Здравствуйте, уважаемые читатели блога SdelaemBlog.ru. Сегодня я продолжу рассказывать о дальнейших действиях после создания своего блога/сайта. Эта статья посвящена так называемой карте сайта для wordpress. Что такое карта сайта?
Если сказать своими словами, то карта сайта, это содержание или оглавление вашего ресурса. А если на более продвинутом языке, аля Википедия, то карта сайта ничто иное как:

Одна из страниц сайта, информация на которой аналогична разделу «Содержание» обычной книги. Используется как элемент навигации. В карте сайта представлен полный перечень разделов и/или всех страниц, имеющихся на сайте. Нередко, заголовки страниц в списке служат ссылками на эти страницы.
Для чего нужна wordpress карта сайта?
Карта сайта нужна в первую очередь для ваших посетителей, потому как на странице с содержанием есть ссылки на все ваши статьи и страницы ресурса, что может облегчить поиск нужной информации на вашей страничке. В некоторых случаях это очень удобный инструмент.
Кроме этого, картой сайта пользуются поисковые роботы, когда посещают ваш блог/сайт для добавления новых статей или страниц в индекс поисковых систем. Только для роботов, карта сайта должна быть в формате XML и называться sitemap.
То есть, карта сайта для wordpress важна как для посетителей, так и для поисковых машин. Поэтому не стоит даже думать нужна карта или нет. Конечно Да! Остается только один вечный вопрос: Как? Об этом и поговорим.
Как создается и настраивается карта сайта WordPress, для посетителей?
Итак, для создания карты сайта для нашего блога на WordPress (wp) мы воспользуемся, плагином для создания карты сайта. Разумеется карта сайта может быть создана и без использования плагинов, но для начинающих вебмастеров, тем более на WordPress (wp), это самый быстрый и простой способ.
Первое, что нам понадобится, это плагин под названием Dagon Design Sitemap Generator. Почему именно этот плагин? Потому что этот плагин самый простой и удобный в использовании среди остальных плагинов для создания карты сайта. Конечно выбор за вами, но я советую не терять время зря, а воспользоваться именно этим модулем.
Самое обидное, что данный плагин не находится в поиске плагинов в WordPress. Может это только у меня, не знаю. Для вашего удобства, плагин вы можете скачать прямо здесь. Скачать DDSG.
После скачивания нужно перейти в админку блога на WordPress и слева в меню, выбрать плагины и в выпавшем подменю выбрать добавить новый.
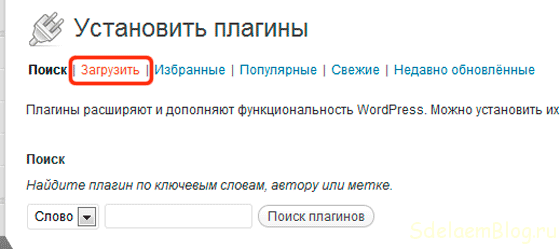
На странице установки, выбираем загрузить.
После этого выбираете скачанный с моего блога архив плагина и нажимаете установить. Затем вы увидите сообщение, что плагин успешно установлен. Теперь его нужно активировать и на этом установка плагина завершена.
Теперь, давайте приступим к созданию карты сайта для WordPress (wp). Для начала нужно создать новую страницу. Назвать ее можете, как угодно, но я бы советовал назвать ее картой сайта, содержанием или еще чем-то подобным. Я, для примера, назову ее просто: Карта сайта.
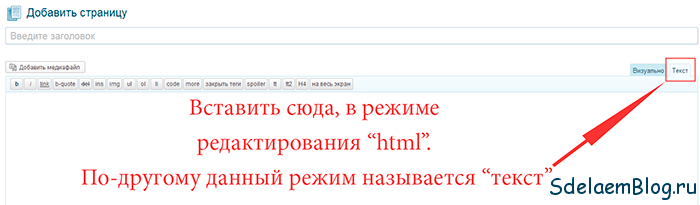
После этого для отображения карты сайта нужно вставить в созданную страницу маленький код в режиме html. И затем, опубликовать страницу.
Код:
<!-- ddsitemapgen -->
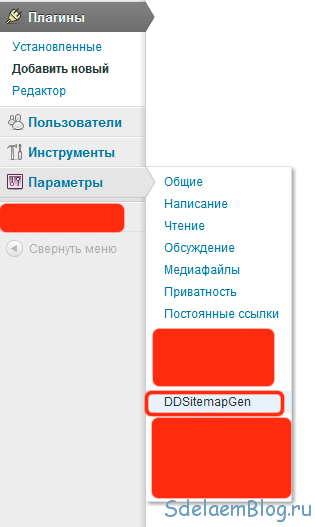
Теперь нужно немного настроить карту, даже скорее не настроить, а указать, что показывать и как показывать. Для этого нужно в параметрах найти установленный ранее плагин. Найти его можно в разделе параметры.
Настроить его очень просто, поэтому я сильно не буду заострять внимание на настройке данного плагина. Могу только посоветовать поставить для показа страницы и статьи, а не что-то одно. А также не забудьте прописать полный пут к XML-карте, после ее создания.
Пример работы данного плагина можно посмотреть на моем блоге — Содержание.
Как создать и настроить XML-карту сайта на WordPress (wp) для поисковых роботов?
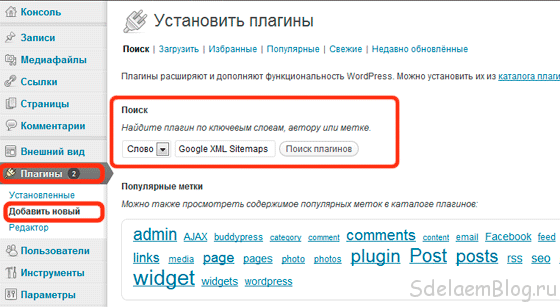
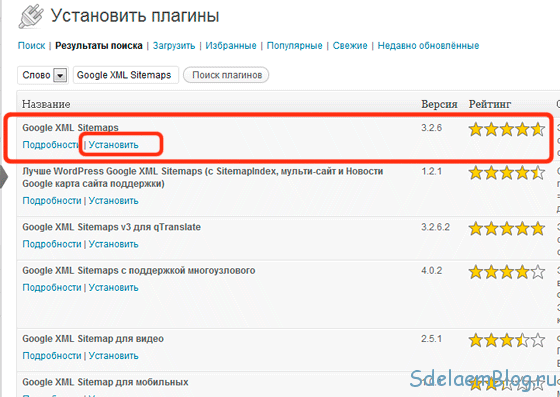
Опять же, для создания XML-карты проще всего будет использовать плагин для WordPress (wp). В этом случае можно даже ничего не качать. Для того чтобы установить плагин для создания XML-карты нужно перейти в плагины — добавить новый. В поиске набрать Google XML Sitemaps и нажать на поиск плагинов.
После этого вы попадете на страницу результатов поиска, где можно будет установить данный плагин.
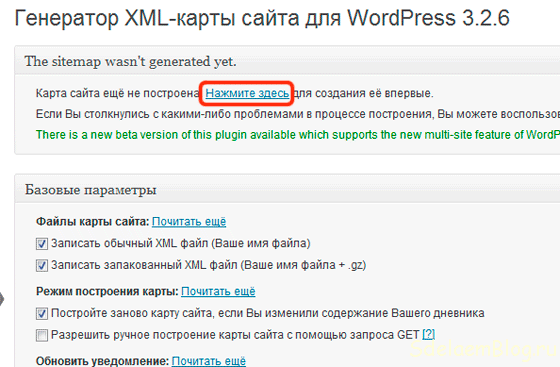
Устанавливается он также просто, как и любой другой плагин в WordPress (wp), я думаю вы сами справитесь с установкой, чтобы мне не повторяться. После установки, нужно активировать его и перейти в настройки плагина. Там вы увидите сообщение о том, что XML-карта сайта еще не построена, но прежде чем создать карту сайта настройте данный плагин. Настройки также не должны составить труда. После того, как вы настроите плагин, создайте XML-карту.
Кстати, обратите внимание на то, что плагины будут автоматически обновлять карты вашего сайта.
Теперь ваша карта сайта для пользователей и XML-карта сайта для поисковых систем готова. После всех этих манипуляций ваш блог или сайт станет проще для пользователей и индексирование ресурса должно происходить быстрее.
Вообще, для WordPress (wp) есть очень много плагинов для создания карты сайта, но на мой взгляд эти два лучшие. Да и учтите, что описанные выше действия я проделывал на WordPress (wp) v.3.3.1. Поэтому какие-то пункты меню могут отличаться в других версиях и проверяйте совместимость данных плагинов с вашей версией движка. На этом пожалуй все.




















