
Здравствуйте, уважаемые читатели блога SdelaemBlog.ru. Сегодня поговорим о статистике нашего ресурса. Ведь, отслеживать статистику сайта нужно, чтобы лучше понимать, как развивается ваш ресурс, как ведут себя пользователи зайдя на сайт, от куда они приходят и по каким запросам находят ваш ресурс в поисковых системах. Но как собрать всю эту информацию без особых усилий. Это вполне реально и не сложно. Для сбора статистики достаточно установить, довольно популярный счетчик LiveInternet (ЛайвИнтернет) на ваш блог.
Для того, чтобы начать использовать счетчик LiveInernet, нужно зарегистрировать свой сайт и получить код счетчика на официальной страничке liveinternet. А после этого вставить его в нужное место на нашем блоге.
Регистрация сайта или блога в LiveInternet
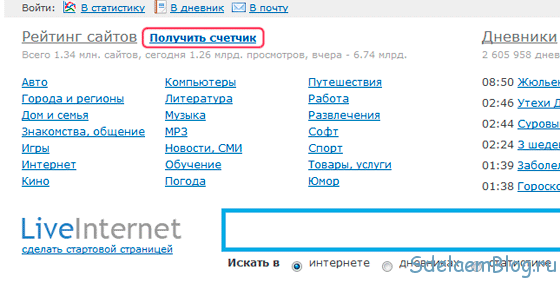
Итак, приступим. Первое, что нам следует сделать — это зайти на официальный сайт liveinernet. То есть перейти по этому адресу: http://www.liveinternet.ru/. После перехода, вверху слева, вы сможете увидеть ссылку «получить счетчик». Нажимаем на нее.
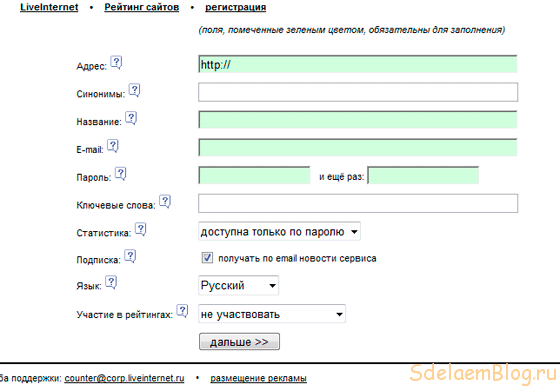
После нажатия на ссылку, мы попадаем на страницу с формой регистрации ресурса, для которого мы хотим собирать статистику.
Теперь нужно заполнить все поля, в этом ничего сложного нет. При возникновении сложностей, просто достаточно кликнуть на знак вопроса, где будет подробно описано каждое заполняемое поле. Зеленые поля — это обязательные поля.
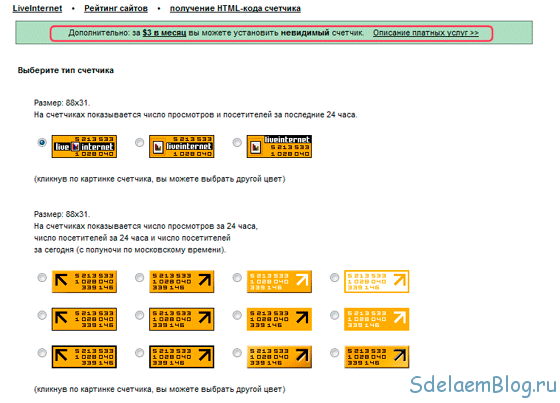
После заполнения и нажатия на кнопку «дальше», нужно проверить правильность заполнения формы регистрации, и нажать на кнопку «зарегистрировать». И затем нажимаем на кнопку «получить html-код счетчика». Откроется страница с выбором внешнего вида счетчика LiveInternet. Также, обратите внимание на то, что за три доллара в месяц, вы сможете установить невидимый счетчик к себе на сайт.
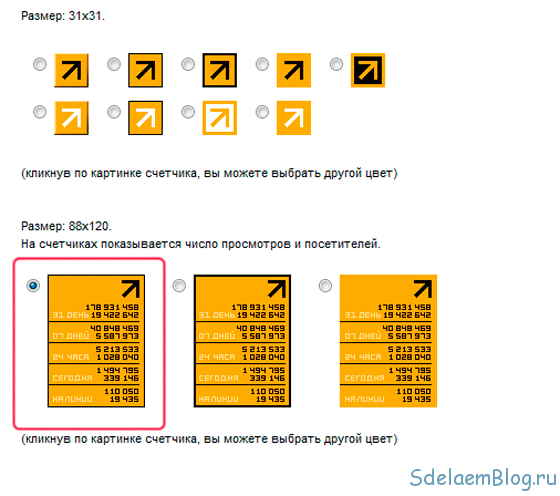
Внешний вид счетчика LiveInternet
Для каждого счетчика указан размер в пикселях и есть небольшое описание. А также, внизу, есть дополнительные возможности, которые можно выбрать поставив галочку.
