Доброго времени суток, друзья, вас приветствует блог для начинающих вебмастеров — SdelaemBlog.ru. Не все пользователи вордпресс знают, что в данной CMS есть возможность вывода стандартных смайликов в статьях или комментариях. Но мало того, стандартные «улыбки», мы вполне может заменить на свои. Что же нужно, для вывода смайлов и замены стандартных картинок на свои?

Помните, в одной статье: «Настройки публикаций wordpress«, мы могли включить возможность преобразовывать смайлы вида: «::)», в картинки типа этой: :). Но включить данную возможность на самом деле не достаточно, ведь не все пользователи сети интернет помнят обозначения каждого смайлика, а иногда в комментарий или статью хочется добавить немного жизни, с помощью веселых смайлов. Для этого потребуется вывести изображения, но как это сделать?
Если взять стандартный шаблон, то по умолчанию, никаких картинок мы не увидим. Но если в комментарии добавить «::)». То этот символ отобразится в нашем сообщении уже в виде изображения.
Это будет работать только если в настройках публикаций wordpress, у вас поставлена галочка в необходимом месте. Но как вывести картинки, для удобства их использования?
Как вывести смайлики на страницы сайта wordpress?
Чтобы вывести стандартные изображения, нужно открыть необходимый файл в текстовом редакторе и добавить код вывода смайликов. Разберем подробнее. Давайте предположим, что нам нужно вывести картинки в самом часто используемом месте, перед формой комментариев, чтобы пользователи могли использовать эту возможность, для внесения динамики в свои сообщения.
Итак, для вывода смайлов в стандартной теме wordpress, потребовалось открыть файл comments.php и перед полем ввода комментария, добавить следующий код:
<script type="text/javascript">
function addsmile($smile){
document.getElementById('comment').value=document.getElementById('comment').value+' '+$smile+' ';
}
</script>
<?php
global $wpsmiliestrans;
$dm_showsmiles = '';
$dm_smiled = array();
foreach ($wpsmiliestrans as $tag => $dm_smile) {
if (!in_array($dm_smile,$dm_smiled)) {
$dm_smiled[] = $dm_smile;
$tag = str_replace(' ', '', $tag);
$dm_showsmiles .= '<img src="'.get_bloginfo('wpurl').'/wp-includes/images/smilies/'.$dm_smile.'" alt="'.$tag.'" onclick="addsmile(\''.$tag.'\');"/> ';
}
}
echo '<div style="width:100%; text-align:center; margin:20px 0;">'.$dm_showsmiles.'</div>';
?>
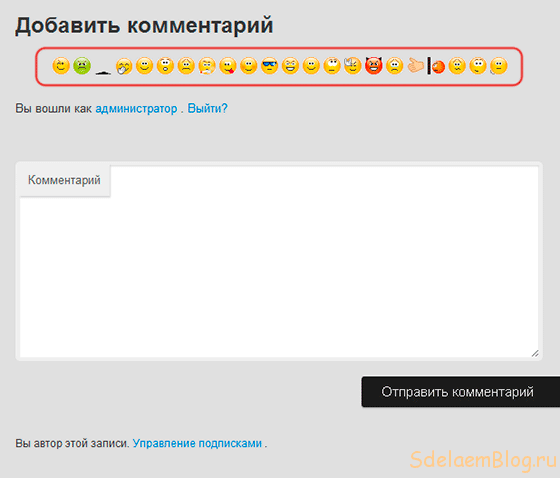
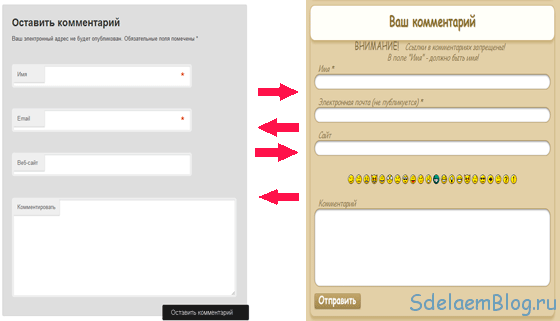
Учтите, что в не стандартных темах, данный код скорее всего нужно будет прописывать в файл comments.php (то есть в файлы шаблона). После этого, форма комментариев wordpress преобразится.
