Приветствую вас, друзья, на блоге — SdelaemBlog.ru. Сегодня поговорим о теге more (Читать Далее), который делит статью на анонс и основной текст. И как вы уже могли догадаться, он используется на бесплатном движке Wordpess. Сегодня попробуем разобраться, как использовать эту возможность у себя на сайте и как изменить внешний вид и описание ссылки.

По умолчанию, статью делит ссылка: Читать Далее (Read More). Но ведь наш проект должен быть уникальным и не похожим на другие, поэтому данное положение вещей, нам не подходит. Итак, давайте разберем, как все это работает?
Для чего нужен тег more на wordpress?
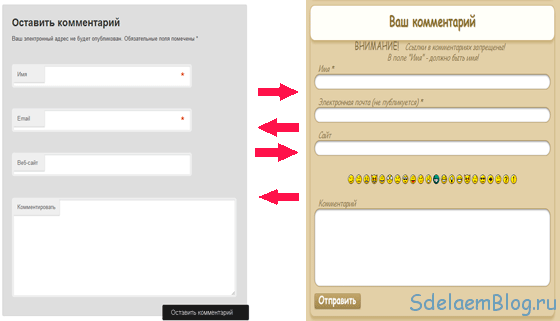
Если написать статью не используя more, то статья в полном объеме попадет на главную страницу wordpress. И, по-моему, выглядеть это будет, как минимум, не очень.
А вот так будет выглядеть пост разделенный на анонс и основную часть. То есть на главной странице, будет выводиться только анонс поста.
Выглядит гораздо аккуратней. Но сама ссылка «далее», выглядит довольно убого. Да и находится не там, где я хотел бы ее видеть. Что мы можем с этим сделать?
Как изменить текст тега more на сайте wordpress?
Чтобы отредактировать текст. Нужно открыть, используя текстовый редактор, файл index.php, и найти следующий код.
<?php the_content(); ?>
Он может выглядеть и вот так:
<?php the_content( $more_link_text, $stripteaser ); ?>
То есть выглядеть он может по разному, но результат его отображения в статье может быть один.
Итак, чтобы заменить слово «далее» на любую другу фразу, нужно немного поправить код. Например так:
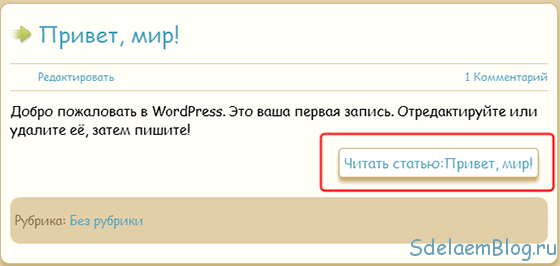
<?php the_content('Читать статью:'); ?>
После этого ссылка на полную запись будет выглядеть следующим образом:
Также в этот код можно добавить тайтл статьи:
<?php the_content("Читать статью:" . the_title('', '', false)); ?>
После всех изменений, тег more wordpress, стал читаться так:
Итак, текст ссылки мы изменили — это основные и самые используемые способы. Но он все еще находится не там, где хотелось бы. Поэтому нужно заняться его внешним видом…
Как изменить внешний вид тега more?
Для изменения, нужно найти в файле style.css, следующий класс:
.more-link
С помощью данного класса можно изменить расположение кнопки относительно анонса поста, изменить размер цвет ссылки, добавить фон, или вообще заменить текст картинкой. Например так:
.more-link{
background: #FFFFFF;
float: right;
margin: 30px 10px 10px 10px;
border: 1px solid #C3B17F;
border-radius: 4px;
box-shadow: 0px 5px 5px #C3B17F;
padding: 5px;
}
В итоге, я получил такой внешний вид, который меня устраивает на данном этапе.
Уникальный тег more, для каждой статьи wordpress
Все способы описанные выше, являются способами для ленивых. Но тег можно редактировать и непосредственно при написании статьи. При этом, его можно сделать уникальным, для каждого отдельного поста. Проще всего, это можно сделать так:
Сам код разделяющий текст поста, в режиме html, выглядит так:
<!--more-->
А для создания уникального текста, нужно при написании статьи на wordpress, включить html-режим. И в нужное место вставить следующий код:
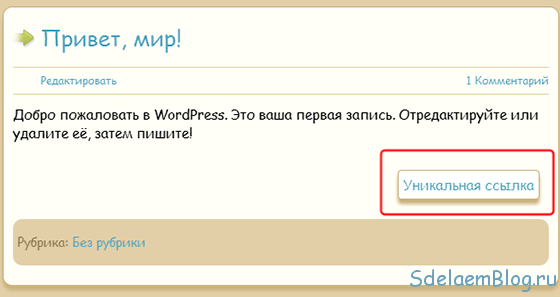
<!--more Уникальная ...-->
Вместо «уникальная …» — впишите любой текст, который в итоге станет ссылкой на полную запись.
И выглядеть уже будет так:
Ну вот и все на сегодня. Теперь зная все это, Вы сможете сделать, что угодно с тегом more. При этом, от Вас не потребуется никаких особых усилий. До новых встреч!



















Здравствуйте!..Помогите пожалуйста! Начал только делать блог и столкнулся с такой проблемой. Когда я вручную ставлю тег more а потом и активировал плагин avto_more, текст обрезается, появляется анонс но без ссылки «читать далее» стоят в конце анонса просто вот такие не кликкабельные кавычки (…)Что и где нужно менять?
@ Андрей:
Здравствуйте.
