
Приветствую, всех посетителей блога — SdelaemBlog.ru. Сегодня поговорим о настройке блога на wordpress. Если конкретнее, то настраивать будем размещение и отображение изображений и других медиафайлов на страницах проекта. То есть разберем по пунктам:
1. Как настроить размеры изображений?
2. Настройка отображения видео и их ширина и высота.
3. И укажем папку, для хранения этих объектов.
Настройка изображений wordpress
На любом, уважающем себя блоге должны присутствовать изображения, ведь они не только могут повлиять на поведенческие факторы посетителей, но и увеличить их количество. Но прежде, чем использовать картинки в статьях, их нужно немного настроить.
Как вы можете заметить, у меня на SdelaemBlog, картинки особо не настроены и это не есть хорошо. Но скоро я планирую небольшие изменения на ресурсе, поэтому доберусь и до них. Кстати, чтобы ничего не пропустить, не забудьте подписаться на новые статьи, внизу страницы.
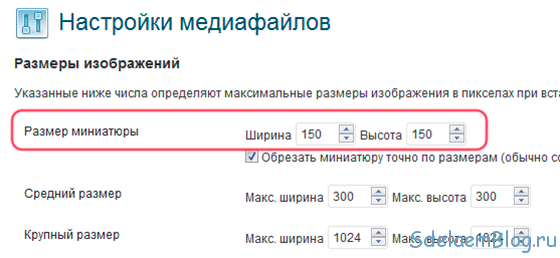
Итак, приступим. При вставке изображения в статью, у нас есть выбор ее размера.
Вот эти пункты мы и можем настроить.
Миниатюры, по умолчанию 150×150 пикселей. Но эта величина легко меняется на любую другую в настройке медиафайлов. То есть если нам необходима миниатюра с другими параметрами, то нужно просто прописать необходимые данные. Также, для миниатюры можно поставить галочку, для того чтобы она обрезалась точно по размерам.
Средний, также легко назначается. По умолчанию — это 300×300 пикселей. Для выбора нужных параметров, нужно прописать максимальную ширину и максимальную высоту. Если картинка меньше, указанных данных, то и в статье будет оригинальный размер.
Крупный, работает по тому же принципу, что и средний.
Давайте разберем небольшой наглядный пример. Используем миниатюру. Величина оригинального изображения 180×189 пикселей.
1. Миниатюра со стандартными размерами.

2. Та же картинка, с шириной 100 и высотой 120.

Из этого примера следует, что картинка подгоняется под размер указанный в настройках медиафайлов. Так же работают и остальные пункты: средний и крупный.
Настройка объектов, вставляемых в статью wordpress
Что мы здесь можем для себя настроить?
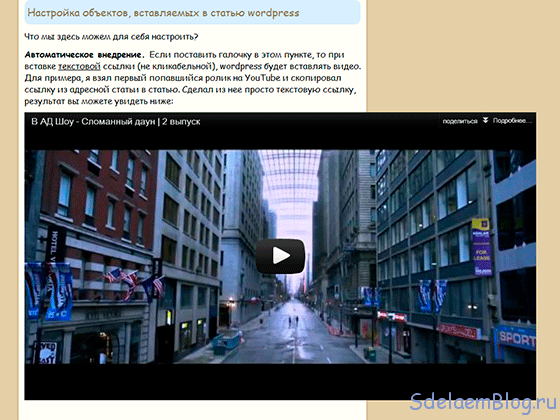
Автоматическое внедрение. Если поставить галочку в этом пункте, то при вставке текстовой ссылки (не кликабельной), wordpress будет внедрять видео в пост. Для примера, я взял первый попавшийся ролик на YouTube и скопировал ссылку из адресной строки в статью. Сделал из нее просто текстовую ссылку, результат вы можете увидеть ниже:
http://www.youtube.com/watch?v=hIqTGOrVum0&feature=relmfu
Если галочку не ставить, то никакого видео на странице не появится — отобразится просто текст ссылки.
Кстати, как внедрить ролик с YouTube и других сервисов в пост, в будущем мы разберем — пока интрига. Поэтому подписывайтесь на блог.
Максимальный размер внедренного объекта. С помощью этого пункта мы можем указать максимальные параметры видео, чтобы наш дизайн не рассыпался. При не правильном подходе к этой опции, результат может быть таким:
Чтобы этого избежать достаточно указать ширину для видео, которая не будет превышать ширину вашей страницы. Высоту для видео указывать необязательно. Потому как, видео сохранит свои пропорции ориентируясь на ширину, указанную вами, в параметрах.
Как указать папку, в которой будут храниться картинки для статей wordpress
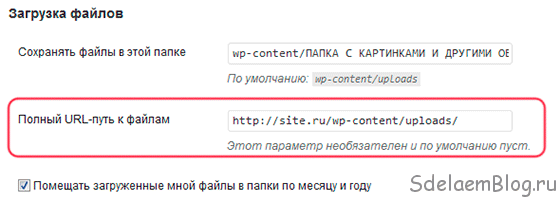
Обычно изображения и другие объекты находятся в папке wp-content/uploads, но их можно загружать и в другую, созданную вами, папку. В этом случае нужно указать местонахождение файлов. Для этого, предназначен пункт «сохранять файлы в этой папке«. То есть если вы используете не uploads, то вам нужно это указать:
Да, и не забудьте указать это в тестовом файле robots.txt, который предназначен, для поисковых систем.
Следующий пункт необязателен и обычно пуст. Но если у вас возникают какие-либо проблемы с отображением загружаемых медиафайлов, то можно воспользоваться этой строкой и указать полный путь к папке в которой содержатся файлы. Например:
И последнее, что остается — это поставить галочку, для более удобной сортировки.
Если вы решили сортировать по месяцу и году, то это будет выглядеть примерно так:
Такая сортировка довольно удобна, но вы можете от нее отказаться, сняв птичку.
Ну вот, в принципе и все, остается только сохранить настройки медиафайлов wordpress. И спокойно добавлять различные объекты в статью не переживая о сохранности дизайна темы wordpress.















