
Здравствуйте, уважаемые читатели блога SdelaemBlog.ru. Сегодня речь пойдет, снова о картах… Нет, не гадальных картах и вообще не о тех картах, которые можно подержать в руках. О чем тогда речь?
Многие из вас наверняка, блуждая в сети интернет, видели на многих ресурсах кнопочки, с названиями карта сайта, содержание или еще что-то подобное. Об этом и поговорим — о картах сайта. А именно о том, как сделать карту сайта, используя движок Dle (DataLife Engine).
Чуть не забыл, я для своих статей использую движок DataLife Engine v. 9.4.
Мы ведь уже говорили о карте сайта, скажите вы. И да и нет. В прошлый раз мы говорили о том, как будет выглядеть карта сайта для WordPress (WP). А сегодня речь пойдет о Dle (DataLife Engine).
Карта сайта представляет собой полное содержание вашего ресурса, подобного содержанию книги. Книги, ведь все читали? Ну или хотя бы просматривали содержание книги, в котором расписана полная навигация по книге — на какой странице начинается та или иная глава. Так и карта сайта, выполняет похожие функции по навигации по блогу. Итак, давайте рассмотрим, как создать карту сайта?
Для создания содержания вашего ресурса, вам не понадобится никаких специальных знаний или умений, просто дочитайте этот пост до конца. И после прочтения у вас будет карта сайта для Dle.
Как сделать и настроить XML-карту на Dle?
XML-карта, выполняет те же функции, что и обычная карта сайта, только предназначена она не для посетителей, а для поисковых роботов, в народе называемых поисковыми машинами. А XML — это формат содержания для поисковиков. Приступим к созданию XML-карты для DataLife Engine. В Dle XML-карту сайта, можно сделать с помощью встроенного модуля в отличие от WordPress, где нам понадобились плагины. Ну да ладно, это нужно было учесть при прочтении статьи, какой движок выбрать для сайта или блога. Вернемся к сегодняшней теме, а то меня сегодня кидает из стороны в сторону — праздники.
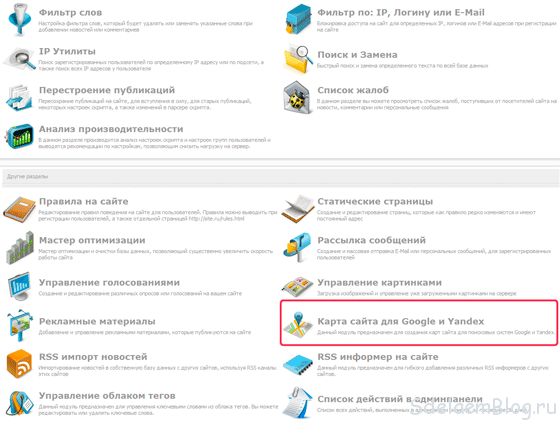
Для создания XML-карты, нужно перейти в админпанель Dle и в списке всех разделов ищем нечто подобное: Карта сайта для Google и Yandex.
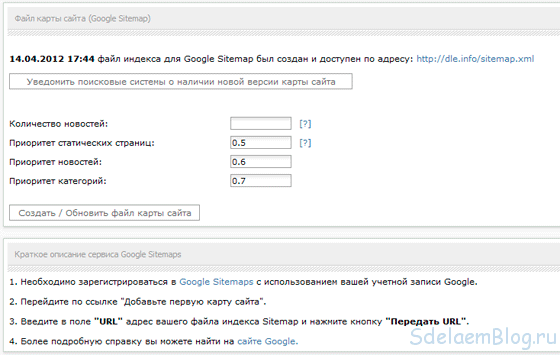
Вообще этот модуль создает XML-карту в автоматическом режиме, но все же если вы только начали пользоваться Dle и не настраивали данный модуль нужно обязательно это сделать. Итак, что же мы можем здесь настроить?
