Здравствуйте, уважаемые друзья, блога sdelaemblog. Сегодня продолжим изучение html-кода. И наконец-таки приступим к созданию HTML-страниц сайта. Сегодня еще немного технической информации и в следующих статьях приступим непосредственно к созданию сайта. В прошлой статье, о структуре HTML-кода, мы говорили об обязательных тегах, которые должны быть использованы в html-документе. И один из таких тегов, был тег head, который отвечает за «техническую» часть html-документа. Как мы помним, содержимое данного тега не выводится на страницу, за исключением тега title, который назначает заголовок страницы. И его можно увидеть, например, во вкладке браузера.

Сегодня мы попробуем разобраться, что нужно писать между тегами head и для чего? И в завершении, чтобы не было совсем скучно, выведем какую-нибудь информацию в «теле» документа.
Итак, для начала обзаведемся всем нужным. Что нам сегодня понадобится? Для начала необходимо подготовить папку, то есть создать ее в любом месте на компьютере. И назвать ее так, чтобы нам было понятно, что содержит данная папка. Я, например, назову папку html-site и расположу ее на рабочем столе. Чтобы не потерять. :-)
И второе, что нам понадобится, для создания, это текстовый редактор. Можно использовать стандартный блокнот, он для этого подойдет, но я предпочитаю, и вам рекомендую использовать текстовый редактор NotePad++. В нем работать будет гораздо удобнее и проще. Тем более, если вы новичок.
Теперь, перейдем к ответам на обозначенные вопросы в начале статьи.
Что нужно писать между тегами head и зачем?
Открываем папку, которую только что создали. И в ней создаем новый текстовый документ. Назвать его можно, как угодно. Только использовать в названии лучше латиницу, а не кириллицу. Назовем его, например, main. Что будет означать, что это у нас главная страница.
Теперь открываем файл в текстовом редакторе. На данный момент это пустой файл в формате txt. Давайте исправим это недоразумение.
Для начала возвращаемся к истокам. И в первой строке документа указываем необходимый DOCTYPE. Затем, прописываем все обязательные теги, о которых мы говорили в статье о структуре html-документа. У меня в итоге получился такой код:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
</body>
</html>
У вас DOCTYPE может быть другим, в зависимости от выбранного.
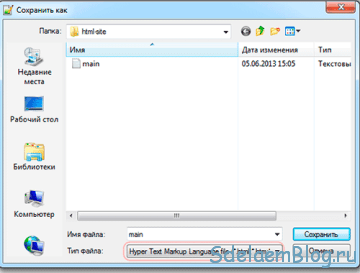
Теперь, чтобы было удобней. Необходимо поменять синтакис документа, при использовании NotePad. Для этого, в верхнем меню выбираем «Файл», затем «Сохранить как», и в появившемся окне, в графе «Тип файла», необходимо выбрать «Hyper Text Markup Language file». И нажать на кнопку «Сохранить». После чего, наш документ становится файлом формата html.
Да, при этом текстовый документ в папке может остаться. Его можно удалить, так как он нам больше не нужен.
Итак, обратим внимание на теги head. На данном этапе, между тегами указан только заголовок страницы и ничего более. Но, что же нужно написать еще между данными тегами. И самое главное зачем? Давайте разбираться.
Для начала, предлагаю изменить заголовок документа. Для этого, пишем нужное словосочетание между тегами title. Например, я напишу: «Главная страница HTML-сайта».
Теперь, чтобы ускорить процесс, я выложу готовый код. А затем расскажу что для чего нужно.
<!DOCTYPE html>
<html>
<head>
<title>Главная страница HTML-сайта</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="description" content="Описание" />
<meta name="keywords" content="Ключевые слова" />
<meta name = "robots" content = "index,follow" />
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
</head>
<body>
</body>
</html>
Итак, теперь по порядку:
- Тег title — уже знаем, что это и зачем.
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ /> — Это мета тег, который определяет тип документа и его кодировку, для браузера. В данной строке указано, что используется тип документа — HTML. И его кодировка — UTF-8, что означает, что браузер должен распознать символы, как 8-битный Юникод. Также, кодировка может быть другой — windows-1251. Данные кодировки используются для вывода знаков в виде кириллицы. Если данная строка не указана, то браузер попытается сам определить кодировку, что иногда может привести к неправильному отображению символов, например, в виде различных непонятных знаков (кракозябр). В данном случае выбрана кодировка Юникод, так как она более универсальна и удобна.
- description — Мета тег description, предназначен, для описания страниц. Данное описание также не присутствует в видимой части страницы и необходимо, для поисковых систем. Которые в свою очередь могут его использовать, для формирования сниппета поисковой выдачи. Также, актуален в сфере SEO. Данный тег необязателен и используется по желанию.
- keywords — Также предназначен, для поисковых систем. Используется, для указания ключевых слов на странице. И конечно же, используется SEO-мастерами, в продвижении сайта. Тег, как и предыдущий необязателен. Но использования данных двух тегов, может напрямую повлиять на занимаемые позиции в поисковой выдаче сайтом.
- robots — Еще один мета тег, с которым стоит познакомиться, но использовать также необязательно. Данный тег предназначен, для поисковых роботов. Указывает, какие страницы индексировать, а какие нет. Кроме того, указывает, как относиться к ссылкам расположенным на странице. Данный тег имеет четыре значения:
- index,follow — означает, что страница должна быть проиндексирована, а также следует перейти по всем ссылкам на странице.
- noindex,follow — указывает поисковому роботу, что страницу не нужно индексировать, но при этом следует перейти по всем ссылкам.
- index,nofollow — индексировать страницу, но по ссылкам не переходить.
