Приветствую, друзья, на блоге SdelaemBlog.ru. Сегодня хочу вернуться к бесплатной платформе blogger. В прошлом посте об этой платформе, я рассказывал, как добавить кнопку социальной сети вконтакте на сайт и решить проблемы связанные с этим. Честно говоря, не думал, что пост станет таким популярным, каким он стал. И естественно стали поступать вопросы о внедрении других виджетов вкотакте на сайт. И самым частым вопросом является добавление комментариев вконтакте на сайт, на blogger. И решение проблем связанных с этим.
Итак, тема сегодняшнего поста: Добавление комментариев вконтакте в blogger.

Добавление комментариев вконтакте в blogger.
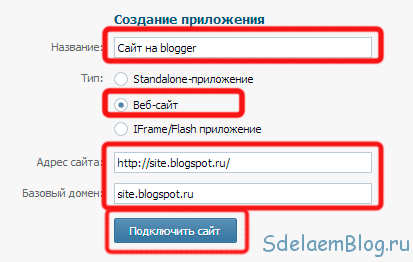
Для начала, как и в прошлой статье, о добавлении кнопки вконтакте в blogger, необходимо подключить API вконтакте к сайту. Для этого, переходим сюда и из трех предложенных вариантов выбираем «Веб-сайт», затем заполняем поля и нажимаем на кнопку «Подключить сайт».
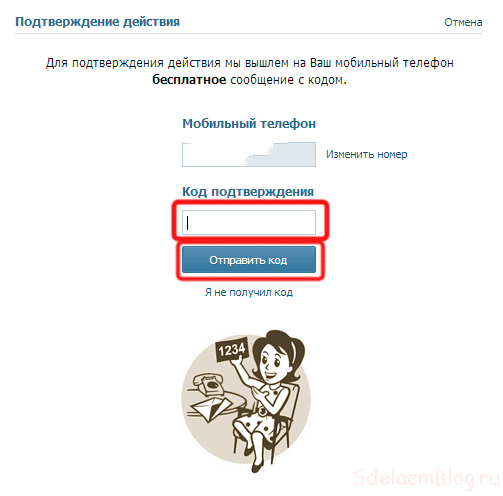
Далее нажимаем на кнопку «Получить код», который придет на мобильный телефон в виде бесплатного смс. Вводим его в появившееся поле для проверки и нажимаем на кнопку «Отправить код». Данными действиями мы подключили наш сайт к API вконтакте и можем перейти непосредственно к внедрению комментариев.
Переходим на страницу виджетов вконтакте. И выбираем нужный, в данном случае — это виджет комментариев. Настраиваем внешний вид комментариев. Да, и не забываем выбрать сайт, который только что подключили к API.
Теперь, копируем первую часть кода на странице с виджетами, которая будет выглядеть примерно так:
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="//vk.com/js/api/openapi.js?95"></script>
<script type="text/javascript">
VK.init({apiId: 3491923, onlyWidgets: true});
</script>
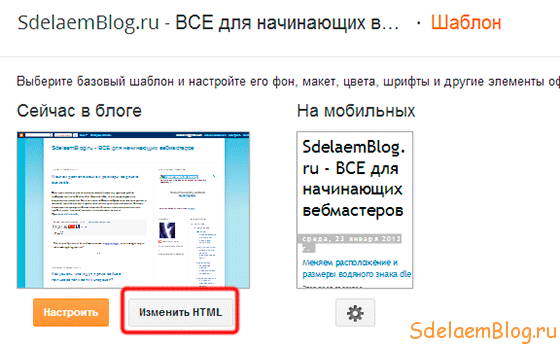
Переходим на главную страницу блоггера и выбираем сайт, если он не один, куда хотим внедрить форму комментариев. После чего в левом меню выбираем «Шаблон». И нажимаем на кнопку «Изменить HTML».
Теперь, необходимо найти закрывающий тег /head. И вставить перед ним скопированный ранее код. Чтобы найти данный тег в коде, необходимо кликнуть в поле с кодом и нажать комбинацию клавиш на клавиатуре Ctrl+F. После чего должно появиться поле поиска. В него вводим /head и нажимаем «Enter». После этого, мы увидим данный тег — он будет подсвечен. Вставляем скопированный код, перед данным тегом. И нажимаем на кнопку «Сохранить шаблон». Тем самым мы подключили виджет вкоктакте к нашему сайту. Да, и хочу заметить, если вы уже используете какие-либо виджеты вконтакте. То данный код уже должен быть прописан. В этом случае его не нужно добавлять, а можно переходить сразу ко второй части кода.