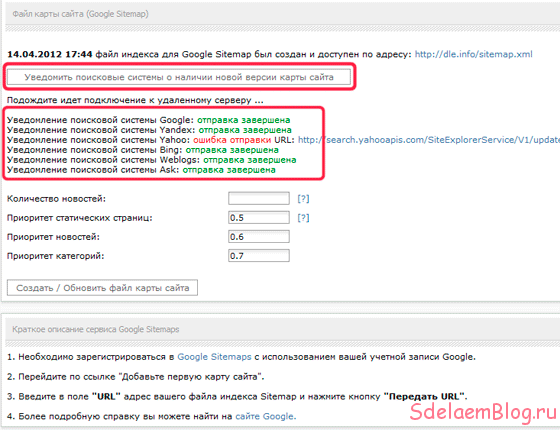
Первое, что мы можем настроить — это количество новостей, которые будут отправляться в карту сайта. Это пригодится тем, кто по каким-то причинам не хочет отправлять все новости в карту. Но обычно, это поле остается пустым, для того, чтобы в файл sitemap (карта сайта), были отправлены все новости вашего проекта. Главное, чтобы файл не превышал размер в 12 Mb и количество ссылок не было более. чем 500000. В случае превышения этих ограничений, поисковые роботы перестанут принимать воспринимать файл sitemap. Но обычно этого достаточно. Не знаю про вес, но 500000 статей, я буду точно долго писать. 
Затем указываем приоритеты для страниц, новостей и категорий. Здесь указываем значения от 0.0 до 1.0. Приоритет определяет, какая ссылка в XML-карте важнее относительно другой. В зависимости от направленности ресурса вы можете определить приоритет. Для проектов похожих на мой самым приоритетным, на мой взгляд, будут новости. То есть указываем наивысшее значения для новостей. Наивысшее значение — это необязательно 1.0, просто оно должно быть выше остальных. А вообще, выбор естественно за вами, какой URL вы считаете важнее, тот и ставьте.
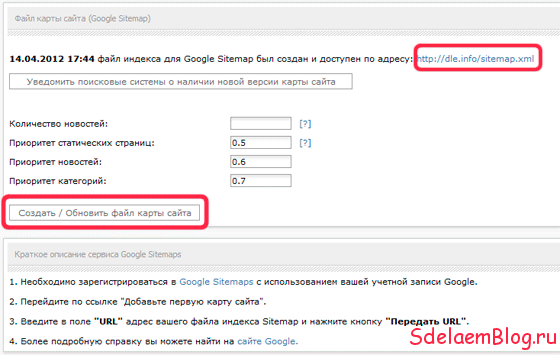
После этого, нужно нажать на кнопку «создать/обновить файл карты сайта». Таким образом мы можем создать в ручную XML-карту, но хочу напомнить, что вообще она создается и обновляется автоматически. После создания, вы можете проверить вашу карту, нажав на ссылку.
Проделав вышеуказанные манипуляции, остается сообщить поисковикам адрес нашей карты сайта, для того, чтобы они зашли на наш ресурс и проиндексировали его.
После отправки уведомления, вы увидите отчет об отправке уведомления. Какие поисковики получили от вас сообщение, а какие нет. Но учтите, что перед этим нужно зарегистрироваться во всех системах.
Обязательно прочтите о сервисе Google, по тем же принципам изучите и другие поисковые системы, и еще раз повторю, обязательно зарегистрируйтесь во всех поисковых системах.
Итак, XML-карта сайта для Dle (DataLife Engine) создана, теперь нужно создать карту сайта для посетителей, как оглавление для книги.
Как сделать и настроить карту сайта на Dle, для посетителей?
Способов создать карту немало, но я предлагаю конкретный способ создания, с помощью модуля для dle. Модуль зовется — html карта сайта для datalife engine. Автором модуля является АлаичЪ, за что ему огромное, человеческое спасибо.
Итак, приступим к установке карты сайта на dle. Для начала, нужно скачать архив модуля. Затем распаковывать архив.
Я буду рассказывать, на примере локального сервера, но загрузка файлов на локальный сервер не сильно отличается от загрузки на хостинг. Поэтому, продолжим.
После распаковки архива, файл sitemap.php загружаем в папку engine/modules, которая находится по следующему адресу: Диск C/WebServers/home/папка созданная при установке движка на localhost, у меня — dle.info/www/engine/modules. Вообщем, трудностей не должно быть, ищите на хостинге папку engine.
Файл sitemap.tpl, нужно загрузить в папку templates/Ваш шаблон. Если на примере localhost, путь до папки будет следующий:
Диск C/WebServers/home/dle.info/www/temlates/Ваш шаблон. Главное найдите папку templates.