Sitemap.xml с версии wp 5.5 автоматически генерится должен, но не всегда работает корректно к сожалению. А html карту обычно с помощью WP Sitemap Page делаю, и стараюсь как-то ещё апгрейдить, что ли, оживить
@ Серж:
Спасибо за отзыв, только автор плагина не я :-)
Большая благодарность автору за этот простой и очень эффективный плагин! Сэкономил много времени и нервов. Красивый дизайн Вашего сайта порадовал глаз 8)
@ misterikl:
На здоровье :-)
Спасибо всё работает!
@ Сергей:
:oops: Спасибо за комментарий. С наступающими… :-)
Чуваак спасибо огромное! Ты просто лучший, и голос у тебя обалденный, и рассказываешь внятно и не мямлишь как многие это делают на телевидении, кстати статья очень помогла8)
@ vera:
Пожалуйста, приходите еще :-)
Спасибо огромное! Так понятно написано и просто. Установила за 2 минуты!
@ Ligerlin:
Да не за что. А без Вас не интересно ;-)
Благодарю!!!
Сложно с нами чайниками
@ Ligerlin:

Здравствуйте. Надеюсь, это упростит задачу:
После этого для отображения карты сайта нужно вставить в созданную страницу маленький код в режиме html. И затем, опубликовать страницу.
Код:
1
И куда мне его вставить??? Где этот режим???