Приветствую, друзья, на блоге — SdelaemBlog.ru. В одной из статей, я вам рассказывал, как сделать простое текстовое меню вконтакте. И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте. Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.

С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю. Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
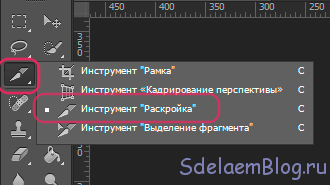
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».
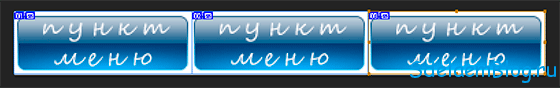
Просто выделите этим инструментов необходимые области, например:
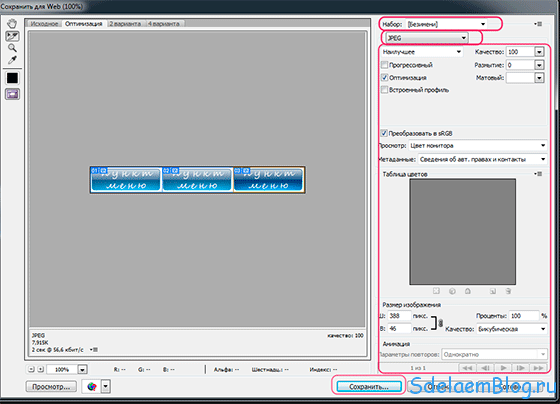
И сохраните, для web-устройств.
В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.
После этого, наше изображение сохраниться в нарезанном виде в папке, которой мы могли присвоить имя. Теперь, можно приступить непосредственно к созданию графического меню вконтакте.
Как создать вертикальное, графическое меню вконтакте?
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню вконтакте, там все подробно, про это сказано.
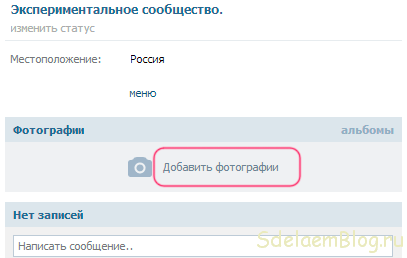
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».
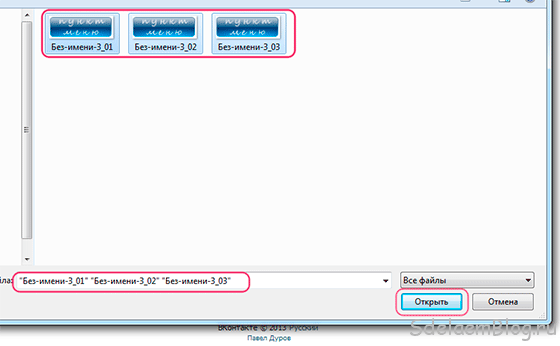
Далее можно либо перетащить все картинки из сохраненной папки, либо выбрать, с помощью кнопки «выберите файл», путь к нашей папке, выделить все картинки и нажать «открыть».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.
И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>
Итак, давайте чуть подробнее разберем, что здесь к чему:
<center>…</center> — данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.
[[…]] — собственно, ссылки пунктов меню.
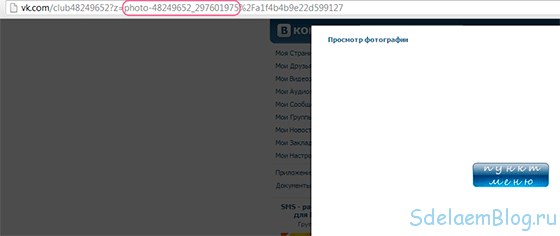
photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение. Затем, в адресной строке мы увидим полный путь до нашего изображения.
130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
http://ссылка — адрес страницы, на которую ссылается та или иная картинка.
