Приветствую, друзья, на блоге SdelaemBlog.ru. Сегодня, поговорим о вопросе, который очень часто встречается в сети интернет. И не реже, его задают мне посетители блога. А зная ответ на него, вы сможете использовать полученные знания и в других ситуациях. Которые связаны с размещением элементов на сайте, их размером и цветом.

В общем статью, я решил посвятить тому, как изменить цвет шрифта в html-коде, то есть на сайте. Но хочу еще раз подчеркнуть, что применив полученные навыки из этой статьи, вы сможете не только менять цвет шрифта. Но и цвет фона, размер шрифта, расположение различных элементов на странице и их размеры. И многое другое, связанное с редактирование стилей CSS, которые как раз и отвечают за расположение элементов и внешний вид страницы. При этом нам не понадобятся какие-то дополнительные программы или сервисы. Нужен только веб-браузер, с помощью которого вы сейчас читаете эту статью.
Итак. Самой большой проблемой является не изменение самих свойств. А определение элемента, он же селектор, в файле style.css. Свойства которого должны быть изменены, чтобы изменился внешний вид на самой странице. Благодаря нынешним возможностям браузеров, мы можем легко определить нужный селектор.
Для примера, я буду использовать один из стандартных шаблонов wordpress. Именно для него мы изменим цвет шрифта. Но по аналогии, мы сможем совершать подобные действия в любой другой теме wordpress. Да и вообще на любом, абсолютно любом сайте, не зависимо от того, ваш он или нет, и какая CMS выбрана. Так как, в любом случае, браузер выводит любой сайт в виде html-кода, с применением стилей CSS, для организации необходимого внешнего вида.
Как изменить цвет шрифта в HTML, с помощью веб-браузера Google Chrome?
Для того, чтобы воспользоваться данным способом, нам понадобится веб-браузер Google Chrome и собственно сайт, для которого необходимо поменять цвет шрифта.
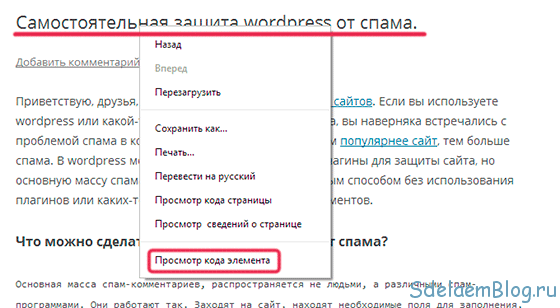
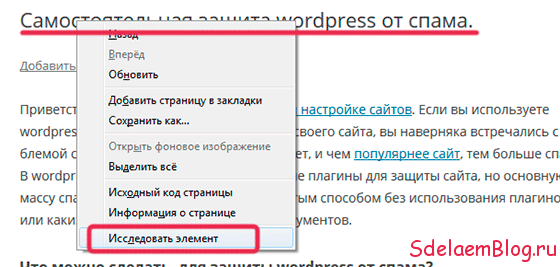
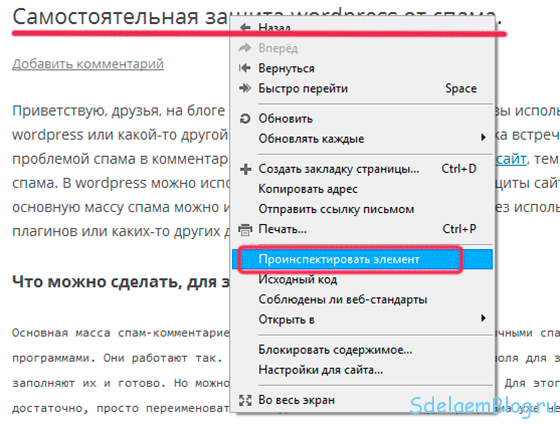
Открываем нужную страницу сайта. Наводим курсором на объект, который необходимо отредактировать. В нашем случае это шрифт. Например, шрифт заголовка статьи. Кликаем правой кнопкой мыши по заголовку статьи. После чего, в выпавшем меню, выбираем пункт «Просмотр кода элемента».
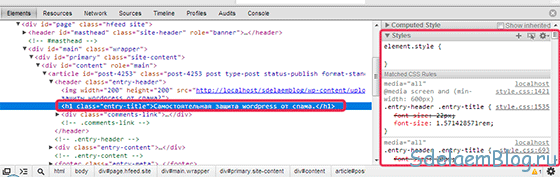
После этого, в нижней части окна браузера появится дополнительное окно, в котором будет отображен html-код страницы. С которым мы и будет работать. Теперь, если мы все сделали, как написано выше, нужный нам элемент будет подсвечен, в левой колонке окна. А его стили, которые нам нужны, будут отображены в правой колонке окна.
В данном случае выделенный элемент, является заголовком статьи. То есть он обернут тегами h1…h6. И выглядит примерно так:
<h1>Заголовок статьи.</h1>
Теперь немного подробнее о том, как пользоваться данной возможностью браузера. В левой колонке мы можем выбирать любой элемент веб-страницы, наводя курсором на html-код. При этом, элемент будет подсвечен, для того чтобы было понятней какой элемент в данный момент мы выбрали. А справа представлены все стили, которые относятся к данному объекту. Стоит учитывать, что на элемент могут действовать не только стили относящиеся непосредственно к нему. Но и глобальные стили, которые применяются ко всем подобным элементам на странице.
