Приветствую, всех посетителей блога — SdelaemBlog.ru. Ковырялся на днях в стандартной теме вордпресс и заметил один маленький, но все же недостаток. Он заключается в том, что форму поиска в шаблоне можно вывести только с помощью виджета в сайдбар. Но если я хочу ее установить, например, в шапку сайта? Ведь с помощью виджетов этого не сделаешь. Поэтому я решил рассказать, как добавить форму поиска по сайту wordpress?

Как подобрать нужное место в коде, с помощью браузера?
Итак, чтобы добавить форму в нужное место, достаточно подобрать желаемое место и вставить туда код формы. Чтобы подобрать место в самом коде темы, достаточно воспользоваться интернет-браузером от Google или другими. Допустим я пожелал увидеть форму в шапке ресурса, или как она еще зовется — в хэдере (header). Но как найти нужное место в самом коде? Именно для того, чтобы подобрать расположение, как раз пригодится веб-браузер.
Нужно открыть сайт в браузере и навести курсор на ориентировочное место, потом кликнуть правой кнопкой мыши и выбрать «просмотр кода элемента» (если вы используете Google Chrome). В остальных браузерах эта фраза звучит по другому, но смысл ее понятен.
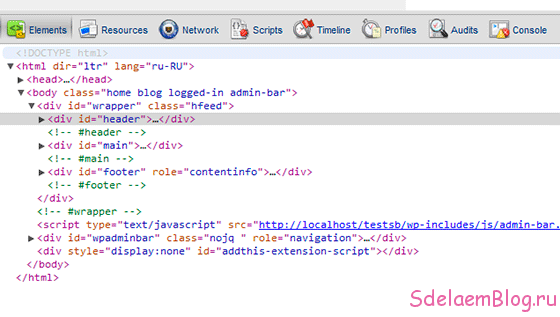
После нажатие, внизу страницы, вы увидите, что представляет из себя код шаблона (примерно так).
Теперь, если навести курсор на любой из дивов (div) — на странице будет подсвечена область в окне браузера, которую использует данный конкретный div. Также, если кликнуть на стрелочку рядом с дивом — откроются другие элементы блока, которые заключены в этот div-блок и т.д.
Как я уже говорил, я хочу, чтобы поиск по сайту wordpress находился в шапке, то есть в div-блоке header. Теперь я знаю какой нужен div для вставки кода — остается только расположить код в нужном месте.
Как добавить форму поиска wordpress?
Перед тем, как редактировать файлы темы, не забудьте сделать резервную копию сайта.
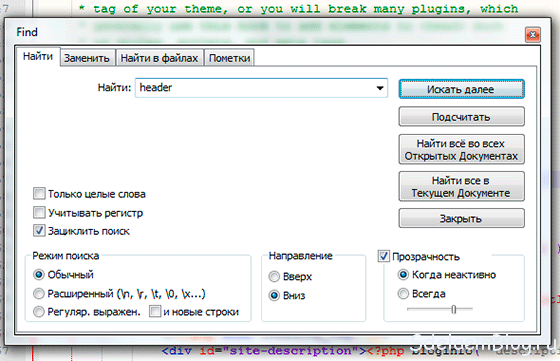
Для вставки, нужно открыть код самой темы wordpress и найти header. Находится он, как правило в файле header.php. Открыть его можно, либо в самой админке wordpress, либо с помощью редактора, например Notepad++, вполне подойдет, для этого. Теперь нужно нажать комбинацию клавиш Ctrl+F и в поиск ввести название нужного блока, в моем случае — это header.
Нужный тег найден. Теперь нужно добавить код, после открывающего тега (<div id=»header»>) и перед закрывающим (/div). Чтобы это сделать, нужно вставить этот код внутрь блока div.
<form method="get" name="searchform" id="searchform" action="<?php bloginfo('siteurl')?>">
<input type="text" name="s" id="s" value="<?php echo wp_specialchars($s, 1); ?>"/>
<input id="btnSearch" type="submit" name="submit" value="<?php _e('Хочу найти'); ?>" />
</form>
После этого сохранить и проверить результат. Как видите поиск по сайту расположена там, где я и хотел. Если расположение и внешний вид вас не устроить, его можно поправить, с помощью файла стилей CSS (style.css).
Вот и все, что я хотел сегодня рассказать. Теперь форма поиска wordpress всегда будет расположена там, где нужно.
Удачи и до новых встреч, на страницах моего блога.