Я, для сегодняшнего примера выберу самый нижний и самый объемный счетчик LiveInternet без дополнительных функций.
Теперь, если вас устраивает такой внешний вид счетчика, можно кликнуть на кнопочку «получить html-код счетчика». Но если он вас не устроит, то можно изменить его цвет, нажав на изображение счетчика. Появится окно с выбором цвета. И обратите внимание, что в этом окне можно выбрать счетчик с прозрачным фоном. А после этого, можно получить код счетчика. Ну а дальше, остается установить счетчик LiveInternet на наш сайт или блог.
Установка счетчика LiveInternet на блог WordPress
Для установки счетчика нужно скопировать код, предлагаемый LiveInternet. И вставить его в нужное место. Но, учтите, что код счетчика нужно вставлять между тегами <body> и </body>.
Я продемонстрирую, как вставит счетчик LiveInternet в сайдбар (sidebar). Почему в сайдбар? Потому что начинающему вебмастеру будет легче поставить код в sidebar, чем куда-то еще. Но если вы, более или менее разбираетесь в коде, то вы вполне сможете самостоятельно установить html-код в любое место вашего блога.
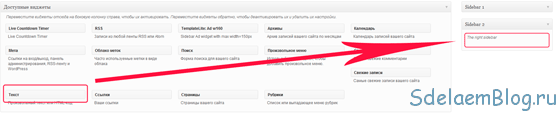
Для установки liveinternet в сайдбар, нужно в меню выбрать «внешний вид» и раздел «виджеты». В этом разделе нужно переместить виджет «текст» в сайдбар.
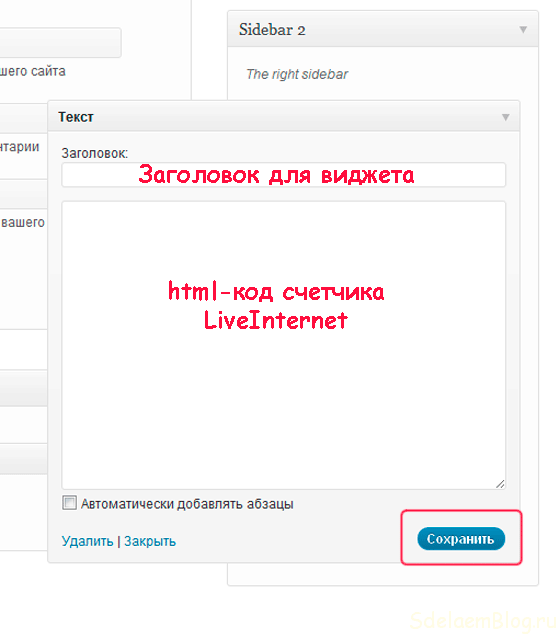
После того, как вы переместите виджет в сайдбар, откроется окно, в которое нужно вставить счетчик LiveInternet, сохранить и проверить как отображается счетчик на блоге.
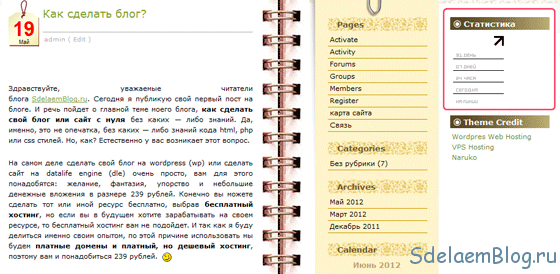
У меня получилось так:
Но при желании можно подредактировать внешний вид, с помощью css — стилей. Вот в принципе и все, установка счетчика LiveInternet на WordPress завершена.
Установка счетчика LiveInternet на сайт DLE
А вот, чтобы вставить код в dle, придется покопаться в коде. Я покажу на конкретном примере, вставку в стандартный шаблон. Но по тем же принципам можно вставить в любой шаблон и любое место на сайте. Итак, что для этого нужно?
