
Доброго времени суток, друзья, приветствую вас на страницах своего блога для начинающих вебмастеров — SdelaemBlog.ru. Сегодня снова поговорим о плагинах, для wordpress.
Для данной CMS очень много дополнений в сети интернет, но не все они нужны. Я хочу поговорить о нужном, с моей точки зрения. Модуль, о котором я хотел бы рассказать нужен для перелинковки сайта, а также для улучшения поведенческих факторов. А с нынешней эволюцией поисковых систем, поведение на проекте посетителей, не самый последний фактор.
Итак, тема на сегодня: «Хлебные крошки». А что это? Вот и выясним.
Что такое хлебные крошки и какая от них польза
Хлебные крошки — это некая навигационная цепочка, которая не дает посетителю, заблудиться на вашем ресурсе. То есть, где бы не находился посетитель, он всегда может определить свое местонахождение.
Какая от них польза? Польза несомненно есть. Ведь, это не только удобно, для посетителя, но и дополнительная перелинковка страниц проекта. А внутренняя перелинковка нужна, для повышения релевантности страниц по запросам, с низкой частотнотью. То есть, внутренняя перелинковка может способствовать поднятию сайта wordpress или dle в поисковой выдаче по определенным запросам. А от сюда следует посещаемость и радость автора.
Как сделать внутреннюю перелинковку, с помощью хлебных крошек на wordpress
Все очень просто. Для вордпресс существует множество плагинов, для создания перелинковки страниц. А также для создания навигационных цепочек на сайте. Но мы поговорим об одном плагине, который я использую сам. Называется он — Breadcrumb NavXT.
Для создания навигационной цепочки нужно установить плагин, активировать его и настроить. Устанавливается плагин, также как и все остальные.
После установки и активации данного модуля, нужно вывести хлебные крошки на страницы блога. Сделать это можно с помощью следующего кода:
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
Остается вопрос: «Куда вставлять данную конструкцию?». Зависит от вашего желания и цели. Я, например, добавил в файл статьи (single.php), в архивы (archive.php), в шаблон страницы (page.php) и на страницу с ошибкой 404 (нет такой страницы).
Конкретное место, куда вставить код, вы должны определить сами, но если вы хотите вывести «крохи», как у меня над статьями, то код нужно вставить, примерно, после строчки:
<?php get_header(); ?>
А вообще, для экспериментирования с кодами, лучше используйте локальный сервер denwer.
После установки кода, вам может не понравиться внешний вид навигационной цепочки. Но это легко исправить — с помощью CSS. Для выравнивания хлебных крошек или настройки внешнего вида, используйте:
.breadcrumbs {/*ваши стили*/}
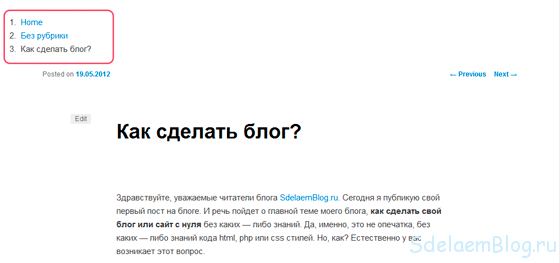
Вроде бы все по установке, но нет. У плагина Breadcrumb NavXT для wordpress, предусмотрен еще один вариант вывода хлебных крошек на страницы сайта. Если код, о котором мы говорили выше, используют большинство пользователей wordpress, то следующий код, используется редко и мало кто о нем говорит. С помощью данной конструкции, навигационную цепочку можно вывести не как мы привыкли горизонтально, а вертикально:
<ol class="breadcrumbs">
<?php if(function_exists('bcn_display_list'))
{
bcn_display_list();
}?>
</ol>
А выглядеть она будет примерно так (без использования стилей CSS), в стандартной теме wordpress:
Ну вот, в принципе и все, что я хотел сегодня рассказать. Надеюсь помог. О настройках данного плагина для wordpress, поговорим чуть позже — обязательно подпишитесь на новые статьи, чтобы не пропустить…







спасибо;)
@ ник:
Здравствуйте.
В настройках плагина, во вкладке «Записи и страницы», в пунктах «Шаблон ссылки на запись» и «Шаблон ссылки на запись (некликабельная)» удалите содержимое и поставьте пробелы и там, и там. После чего сохраните и все. Необходимости редактировать код нет.
Добрый день. Подскажите, если знаете, что нужно и где поменять в коде плагина breabcrumbs чтобы вместо:
Главная страница » Раздел » Подраздел » Текущая страница выводилось Главная страница » Раздел » Подраздел » т.е. название страницы которая открыта не отображалось?! Спасибо
@ Кирилл: Это структура темы. Но такой вывод вполне можно реализовать в любом шаблоне. Вывод постов в две колонки.
Михаил, очень приглянулась ваша главная, подскажите, пожалуйста, какой плагин использовали для такого расположения? Или это чисто за счет дизайна?
@ кристина: Простите, вертикальной формы чего?
а вообще очень удобно и нужная вещь…спасибо большое
очень жаль, что у меня из-за вертикальной формы, все сразу съезжает вниз
Навеяно наверное стандартным мышлением? Будьте проще ))
Куда уж проще?
Конечно — можно и без плагинов. Но это, на мой взгляд, самый простой и быстрый способ. А относительно нагрузки на хост и скорости открытия страниц — лучше конечно, без плагина. Насчет — «вставляю вручную» — я не думаю, что это удобно. Но каждый делает, как ему удобно…
Да я тоже думала, что вручную сложнее, чем с плагином, но когда сделала заготовки, то поняла, что ничего сложного в этом нет. Ведь в оформлении постов немаловажную роль играет единообразие, вот тут-то готовые html-коды здорово выручают. Просто нужно один раз все систематизировать, а потом все на автопилоте делается. Зато уж точно не забудешь что куда поставить :-)
А я вообще без плагинов вывожу хлебные крошки, сделала для каждой рубрики html-заготовки и вставляю вручную. Так удобнее, можно варьировать по-всякому. Допустим, делать ссылки не на рубрики, а на метки, собирая до кучи материалы по циклам.