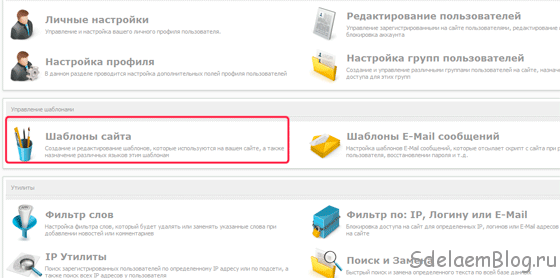
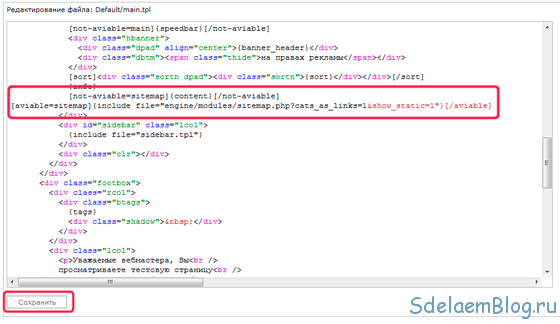
Затем, нужно открыть файл main.tpl в вашем шаблоне в любом текстовом редакторе, или прямо из админки. Чтобы открыть файл из админпанели, нужно найти раздел шаблоны сайта.
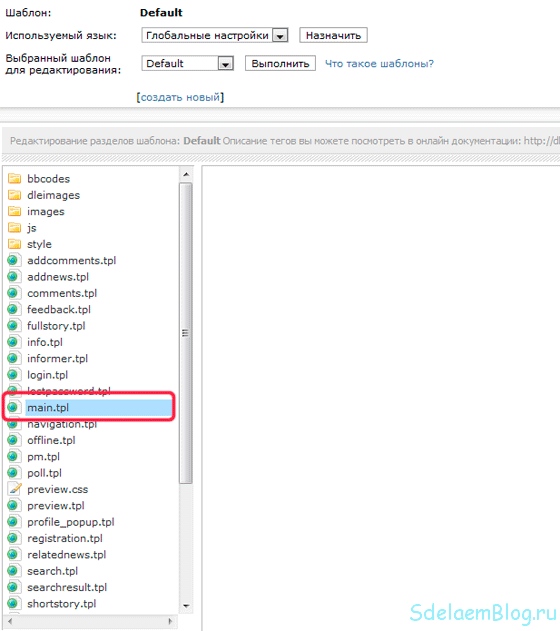
Там нужно найти — main.tpl.
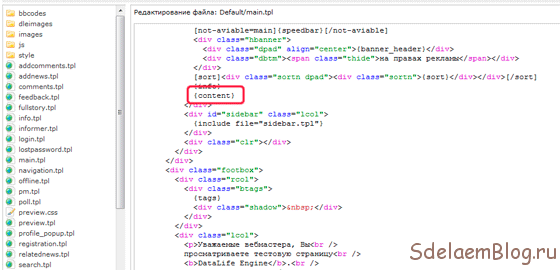
После того, как нашли, нужно нажать на имя файла и справа появится код, который и нужно отредактировать, для того, чтобы карта сайта заработала. Итак, файл открыт, теперь нужно найти следующую строчку:
{content}
Будьте предельно внимательны, особенно, если не понимаете в этом коде ничего — не удалите ничего лишнего.
И заменить строчку на:
[not-aviable=sitemap]{content}[/not-aviable] [aviable=sitemap]{include file="engine/modules/sitemap.php?cats_as_links=1&show_static=1"}[/aviable]
После этого, нужно сохранить.
Почти все сделано, осталось только найти файл .htaccess, к сожалению в админке этот файл не найти, поэтому ищем файл в корневой папке вашего ресурса (в той же папке, где находится index.php). Открываем файл текстовым редактором, лично я использую Adobe Dreamweaver. Далее, нужно найти:
DirectoryIndex index.php #Если этой записи в файле нет, то находим RewriteEngine On
У меня эта строка была самая первая, поэтому проблем с поиском не должно возникнуть. Теперь, сразу под этой строкой нужно добавить строчку:
# Карта сайта RewriteRule ^sitemap(/?)+$ /?do=sitemap [L]
Теперь, карта сайта доступна по адресу: site.ru/sitemap/. Если по этому адресу вы видите карту вашего ресурса, значит вы все сделали правильно, с чем вас и поздравляю.