Возвращаемся на страницу виджета для комментариев и… Если мы скопируем вторую часть кода, которая должна выглядеть примерно так:
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "496", attach: "*"});
</script>
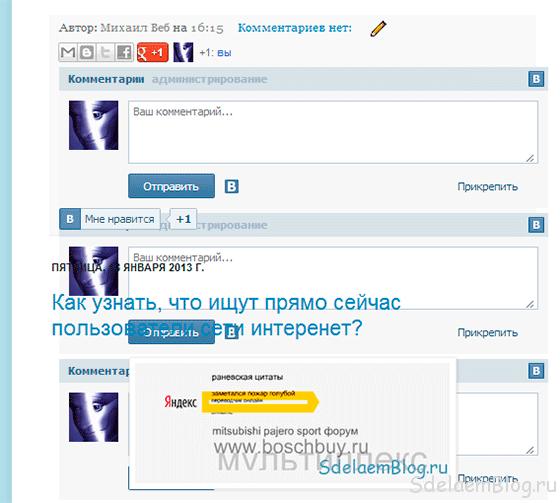
И вставим ее в шаблон, то увидим абсолютно такую же картину, как и при вставке кнопки.
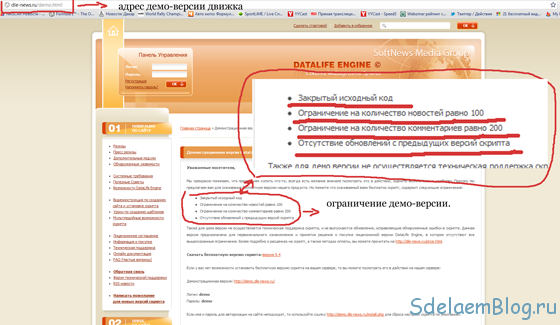
Картина, я бы сказал, даже ужасней, чем при добавлении кнопки из-за размеров виджета. Кстати, при добавлении комментариев на главную страницу сайта на dle, тоже такая ситуация. Итак, что необходимо сделать, для исправления данной проблемы на блоггер?
Просто необходимо подогнать код под специфику blogger. Для этого просто скопируйте код ниже:
<div expr:id='"vk_comments"+data:post.id'>
<script type='text/javascript'>
VK.Widgets.Comments('vk_comments<data:post.id/>', {limit: 10, width: "496", attach: "*"});
</script>
</div>
И вставьте в нужное место. Например, под социальными кнопками blogger. Для этого, копируем этот код, переходим в редактирование HTML-кода шаблона, нажимаем Ctrl+F и в поиск вводим следующую строку:
post-footer-line post-footer-line-3
Вставляем код, после этой строки. Но при копировании кода из этой статьи есть один нюанс — это настройки виджета комментариев, которые вы указывали, перед тем, как скопировать код. Они могут отличаться от тех, что представлены в данном коде. Что делать в данной ситуации?
Просто обращаем внимание на фигурные скобки в коде:
{limit: 10, width: "496", attach: "*"}
Именно в этих скобках и указаны настройки виджета. И в ситуации, если после вставки кода из статьи настройки не соответствуют тому, что вы выбирали. Их просто нужно заменить. Для этого, перейти на страницу виджета для комментариев и из второй части кода скопировать только то, что находится между фигурными скобками. После чего вставить в исходный код, взятый в этой статье, заменив указанные там настройки на те которые только что скопировали. Для этого удаляем содержимое между фигурными скобками и вставляем свое. После чего сохраняем шаблон и проверяем внешний вид виджета и его работу на сайте blogger
Как вы могли заметить, в данном случае форма комментариев будет выводиться не только в статье, но и на главной странице сайта. С которой, собственно и возникают проблемы, при добавлении виджета.
Добавление виджета для комментариев вконтакте в статью, без вывода на главной странице blogger.
Но возможно нужно вывести форму только в статье без вывода ее на главной странице. Для этого, необходимо проделать те же действия, что описаны выше. Только вместо вставки кода после строки:
post-footer-line post-footer-line-3
Его необходимо вставить в другое место. То есть вместо того, чтобы написать в поиске строку указанную выше, нам необходимо указать:
<b:includable id='comment_picker' var='post'>
И нажать на «Enter». После чего, искомая строка будет подсвечена. Обратите внимание, что слева, напротив данной строки есть черный треугольник, который раскрывает код. На него необходимо нажать, дабы развернуть код. После этого, вставить код, скопированный из статьи сразу после найденной строчки. И сохранить шаблон.
В данном случае форма комментариев вконтакте будет выводиться только в самой статье, без вывода на главной.