Вы не подскажете, почему при смене дизайна темы вордпресс, видео с ютуб отображается на мобильных устройствах не правильно не по размеру экрана. До этого было все ок.
@ Александр:
Не могу наверняка сказать, попробуйте почитать документацию вконтакте по кнопке.
А у меня такой вопрос. Я когда делюсь с друзьями в контакте статьями со своего сайта, то в репост не грузятся картинки из статьи. Из-за чего это может быть?
@ kipsalas:
Здравствуйте.
А проблему в живую можно увидеть? Например, ссылку. Скорее всего стоит обратить внимание на свойства CSS, точнее ничего не могу сказать, пока не увижу проблему.
Очень надо узнать, возможно ли и если да, то как вставить в страницу медиафайл на всю ширину страници, от левого края до самого правого. У меня при вставке изображение обрезается на половину.
@ Дмитрий: Я не могу вам сказать наверняка, так как я не знаком с данными плагинами. Посмотрите в настройках плагина, если таковые имеются.
@ Михаил Веб:Спасибо за ответ, может подскажите как проавильно путь файла изменить?
@ Дмитрий: Ну если я вас правильно понял, то похоже что путь к файлу указан не правильно. Если у вас папка с картинками находится в папке uploads, то почему же путь к файлу ведет совсем в другую папку.
По поводу плагинов — не знаю, не знаком ни с одним, ни со вторым.
На сайте не отображаются фотографии в альбоме пользователя.
Установил плагин BP album фото в альбом загружается название отображается а вместо изображения крестик. Путь к файлу http: //www.мой сайт/members/dmitry/album/picture/5/
Папка album находится в wp-content/uploads.
Не могу понять в чем причина изшарил весь нет может плагины Remove Parents Hidden Content влияют?
@ Павлуха: Кстати, видел обсуждение вашей проблемы на буржуйском сайте, но данная проблема касалась движка версии 3.5, если у вас она, то попробуйте обновить до версии 3.5.1. И по моему проблема была как раз с немецким :mrgreen:
Да, именно так я вставляю. Или аналогично можно вставлять ссылку в окружении [embed]…[/embed] — для WP это аналогично, только в этом случае не обязательно размещение ссылки в новой строке, да ещё можно и параметры указать. Прикольно, конечно, что у меня по-немецки вставляется. :) Но не очень. Ладно, я буду сам гуглить буржнет, скорее всего моя проблема специфична.
@ Павлуха: Если вы имеете ввиду внедрение ссылкой, как и youtube, например, то сейчас проверил, все работает, язык русский. Вот можете убедиться:

@ Павлуха: Если честно не сталкивался с внедрением твиттер. Подскажите, как вы его внедряете, я посмотрю, может найду инфу для вас. :-?
Ещё вопросик есть касаемо технологии внедрения oEmbed в WP. Как известно, WP сейчас и твитты умеет внедрять. Только на одном блоге (свежая версия движка с ru.wordpress.org) он эти твитты на немецком языке внедряет. В аккаунте твиттера язык интерфейса русский. Но тут точно от движка зависит, потому что в исходном html страницы выглядит это так: blockquote class=»twitter-tweet» lang=»de»… Пробовал паковать ссылку в хэш-тег [embed lang=»ru»… — без изменений. Параметр width=»280″ воспринимает, а lang=»ru» игнорирует. «rus» ещё пробовал.
@ Павлуха: Не за что. Всегда рад помочь.
@ Михаил Веб:
Спасибо, это действительно помогло. 8)
@ Павлуха: Да действительно, теперь этих настроек нет. Но данные функции по прежнему внедрены в вордпресс, теперь wp будет подгонять объект по ширине сам, относительно вашей темы, по крайней мере у меня это работает.
Но если у вас, что-то не работает, то указать максимальную ширину можно в файле functions.php, перед
добавьте строчку
Где 420 — это ширина, можно изменить на свою. А высота будет настраиваться относительно ширины.
Михаил, в WP 3.х (а, возможно, 3.5.х) заметил, что из меню «Медиафайлы» пропала всякая настройка внедрения. И, похоже, ранние настройки перестали учитываться. Например, на одном блоге я задавал ширину внедряемых видео «420», потому что такая ширина контентной колонки, но теперь все внедрённые видео стали размером «600». Есть ли мысли по поводу, как вернуть в админку настройки внедрения?
@ Сергей: Вы хотя бы код показали, который используете или сам сайт. Попробуйте в тайтл миниатюры прописать такую конструкцию:
Или обратитесь, через обратную связь — посмотрим.
Скажите, пожалуйста, почему при выводе миниатюры со ссылкой на саму статью не выводится задаваемый мною тайтл этой ссылки? Выводится тайтл самой фотографии. В чём моя ошибка?