В нашем примере, как раз именно тот случай. Если мы кликнули по тегу заголовка, мы не увидим в его стилях цвета шрифта, который относится именно к нему. Здесь, как раз, цвет шрифта назначается глобальным селектором body, который влияет и на цвет остальных шрифтов, необязательно заголовков. А также имеются стили для всех видов заголовков сразу. А чтобы назначить цвет только для данного типа заголовка, мы можем прописать их отдельно в файле style.css, так как с помощью браузера, мы определили, какой необходим селектор, для назначения стилей. В данном случае, это будет h1. То есть, чтобы определить стили для заголовка статьи, в style.css необходимо прописать следующее:
h1{
/* стили заголовка */
}
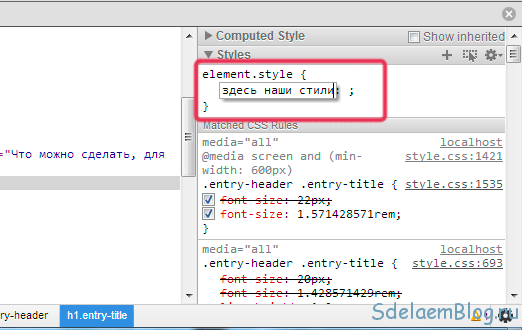
Кроме того, с помощью браузера мы можем попробовать те или иные стили, для любого элемента, перед тем как прописать его в файл стилей. То есть, как бы устроить себе предпросмотр внешнего вида. При этом на сайте меняться ничего не будет. Для этого, если нет уже заданных стилей для данного селектора, мы можем прописать все что угодно в самом верху правой колонки. То есть для селектора, который определяется, как element.style:
При этом, внешний вид элемента будет меняться в режиме онлайн, только в нашем браузере. Что очень удобно. Можно все подогнать как надо. И только потом прописать все в файл стилей и сохранить. И тогда уже изменения будут отображены на сайте, для всех посетителей.
Теперь, поменяем цвет шрифта заголовка, применив полученные знания. Вы кстати можете попробовать прямо в этой статье поменять цвет заголовка. А я буду описывать действия, используя стандартный шаблон. Это стоит учитывать.
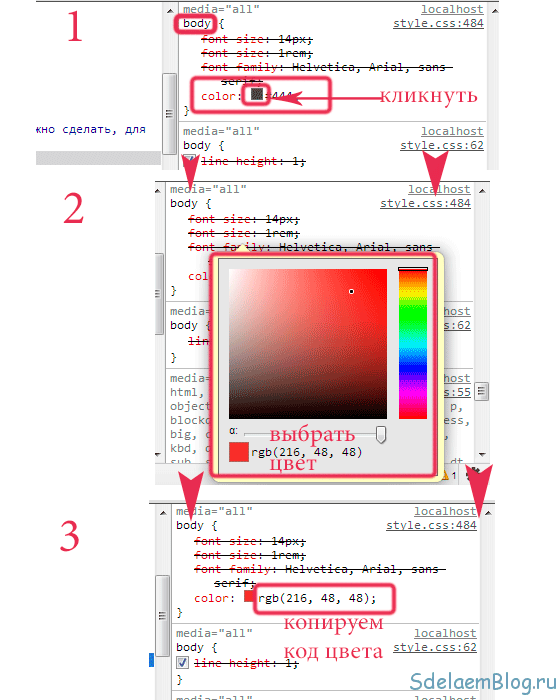
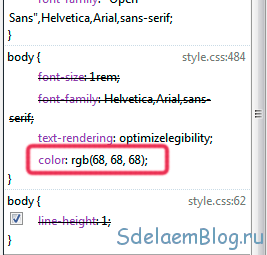
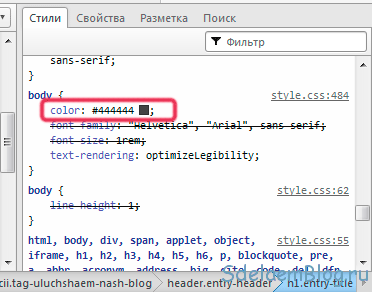
Нужный тег выбран, но где его цвет? Для того, чтобы найти откуда берется цвет шрифта, просто прокручиваем используемые стили вниз, до того момента пока не увидим стили с цветом. Они обычно выглядят, как color. А чтобы проверить, нужный мы нашли стиль или нет, мы можем кликнуть на квадратик с цветом и заменить цвет на любой другой. Если цвет поменяется, значит, мы нашли нужный селектор и именно здесь нам нужно изменить цвет.
После того, как мы определились с цветом, который нам нужен. Мы можем скопировать код цвета и добавить его в стили к нужному селектору. Важно не ошибиться с выбором селектора для элемента! Например, если мы изменим цвет, как на изображении для селектора, который у нас назначен по умолчанию. То цвет шрифта поменяется для всего текста на сайте. А нам нужен только заголовок или все заголовки.