Но я когда-то делал и по-другому, поэтому предлагаю «свой» способ создания (особенно для тех, у кого что-то не получилось), используя тот же модуль, только без редактирования файлов main.tpl и .htaccess.
Как сделать и настроить карту сайта на Dle, для посетителей? (Второй способ [До версии DLE 9.8])?
Также, распаковываем архив и закидываем файлы sitemap.php и sitemap.tpl в те же папки, что и в первом способе.
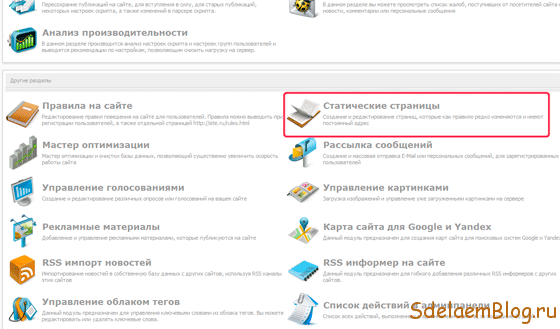
Затем, в админке, в рубрике статические страницы, создаем статическую страницу.
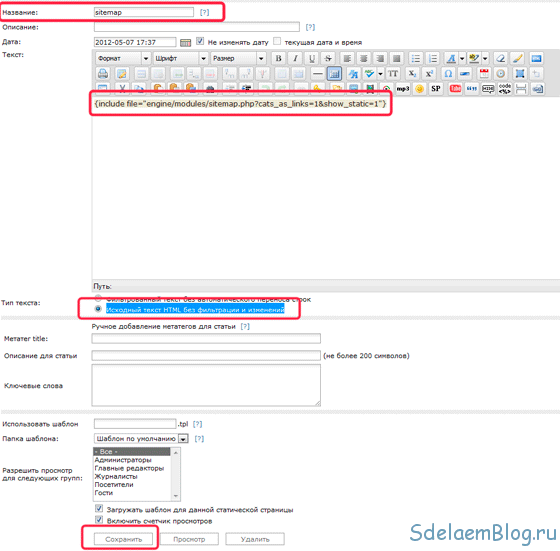
При создании страницы, поля можете заполнять по своему усмотрению, НО… В названии страницы, нужно написать: sitemap.
В поле текст, вставляем следующий код:
{include file="engine/modules/sitemap.php?cats_as_links=1&show_static=1"}
И в типе текста, нужно поставить галочку, напротив — исходный текст HTML без фильтрации и изменений.
Остальное, заполняйте на ваше усмотрение. После заполнения, сохраните страницу.
Все, теперь ваша карта сайта, доступна по адресу: site.ru/sitemap.html.
Оба способа работают на 100%, проверено лично мной. Теперь поисковики и посетители будут довольны, поисковые системы будут быстрее индексировать ваш ресурс (теоретически), а пользователям будет дополнительная навигация по проекту, что может упростить поиск материала.
Если все коды, что здесь использованы, для вас темный лес, вам может помочь Евгений Попов. В его арсенале видео курсов, есть курсы на тему php.
Ну как, у вас получилось?














Скрин приложил в графе «Сайт (необязательно) (для блока топ комментаторов)»
@ vadim_doom:
Ну мне сложно, если честно вам что-то ответить.
Откуда посетители находят эти страницы, если их нет в поиске?
Возможно, это связано с тем, что в тегах у вас не использованы ЧПУ. Я так понимаю, как раз, с тегами и появляются проблемы.
Возможно что-то не так с robots.txt. (Ибо адреса в вебмастере, как раз по-моему административной части, а посетители получают ошибку, так как не имеют доступ к ним). Но где они находят точки входа а эти страницы?
Почитайте здесь, может, что нового для себя откроете: http://sdelaemblog.ru/naznachenie-user-agent-i-disallow-v-fajle-robots-txt-prednaznachennom-dlya-poiskovyx-robotov-i-analiz-robots-txt/
Подробнее, сказать не могу пока не увижу проблему в живую.
