, копируем первую часть кода на странице с виджетами, которая будет выглядеть примерно так:
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="//vk.com/js/api/openapi.js?95"></script>
<script type="text/javascript">
VK.init({apiId: 3491923, onlyWidgets: true});
</script>
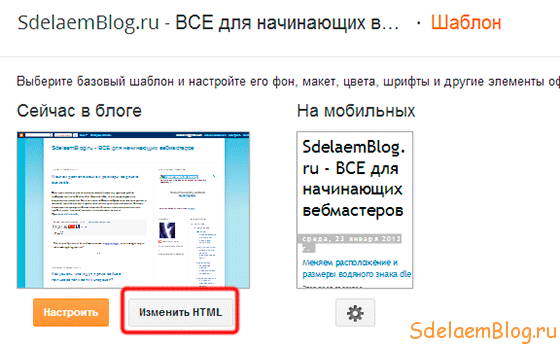
Переходим на главную страницу блоггера и выбираем сайт, если он не один, куда хотим внедрить форму комментариев. После чего в левом меню выбираем «Шаблон». И нажимаем на кнопку «Изменить HTML».
Теперь, необходимо найти закрывающий тег /head. И вставить перед ним скопированный ранее код. Чтобы найти данный тег в коде, необходимо кликнуть в поле с кодом и нажать комбинацию клавиш на клавиатуре Ctrl+F. После чего должно появиться поле поиска. В него вводим /head и нажимаем «Enter». После этого, мы увидим данный тег — он будет подсвечен. Вставляем скопированный код, перед данным тегом. И нажимаем на кнопку «Сохранить шаблон». Тем самым мы подключили виджет вкоктакте к нашему сайту. Да, и хочу заметить, если вы уже используете какие-либо виджеты вконтакте. То данный код уже должен быть прописан. В этом случае его не нужно добавлять, а можно переходить сразу ко второй части кода.
Возвращаемся на страницу виджета для комментариев и… Если мы скопируем вторую часть кода, которая должна выглядеть примерно так:
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "496", attach: "*"});
</script>
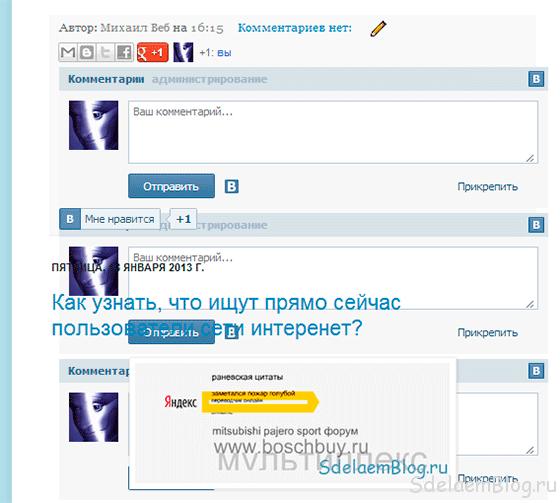
И вставим ее в шаблон, то увидим абсолютно такую же картину, как и при вставке кнопки.
Картина, я бы сказал, даже ужасней, чем при добавлении кнопки из-за размеров виджета. Кстати, при добавлении комментариев на главную страницу сайта на dle, тоже такая ситуация. Итак, что необходимо сделать, для исправления данной проблемы на блоггер?
Просто необходимо подогнать код под специфику blogger. Для этого просто скопируйте код ниже:
<div expr:id='"vk_comments"+data:post.id'>
<script type='text/javascript'>
VK.Widgets.Comments('vk_comments<data:post.id/>', {limit: 10, width: "496", attach: "*"});
</script>
</div>
И вставьте в нужное место. Например, под социальными кнопками blogger. Для этого, копируем этот код, переходим в редактирование HTML-кода шаблона, нажимаем Ctrl+F и в поиск вводим следующую строку:
post-footer-line post-footer-line-3
Вставляем код, после этой строки. Но при копировании кода из этой статьи есть один нюанс — это настройки виджета комментариев, которые вы указывали, перед тем, как скопировать код. Они могут отличаться от тех, что представлены в данном коде. Что делать в данной ситуации?