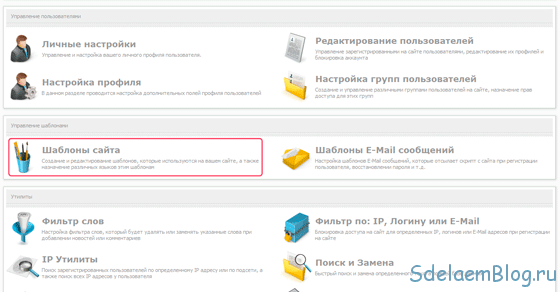
Переходим в админ панель dle. И заходим в раздел «шаблоны сайта».
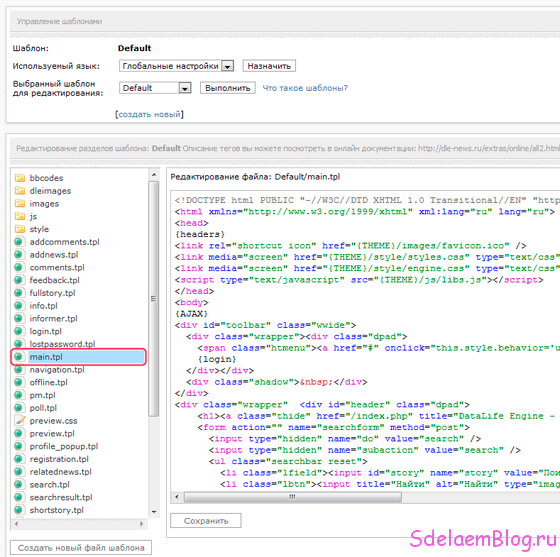
В разделе выбираем файл main.tpl.
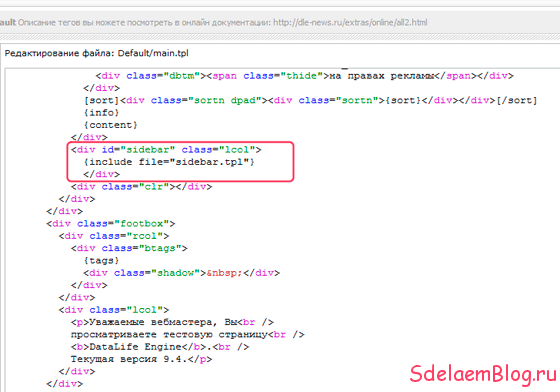
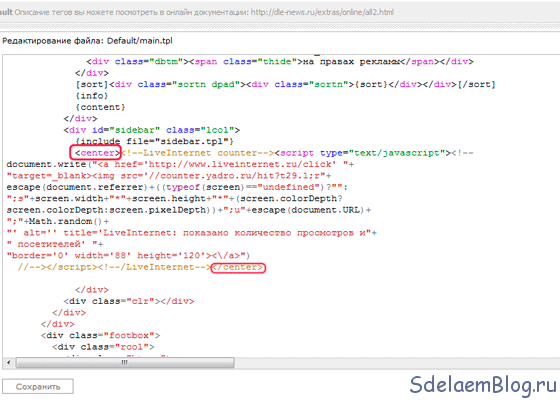
Итак, шаблон у меня стандартный. Вставлять будем также в сайдбар (sidebar), в самый низ. Ищем в коде sidebar. В стандартном шаблоне, он выглядит так:
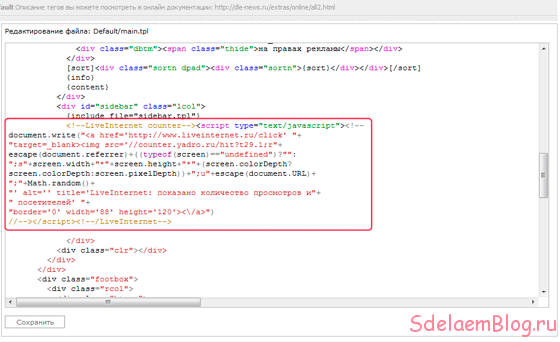
Теперь, перед закрывающим тегом </div>, можно вставить код счетчика LiveInternet.
Но после такой вставки, счетчик на сайте будет смотреться не очень, поэтому я предлагаю выровнять его по середине, для более лучшего отображения. Для этого достаточно добавить в код, теги <center> и </center>.
И не забывайте, после каждого изменения сохранять код. И перезагружать страницу на сайте, чтобы посмотреть результат. После того, как я добавил тег, мой счетчик, расположился по центру сайдбара.