@ Михаил Веб:
уже вижу что вроде все посты есть в файле xml. Появились они, я так понимаю, после переезда на новый хост. На предыдущем хосте webhost1.ru файл xml был в раза 10 меньше.
с яндекса сайт вылетел, не знаю, связано это с тематикой моего сайта или с моей методикой постов, но сайт вылетел в примерно то же время как я переехал на хост webhost1.ru, который к стати вроде и рейтинговый, но и сам сайт попал под АГС яндекса.
Вот скрины с Яндекса-вебмастера
http://forum.searchengines.ru/showpost.php?p=12372004&postcount=662
Причину понять не могу, о ошыбке 404 мне начали трусить что карта сайта делает эти страницы
по поводу «Неверный формат документа» в списке есть робот-файл, но в гугле все нормально пишет
+по яндекс-визор смотрю что ко мне на сайт попадают на страницы которых нет
пример: попадают на страницу site.ru/tags/one+two+three/(которой нет), но есть страница site.ru/tags/скачать+one+two+three/
@ vadim_doom:
Посмотрел сайт. В файле xml не увидел только самый последний пост. Остальные, я конечно не все проверял, есть. По крайней мере большинство. Может забыли обновить? Она обновляется в ручную из админки.
По поводу яндекс и google — в яндексе вообще только 9 страниц. С ошибками страниц не нашел ни в гугл, ни в яндекс. Например, какие страницы? Ошибки, где смотрели в вебмастере? Если да, то там может быть указана причина ошибки.
@ vadim_doom:
В файле нету всех постов, которые есть на сайте
+ яндекс и гугл находит много страниц которых не существует и дает им 404 ошыбку
@ vadim_doom:
В файле нету всех постов, которые есть на сайте
@ Михаил Веб:
DLE 9.8
@ vadim_doom:
А что значит, не правильно работает?
У меня на сайте sitemap.xml почему то неправильно работает, с чем это может быть связано?
@ Леонид:
Здравствуйте. Не знаю с какой версии точно начиная, так как мной был упущен этот момент, данная возможность больше не работает. Поэтому, рекомендую использовать первый способ.
Кроме того, постараюсь в скором времени написать, как подключать файлы к статическим страницам в новых версиях dle.
То же самое,что и у товарища сверху.Сделал всё по инструкции,после перейдя по ссылке,наткунлся на ту же самую запись,что и у него.Версия DLE 9.7,демо.
@ vadim_doom: Здравствуйте. Какая версия DLE?
По втором способу у меня просто выводит эту строку и все!
Нет ни какой карты, что делать?
{INCLUDE file=»engine/modules/sitemap.php?cats_as_links=1&show_static=1″}
@ Тфтьяна: Здравствуйте. Не за что. Карту сайта необходимо регулярно обновлять, так как в dle она автоматически не обновляется. Соответственно, можно после каждого обновления карты уведомлять поисковики. Единственное, я не знаю на сколько это работает или нет. Ну я думаю лишний клик сделать не трудно и хуже точно не буудет :-)
Спасибо за статью. Подскажите, а как часто необходимо отправлять эту карту сайта «для поисковиков которая»? Или одного раза достаточно?
@ jeka: Позвольте спросить: С чем это связано?
Поставил все как написано, но настройки в файле sitemap.php меня сразу выбили с колеи, там полный бред!
А карта сайта для посетителей по сути не влияет на индексацию,я правильно понял?
P.S Если нет, то зачем она нужна, если есть менюшка со всеми разделами практически на всех сайтах?
html — карта сайта, в первую очередь предназначена для посетителей вашего проекта, чтоб облегчить поиски того или иного материала. А насчет индексации, сложно сказать, так как поисковики используют sitemap.xml для индексации сайта. Но полностью я бы не стал исключать пользовательскую карту сайта, так как в случае каких-либо затруднений или по другим причинам, поисковик может использовать и карту в формате html.
Интересные посты — читаются на одном дыхании. Пишите больше. От души респектую.
Спасибо. Постараюсь.
Шикарно! спасибо!
Да, не за что. Обращайтесь.