Теперь, вы можете видеть, что картинки стали отображаться и для добавления смайлика в сообщение достаточно кликнуть на нужное изображение. Если вас такой результат вполне устраивает, то можно остановиться, но… Есть одна проблема! Это внешний вид всего стандартного :). Но эту проблему тоже можно решить, заменив стандартные изображения на свои.
Как заменить стандартные смайлики wordpress на свои?
Для начала, нам необходимо собрать набор смайликов, которые мы бы хотели видеть на своем сайте. Картинок в сети полно, поэтому с этим у вас не должно возникнуть проблем. Кроме этого все изображения «улыбок» должны быть названы точно также, как и стандартные, которые необходимо заменить. Если у вас нет никакого желания возиться с поиском и переименованием, то вы можете воспользоваться смайлами, которые использую я. И обратите внимание, что все смайлы в формате Gif. Скачать их можно здесь.
После того, как все подготовительные работы сделаны, нужно заменить стандартные изображения на новые. Для этого, на сервере, с помощью бесплатного ftp-клиента, нужно найти папку с картинками. Она находится обычно по следующей директории: public_html/wp-includes/images/smiles. После замены, обновите страницу сайта и посмотрите на результат. Он должен быть таким:
Разница очевидна, по сравнению со стандартными, блеклыми смайлами. Теперь и Вы сможете улучшить свой блог. Данная операция занимает буквально несколько минут, а эффект стоит затраченных усилий.
Да, не забудьте перед началом редактирования файлов wordpress — сделать резервную копию сайта. Чтобы в случае полного провала и уничтожения сайта :), его можно было восстановить.
До новых встреч! У меня получилось и у Вас получится! :razz:
















…открыть файл comments.php и перед полем ввода комментария, добавить следующий код:
А как я узнаю где находиться поле ввода комментариев?:arrow:
А в статье разве не сказано?
Здравствуйте! Вставляю код в редакторе в comments.php перед <textarea, ничего не появляется((( Куда его нужно разместить? Плагины тоже не выводят ничего, и вообще теперь на главной стаи соцсети выводиться((((
Здравствуйте.
Если и плагины ничего не выводят, это проблема с темой. Попробуйте перепроверить на стандартной теме
@ Lector: Не за что.
А, ну я так и думал :smile:, я сам тогда напишу, самому как-то приятней :-D, но все равно спасибо!
@ Lector: Нет, это не плагин. Это jQuery-скрипт. Брал у Dimox, найдете без проблем :-)
А панелька выводится плагином Comment Form Toolbar.
Кстати прикольная панелька, а еще мне нравиться «С возвращением, Lector! Изменить >»? это что за примочка? Я уже думал сам такую на Jquery сделать, а смотрю есть готовая такая :twisted: Это не плагин?
@ Lector: Понятно. Но через массив там по-моему и не получится, так как там указано, что сортировка идет в обратном порядке, я так понимаю имеется ввиду алфавит, но могу ошибаться. То есть, чтобы изменить порядок конкретных смайлов, наверняка нужно написать код для этого.
Если уж очень нужно воспользуйтесь плагинами. Например, wp-monalisa, если не путаю, то там по-моему есть возможность сортировки смайлов.
Или поставьте панельку, как у меня. Так же есть возможность сортировки, с помощью редактирования самого кода. Тоже вот надо почистить повторяющиеся смайлы. Все времени не хватает. Но возможность сортировки точно есть.
@ Михаил Веб: Ну как бы привычней что сначала идут стандартные типа улыбается, смеется, грустит, ну а потом уже все остальные)
@ Lector: Увы, но ответа на этот вопрос, я не знаю. А зачем? Какое имеет значение порядок смайлов? Просто любопытно.
Это все хорошо, но вот как изменить порядок вывода смайликов? По умолчанию они идут не в таком порядке в каком бы хотелось. В файле /wp-includes/functions.php пробовал менять порядок массива, не помогает? Не подскажете что делать?