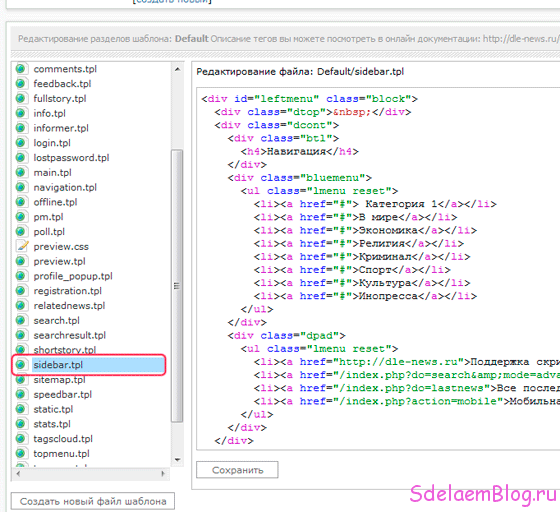
Еще, код можно внедрить внутрь сайдбара, например, под меню. В этом случае, то что написано выше делать не нужно. Надо в разделе «шаблоны сайта» кликнуть на файл sidebar.tpl.
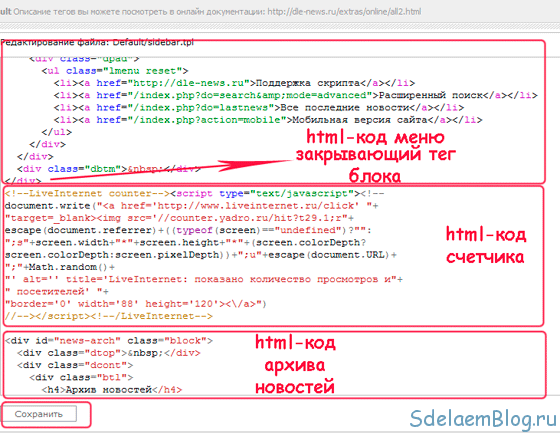
Чтобы вставить счетчик LiveInternet под меню, нужно в коде сайдбара найти меню, под которым расположится LiveInternet.
Затем ищем, где заканчивается блок меню и вставляем наш html-код счетчика LiveInternet, после закрывающего тега (в данном случае — это </div>) меню и перед открывающимся блоком архива новостей.
После этого, сохранить и посмотреть результат. Естественно, расположение счетчика нужно подредактировать, с помощью css или просто расположить по центру, с помощью тега <center>, как было описано ранее.
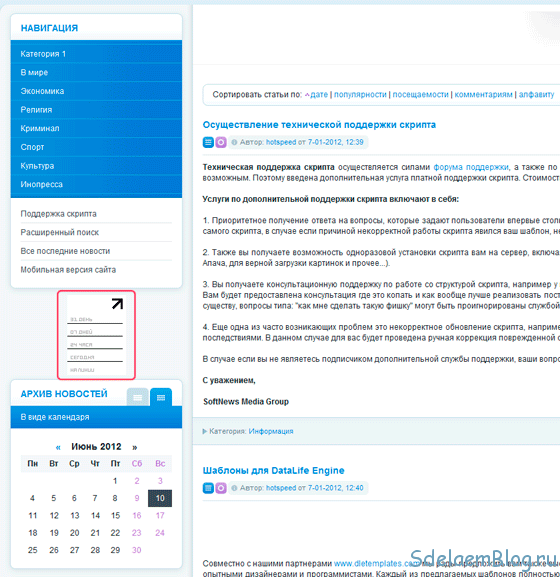
Теперь счетчик располагается под блоком меню.
Итак, все что я сегодня рассказал займет у вас не более десяти минут. А в результате вы сможете отслеживать статистику своего ресурса, с помощью счетчика LiveInternet.
Кстати, если у кого-то большие проблемы с html и css, я настоятельно рекомендую изучить видео курс по html и css от Евгения Попова.































@ Светлана: Пожалуйста :-)
Спасибо, очень помогли разобраться с установкой счетчика)))
@ Максим: В какие файлы шаблона добавляете? Возможно код скопирован не полностью. Если нужна помощь, пишите, через обратную связь мне на почту.
Что-то не получается ни один способ…..(((
Счетчик во всех случаях отображается просто кодом…
В чем может быть дело?
Спасибо большое! Очень помогла ваша статья!
Не за что, Константин