Видео урок: Добавление комментариев Вконтакте в Blogger.
На этом у меня все. Надеюсь, у вас получиться добавить комментарии вконтакте в blogger.
Удачи!


















Добрый день! Все делаю по вашей схеме, но получается вот что: Please specify correct base domain name in app settings. os use widget only in blogspot.ru/*
@ Александр:
Не знаю, с чем это может быть связано, так при написании статьи все работало. На отдельных страницах (статьях), если делать все как в статье, в се должно работать. С главной возможно могут быть проблемы, но со статьями должно быть все в порядке.
Вы пишите про гаджет. То есть, я правильно понял, что комментарии работают при добавлении в гаджет?
Не виджет,а гаджет.Я спутал.
Пробовал я поставить код,одну часть в хедер вторую куда нужно и в итоге не получается,чтоб у каждой страницы был свой комментарий.
@ Александр:
При чем тут виджет? Код должен присутствовать в каждой отдельной статье. И разве в Blogger есть возможность «добавить виджет»?
Ребят,что вы паритесь?
Есть-же «добавить виджет»,вот туда и добавляйте оба кода.
@ Viego:
К сожалению, не знаю.
Я думаю, те кто захочет прокомментировать и на заголовок статьи нажмут.
На главную просто не выводите статью полностью, а только часть, тогда, чтобы дочитать, все равно придется зайти в статью, где установлена форма комментирования.
А если так: удалил форму комментирования Блоггера вместе со словами «комментариев нет», поставил комменты ВК.
Но чтобы добраться до комментов ВК, надо кликнуть по заголовку поста — тогда попадёшь на страницу поста, а там форма комментариев.
Нужно на главную страницу в каждый пост добавить слово «КОММЕНТИРОВАТЬ», при нажатии на которое будешь попадать внутрь поста — как это сделать?
@ Viego:
По blogger не могу подсказать, как справиться с этой проблемой, так как подробно не изучал данную платформу. Увы.
Мне нужны были комменты ВК на главной под каждым постом. Сделал всё, как Вы сказали — получилось. НО! Если написать коммент под любым постом, этот коммент пишется сразу под всеми постами, будто уникальный ID не присвоился. В чём может быть дело?
Форма комментариев ВКонтакте сегодня перестала работать.
Выдается ошибка — ReferenceError: VK is not defined
Вот статья об этом:
@ Кристина:
Пожалуйста. Приходите еще :-)
СПАСИИИИБО!!!!!!! После нескольких часов мучений и одинаковых описаний на разных сайтах… только ваши 2 строчки кода помогли!!! УРААА!!!:-D
@ Анастасия:
Здравствуйте. Если речь идет о форме комментирования Вконтакте, то она устанавливается для всех сообщений, как новых, так и старых. Если же речь идет о стандартных комментариях Blogger — к сожалению, не могу Вам ничего ответить, так не работаю с данной системой, поэтому ее не знаю.
Однажды, знакомому нужно было добавить форму комментирования вконтакте и кнопку — у меня получилось, поэтому написал об этом на блоге.
Каких-либо других операций в данной системе не проводил. Увы. :-(
Здравствуйте! Подскажите мне, пожалуйста, очень нужна помощь: как сделать так, чтобы возможность комментирования распространялась на все сообщения блога, а не только на новые??
Т.е. раньше возможность комментирования была закрыта, а когда я ее открыла, то возможность комментирования появилась только для новых сообщений. Неужели это нельзя исправить? Помогите пожалуйста!
@ Флександра:
Если все сделали правильно и все равно отображение не корректно, то не знаю, в чем может быть проблема, так как не работаю с данной системой плотно.
Подскажите. я все вставила как надо, но у меня выводят комментарии только в заглавное странице, а когда нажимаешь далее, их нет. как исправить?
@ Olli: Вам спасибо, за оценку статьи — значит не зря написана :oops:
СПАСИБО!!!!!!!!!!!!!!!!!! это самая классная инструкция из всех прочитанных мной за два дня!!!!!!!!!!!
я и не подозревала, что за чёрными треугольничками что-то прячется :mrgreen:
@ Николай: Здравствуйте. Извиняюсь, это наверное мой просчет. Забыл написать главное. Теперь исправил статью.
Обратите внимание, что после того, как строка найдена:
Необходимо слева нажать на черный треугольник, чтобы развернуть код. И только тогда вставить код комментариев, сразу после искомой строки. Теперь должно все получиться. Вчера проверил два раза.
Здравствуйте!
Сколько ни пытался вставить комментарии в ВК и/или ФБ ничего не получается — на всех страницах вылезают.