Для одного конкретного заголовка, код в style.css будет выглядеть так:
h1{
color: rgb(216, 48, 48);
}
А если для всей группы заголовков, то будет так:
h1, h2, h3, h4, h5, h6{
color: rgb(216, 48, 48);
}
Плюс ко всему, для проверки мы можем отключать определенные стили, воспользовавшись чекбоксом слева от селектора. Если снять галочку, то применяемый стиль будет отключен. Но с цветом это может работать не всегда. Но удобно использовать для определения отступов элемента, то есть его местоположения на странице.
Как изменить цвет шрифта в HTML, с помощью веб-браузера Mozilla Firefox?
Чтобы изменить цвет, с помощью браузера Mozilla Firefox. Нам также, необходимо перейти на нужную страницу. Найти нужный элемент. Кликнуть по нему правой кнопкой мыши. И выбрать в выпавшем меню «Исследовать элемент».
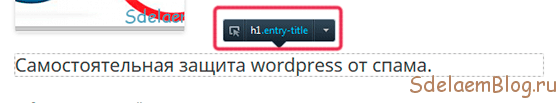
После этого, появится снизу окно с кодом сайта. И выбранный элемент также будет выделен в коде. А также на самой странице браузер обведет нужный элемент и укажет селектор, для него, что довольно удобно.
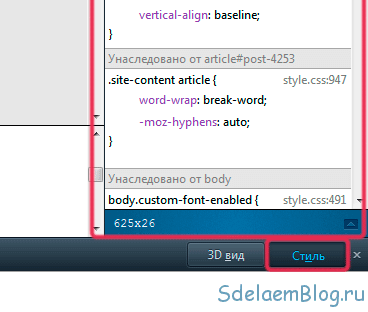
Теперь, чтобы включить стили и приступить к их редактированию, в режиме онлайн. Необходимо в правом нижнем углу нажать на кнопку «Стиль». После чего, справа появится колонка со стилями, используемыми элементом. В данном случае шрифт заголовка.
Ну а дальше. Определение и изменение цвета шрифта абсолютно идентично способу, описанному выше, с использованием браузера от Google. Поэтому рекомендую ознакомиться с принципами работы данного инструмента. Чтобы мне не повторять для каждого браузера в отдельности.
Также, находим нужный селектор, отключая стили или меняя их значения, для нужного элемента. Только здесь дела с выбором цвета обстоят по-другому, или я просто не нашел, как включить данную функцию. То есть цвет выглядит просто в виде кода, и поменять его получится только кодом, без визуального выбора цвета. Для этого, необходимо знать коды, хотя бы основных цветов. Ссылку на коды различных цветов вы сможете найти в конце статьи.
После определения кода цвета и его замены. Мы также увидим изменения на странице сайта. И если нас результат устроит, мы просто копируем цвет шрифта, прописываем нужный селектор, и вставляем код цвета для него. После чего, сохраняем и проверяем результат.
Как изменить цвет шрифта в HTML, с помощью веб-браузера Opera?
Чтобы изменить цвет шрифта html элемента, с помощью браузера Opera. Необходимо открыть страницу с элементом, внешний вид, которого нужно изменить. Навести на него курсор. Кликнуть правой кнопкой мыши. И выбрать, в выпавшем меню пункт «Проинспектировать элемент».
После чего, снизу появится дополнительное окно, разделенное на две части. Как и в случае с Google Chrome. Левая колонка с html-кодом страницы. А правая колонка со стилями CSS. При выборе определенного элемента он будет подсвечен, как снизу, в коде страницы, так и на самой странице.
Теперь, в очередной раз ищем селектор, в правой колонке, который задает цвет шрифта заголовка, отключая или заменяя стили. После того, как селектор будет найден, мы имеем возможность менять цвет в режиме онлайн, чтобы подобрать более подходящий цвет. В данном браузере реализована возможность подбора цвета в визуальном режиме, что удобно.
После определения цвета. Открываем файл style.css и добавляем или меняем нужные стили. Сохраняем и проверяем результат.
Внимание! Прошу обратить внимание. Если вы пользователь веб-браузера Mozilla Firefox или Opera. И вам что-то не понятно по теме. Прежде, чем задать вопрос, прочтите подробный вариант, описанный для браузера Google Chrome. Все действия абсолютно идентичны во всех веб-браузерах. А также, не забудьте перед редактированием стилей CSS, сделать резервную копию сайта.
И последнее, что вам сможет помочь, при подборе цвета, для элементов сайта. То есть, в определении кода, для каждого цвета. Это подробная табличка, которую вы сможете найти на странице, посвященной именно определению кода цвета, для сайта.
Написание цвета и его коды в формате HTML и RGB.
А у меня на сегодня все. Надеюсь, что данная информация поможет вам настроить внешний вид своего сайта. Ведь в статье мы меняем цвет шрифта всего лишь, для примера. Чтобы узнать принцип работы данного инструмента, а также, научиться безошибочно, определять, где и что менять в файле style.css.
Удачи!