- noindex,nofollow — не индексировать страницу и не переходить по ссылкам.
- <link rel=»stylesheet» href=»style.css» type=»text/css» media=»screen» /> — Данная строка говорит браузеру о том, что есть документ описания стилей CSS, адрес которого указан в атрибуте href. Кроме того, указан атрибут, определяющий, на каком устройстве должны быть применены стили данного файла. В данном случае указано, что документ предназначен, для отображения на мониторах компьютеров. Если не указан, принимается по умолчанию. Для использования одинаковых стилей на всех устройствах, можно указать вместо media=»screen» — media=»all».
Теперь, я надеюсь, мы поняли, что желательно указывать между тегами head и зачем?
Создание первой html-страницы.
Сейчас, если мы скопируем данный код и вставим в наш html-документ. Сохраним его и откроем в веб-браузере — будет отображена пустая страница. И чтобы увидеть уже хоть какой-то результат на этом этапе, я предлагаю, написать между тегами body что-нибудь. Что не имеет никакого значения. Для вывода текста воспользуемся одним из тегов заголовка. Например, первого уровня. Таким образом, код между тегами body должен выглядеть так:
<h1>Какой-то текст</h1>
После того, как текст написан, сохраняем документ. И открываем его в браузере. И на этом этапе мы сразу можем столкнуться с проблемой. Вместо текста отображаются какие-то символы, например, вопросительные знаки. Почему же так получилось? Все очень просто. Мы просто не преобразовали наш документ в необходимую кодировку. Возвращаемся в текстовый редактор. В верхнем меню выбираем «Кодировки» и в выпавшем списке выбираем пункт «Преобразовать в UTF-8». После чего, сохраняем файл и обновляем страницу. Если все сделано правильно, текст должен стать читаемым.
Что еще мы можем сделать? Чтобы наша первая страничка стала немного красивее. Мы можем, например, залить цветом фон страницы и покрасить заголовок в какой-нибудь цвет. И для этого, мы будем использовать каскадную таблицу стилей. Между тегами head, чуть раньше мы уже подключили файл со стилями, но его еще нет. Значит, его необходимо создать.
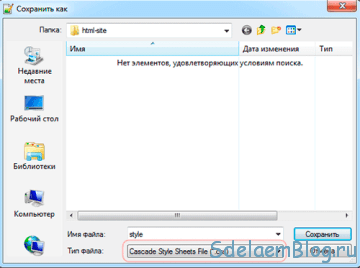
Для этого в NotePad нажимаем «Файл» и выбираем «Новый» Или же просто нажимаем сочетание клавиш Ctrl+N. После чего прописываем стили CSS. Для примера сделаем фон, покрасим текст заголовка и расположим его посередине страницы и на этом закончим. После указания стилей, не забываем преобразовать документ в UTF-8. Выбираем «Сохранить как», называем документ style и сохраняем в формате CSS.
Получается примерно такой код. Цвета могут быть другими, для того, чтобы подобрать необходимый цвет зайдите на эту страницу:
body{
background: #5b84ee;
}
h1{
color: #ffffff;
text-align: center;
}
Да, кстати, рекомендую все предлагаемые коды не копировать и вставлять, а прописывать самостоятельно. Так будет намного полезней, нежели просто копировать.
Итак, что мы имеем? А имеем мы заполненную техническую часть документа, что находится между тегами head. А также первую html-страницу, созданную самостоятельно. Да, в ней нет ничего особенного, но первый шаг к созданию HTML-сайта сделан. А в следующий раз мы продолжим, и приступим к созданию главной страницы сайта. Подписывайтесь, чтобы не пропустить.
У меня на этом все. Надеюсь, данная маленькая :mrgreen: статья, поможет вам разобраться, что писать между тегами head, а что нет. И конечно же, надеюсь, что у вас получилось создать первую html-страницу. Если же нет, попробуйте еще раз и все получится.
Удачи!














Вообще не понимаю, куда я лезу, кому здесь я нужен безденежный клиент, да и при том еще и инвалид бессрочно.
Здравствуйте.
Что-то я не совсем понял о чем речь?
@ Дмитрий: Здравствуйте. Не согласен с вами, Дмитрий. Потому как, при создании каких либо элементов в html формате, для оформления все равно придется использовать CSS. Единственное, что, можно использовать в самом html, но это не совсем корректно. А значит и рассматривать данный вариант не вижу смысла. Поэтому, план остается прежним.
По поводу «каши»: не волнуйтесь — будет не понятно, объясню еще понятней. В общем, кому это станет интересно разберется наверняка. может не сразу конечно, но все же.
Да, и у нас не совсем изучение html и css. Я бы сказал — это практические действия, связанные именно с созданием html-сайта. Где html-теги и стили CSS будут разбираться по ходу дела. А учить каждый отдельный тег — это слишком муторно и здесь скорее возникнет каша. ;-)
Отлично! Сразу CSS. Для новичка наверно отложить на потом изучения SCC после HTML. Мне кажется, как бы каши в голове не получилось.
Хорошо, давайте снова с HTML начнем, только не долго, во первых один живу, возраст и огородом надо смотреть, а так же за курами. Да бывает время от времени отвлекаюсь на быт свой. Но я за короткое время постиг компьютер, после 9-лет без выхода из больницы.
@ Ирка Вреднулька: :-) Спасибо за отзыв. В следующий раз обязательно учту ваше замечание.
Спасибо! Очень интересно, но для новичка многовато информации сразу.. до строки «создание первой страницы..» прочитала все очень внимательно. Далее вынесло мозг:)