Просто обращаем внимание на фигурные скобки в коде:
{limit: 10, width: "496", attach: "*"}
Именно в этих скобках и указаны настройки виджета. И в ситуации, если после вставки кода из статьи настройки не соответствуют тому, что вы выбирали. Их просто нужно заменить. Для этого, перейти на страницу виджета для комментариев и из второй части кода скопировать только то, что находится между фигурными скобками. После чего вставить в исходный код, взятый в этой статье, заменив указанные там настройки на те которые только что скопировали. Для этого удаляем содержимое между фигурными скобками и вставляем свое. После чего сохраняем шаблон и проверяем внешний вид виджета и его работу на сайте blogger
Как вы могли заметить, в данном случае форма комментариев будет выводиться не только в статье, но и на главной странице сайта. С которой, собственно и возникают проблемы, при добавлении виджета.
Добавление виджета для комментариев вконтакте в статью, без вывода на главной странице blogger.
Но возможно нужно вывести форму только в статье без вывода ее на главной странице. Для этого, необходимо проделать те же действия, что описаны выше. Только вместо вставки кода после строки:
post-footer-line post-footer-line-3
Его необходимо вставить в другое место. То есть вместо того, чтобы написать в поиске строку указанную выше, нам необходимо указать:
<b:includable id='comment_picker' var='post'>
И нажать на «Enter». После чего, искомая строка будет подсвечена. Обратите внимание, что слева, напротив данной строки есть черный треугольник, который раскрывает код. На него необходимо нажать, дабы развернуть код. После этого, вставить код, скопированный из статьи сразу после найденной строчки. И сохранить шаблон.
В данном случае форма комментариев вконтакте будет выводиться только в самой статье, без вывода на главной.
Видео урок: Добавление комментариев Вконтакте в Blogger.
На этом у меня все. Надеюсь, у вас получиться добавить комментарии вконтакте в blogger.
Удачи!


















Спасибо большое! Все получилось!
Здравствуйте.
Скажите, пожалуйста, как сделать на Блоггер такую же форму комментариев, как у вас, на этом сайте?
Очень красивая форма комментариев у вас, и даже смайлы есть.
@ Любовь:
Здравствуйте.
Возможно сделали что-то не по инструкции
Здравствуйте! У меня все получилось! Но когда я начала на главную страницу писать сообщения, все формы комментариев «съехали» в одну кучу, посмотрите пожалуйста почему это могло произойти? блог, на котором сделала комментарии вк
И главный вопрос, как это исправить? (Я подумала, может это из-за размера сообщений, и нельзя при использовании виджета использовать в сообщении возможность строки «Далее»??) В общем жду ответа! Заранее спасибо!
@ Сергей:
К сожалению по новому блоггеру ничего сказать не могу.
Про кнопку писал здесь: http://sdelaemblog.ru/knopka-vkontakte-blogger/
Спасибо круто все настроил за пять минут, а вот кнопку «Нравиться» ну никак))), там вы говорили что нужно ставить галочку на «расширение виджетов», но в новых версиях Блоггера, таких расширений нет, как быть в таком случае и что предпринять для установки виджета «Мне нравится»
Спасибо за статью
Не за что
@ Екатерина:
На здоровье :-)
Спасибо, несколько дней мучилась с этими комментариями, не отображались никак. По вашему руководству за пять минут управилась!
@ Ирина Топчий:
Не за что. Обращайтесь…
Спасибо большое! Объяснение очень толковое, как раз для начинающих. :twisted: Все получилось!8)
@ Сергей:
Здравствуйте.
К сожалению не пробовал вcтраивать комментарии от FaceBook.
Статья отличная. Все получилось сделать очень просто. Хотелось бы еще узнать как встроить комментарии от фейсбук. Как то питался. И получилось. Вот только все комментарии отображаются на всех страницах, и не ясно какой комент к которой публикации.
@ BOMBERuss:
Не за что :-)
8) Спасибо. Смог установить этот API себе в блог.
@ igor:
Здравствуйте.
Возможно не верно указано доменное имя.