Извиняюсь, за столь долгий ответ, на то были причины.
Ваша тема использует вывод цитаты, которая автоматом берется из текста статьи и ограничена определенным количеством символов. За это отвечает функция:
Чтобы этого избежать и сделать, как, вы выразились, по старинке, необходимо вместо этой функции использовать стандартную:
Для этого необходимо отредактировать файлы с названиями типа:
index.php
home.php
archive.php
category.php
Также функции могут быть прописаны в functions.php
Если таких названий фалов в вашей теме нет, то будьте добры перечислить названия файлов темы.
Потеряла кусок текста почему-то…
Строку в файле archive.php
@ Александр: Понимаю, что Александр давно уже, скорее всего, данный вопрос решил, но отпишусь все равно — вдруг для кого-то этот комментарий окажется полезным.
Просто я хорошо понимаю, о чем человек спрашивал, столкнулась с тем же.
Суть в том, что на главной тег как надо выводится, а при переходе в рубрики — совершенно не то, чего хочется. У меня, к примеру, он вообще в рубриках выводился как (more…) — согласитесь, это не очень удобно, особенно для русскоговорящей публики!
Решается ситуация довольно просто:
— нужно в файле archive.php отредактировать строку
— вставьте в скобки нужный вам текст. У меня, например, строка выглядит как
Все. Главное, не забудьте сохранить изменения! ;)
Здравствуйте
Помогите решить головоломку. Не могу найти информацию как убрать «more» в анонсе который ставится всегда автоматически. Заложено в теме. Если статья небольшая и этот тег не нужен от портит малину. Сейчас начали делать новые темы с совершенно другими кодами html/ Пока найдешь что за что отвечает так свихнешся. Даже названия файлов другие совершенно пошли
Нужно сделать как по старинке. Есть статья, захотел через редактор поставил more, не захотел, статья полностью ставится. Перепробовал разные варианты. Удалял полностью код а вместо него думал поставить отдельно плагин на вывод мore, не помогло. Все равно автоматом ставится тег.
Файл template-blog.php
<a href="»>
-это количество слов в анонсе
@ Пётр:
Здравствуйте.
Все, что Вы описывает происходит из-за того, что при использовании тега more, wordpress добавляет к ссылке якорь. Подробнее о ссылках — якорях можно посмотреть здесь: http://sdelaemblog.ru/kak-sdelat-ssylku-html-yakor/
Вашу проблему можно решить не используя more. То есть с использованием вывода анонса, с помощью:
Но это если коротко. Подробнее можно описать только в отдельной статье, но на это пока времени нет. :-(
Ах, да, ещё заметил, что привставке тега more, когда открывается статься, то текст после данного дега начинается со следующего абзаца. Это так и должно быть, или можно как-то исправить?
Михаил Веб пишет:
Здравствуйте. Я именно так и поступил. Проблема в том, что при нажатии на more текст прокручивается, т.е. открывается с того места, где установлен данный тег. На мой взгляд очень некрасиво и не удобно. Но ведь на многих сайтах, при нажатии на ссылку more, ставтья открывается с самого начала. Хотелось бы сделать именно так.
@ Мария:
Здравствуйте, Мария.
Извиняюсь за задержку с ответом. Попробуйте редактировать статью в режиме «Текст».
А вообще, хотелось бы увидеть саму проблему. Укажите, пожалуйста адрес вашего сайта.
Добрый день.
У меня возникла проблема… тег more на страницах сайта вставляется, но почему то при обновлении и просмотре страницы не сокращает статью. Его вообще не видно.
@ Юля:
Здравствуйте.
Возможно используется не
the_content, аthe_excerpt.Возможно это указано в файле
function.phpВозможно указано в другом файле шаблона.
В общем без файлов шаблона сложно, что-о сказать.
Но я так понял, что проблема уже решена?
Здравствуйте! А у меня вместо слова Читать статью или читать далее,пишется Прочитать остальную часть записи »,подскажите пожалуйста как можно изменить?,эта запись вылезает автоматически.
@ Артем:
Здравствуйте.
Что Вы имеете в виду? Если то что страница прокручивается, то это нормально — так и должно быть, так как more это ничто иное, как ссылка-якорь, при клике по которой страница начинается в том месте, где мы поставили эту ссылку, в вашем случае тег more.
Помогите, когда перехожу на блог через вкладку «читать далее» вверх страницы открывается как то слитно — картинка подбирает под себя текст. А когда заходишь через название, то все норм, текст и картинка на своем месте, что можно с этим сделать. Сайт — [ссылка удалена]
@ таня:
Пожалуйста, рад, что статья смогла помочь :-)
Ваша статья мне очень помогла. Просидела над этой проблемой пол дня.а прочитав вашу статью, сделала вс е за 10 мин. Спасибо!8)8)8)
@ Илья:
Здравствуйте.
В двух словах не объяснить. В скором времени возможно напишу на эту тему.
Здравствуйте ! Сделал себе такую ссылку как у вас! Теперь другая проблема как убрать тег MORE из ссылки на страницу? К примеру у меня выглядит так [ссылка удалена] как избавится от #more-10
@ димка:
Здравствуйте.
Какой код найти Вы не можете?
Если можно ссылочку. В живую бы увидеть не мешало.
Судя по адресу, у Вас не используется ЧПУ? Но так навскидку я сожалению не могу сказать, в чем может быть проблема.
Здраствуйте помогите пожайлуста немогу найти код дело в том что когда нажимаю на тег далее не открываеться полный текст а появляется белый экран а в браузерной строке вот такое p=126#more-126