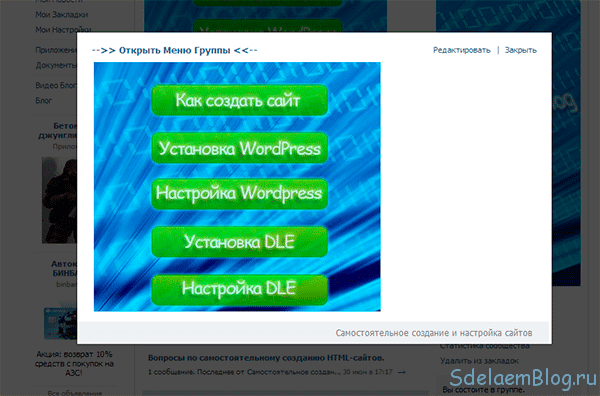
Вот что у меня получилось:
Как сделать горизонтальное, графическое меню вконтакте?
Горизонтальное меню вконтакте, делается потому же принципу. Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
[[photo-48249652_297601976|124x46px;nopadding;|http://ссылка]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]
А вот так это выглядит:
И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[[photo-48249652_297601976|124x46px;nopadding;nolink;| ]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]
Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать. :mrgreen: А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Удачных экспериментов!
























@ Михаил Веб:
не понимаю.. у меня не работает..я просто не раз делала графические менюшки.. и все норм было..а теперь все эти символы только.. а меню нет ((( Я вот думаю.. может всему виной браузер ?
@ Карина:
А что собственно глядеть? Проверил код у себя, теперь все работает. Код, который последний скидывали:
Карина пишет:
[[photo-7896835_310099235|383x66px;nopadding;|albums-7896835]]
[[photo-7896835_310099237|383x66px;nopadding;|topic-7896835_28733609]]
[[photo-7896835_310099238|383x66px;nopadding;|topic-7896835_28733606]]
[[photo-7896835_310099239|383x66px;nopadding;|topic-7896835_28733584]]
[[photo-7896835_310099240|383x66px;nopadding;|topic-7896835_28733611]]
[[photo-7896835_310099242|383x66px;nopadding;|topic-7896835_28733598]]
@ Михаил Веб:Михаил.. а Вы не могли бы мне помочь.. я сейчас все верну в прежнее русло.. а Вы глянете ?!
@ Карина:
Напрасно. Все проще, чем кажется на первый взгляд.
@ Михаил Веб:
я сейчас уже махнула рукой и удалила альбом ((
@ Карина:
Здравствуйте.
Похоже, что путь до изображения указан не верно, либо оно вообще отсутствует.
Ребятки, помогите пжл, не проявляется правильно меню группы ((
прописала так :
[[photo-7896835_310038726|383x66px;nopadding;|albums-7896835]]
[[photo-7896835_310038727|383x66px;nopadding;|topic-7896835_28733609]]
[[photo-7896835_310038729|383x66px;nopadding;|topic-7896835_28733606]]
[[photo-7896835_310038730|383x66px;nopadding;|topic-7896835_28733584]]
[[photo-7896835_310038733|383x66px;nopadding;|topic-7896835_28733611]]
[[photo-7896835_310038734|383x66px;nopadding;|topic-7896835_28733598]]
а сама группа вот : http://vk.com/club7896835
@ Львица: Пожалуйста. Обращайтесь…
@ Михаил Веб:Благодарю Вас, Михаил! Все заработало!)
@ Львица: здравствуйте.
Во-первых, скопируйте ваш код и вставьте в блокнот. Там вы увидите, что присутствуют лишние символы в виде тире после:
Во всех строках, где присутствует тире, его необходимо удалить.
Во-вторых, тире присутствует в размерах фото. После значения 360 — их также необходимо удалить в блокноте.
После этого, скопируйте код из блокнота и вставьте в редактор ВК, сохраните.
У меня после данных манипуляций все заработало.
И у меня не получилось…
Использовала такой код
@ Анна: Хотелось бы узнать: «Почему?». Покажите код, который использовали у себя в группе. Если хотите быстрее решить вопрос — пишите в ВК.
Отличная статья! спасибо большое:)
только, вот, у меня ничего не получилось((((
@ Елена: Не за что. Рад, что статья пригодилась.
Статья полезная. Сделала очень красивое меню. Спасибо!8)
@ Алена: Давайте код — посмотрю.
Очень полезная статья) Помогла) только вот комбинировать горизонтальное и вертикальное меню не получается(( между ними белое пространство образуется:-(
@ Павел: Не за что. Кому-то пригодилось уже хорошо.
Хм… Пригодится, возьму в закладки, спасибо!