Сегодня поговорим, про дополнительные поля новостей dle. Что такое дополнительные поля, для чего они могут пригодиться, как добавить дополнительное поле и возможно другие вопросы связанные с данной темой.
Ну для начала, приветствую всех посетителей SdelaemBlog. И конечно же, хочу поздравить всех с весенними праздниками, кого-то с прошедшим, кого-то с наступающим.
Теперь вернемся к теме нашего поста. И для начала посмотрим, что такое дополнительное поле и для чего его можно использовать?

Что такое дополнительные поля dle?
Это расширения, для добавления новостей предназначенные, для более удобного добавления новостей на сайте dle.
Если перейти на сайт и нажать на ссылку «добавить новость». Мы увидим, что по умолчанию в dle уже имеются некоторые поля, такие как краткое описание новостей, полное описание и другие. А мы можем создавать дополнительные поля, для ввода информации, например ссылку на источник или на программу. Вообще, в дополнительное поле можно поместить все что угодно начиная от текста и заканчивая картинками и видео. Поэтому, дополнительные поля dle довольно удобная функция, потому что настроив вывод поля всего один раз в шаблоне, отпадает необходимость постоянного форматирования часто повторяющегося ввода информации. Подробнее о дополнительных полях, вы можете прочитать скачав дистибутив DataLife Engine с официального сайта движка, в папке с движком будет папка Documentation, в ней вы сможете найти много полезной информации по движку, включая дополнительные поля.
Как добавить дополнительное поле dle?
Итак, в админке выбираем «список всех разделов» и там переходим в раздел «дополнительные поля новостей».
Для добавление дополнительного поля нажимаем на кнопочку «Добавить поле».
После нажатия на кнопку, появятся поля для заполнения.
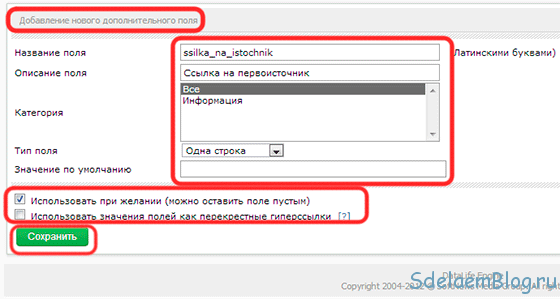
— Первое, это название поля, заполнять обязательно латинскими буквами. Рассмотрим пример, например, захотели мы создать дополнительное поле, для ссылок на первоисточник. В первом поле мы напишем «ssilka_na_istochnik». Это так называемое уникальное имя поля, которое в дальнейшем мы подставим в нашу переменную вместо «Х».
— Затем, описание поля, здесь вводится информация, которую увидит пользователь рядом с дополнительным полем. Мы напишем, например: Ссылка на первоисточник.
— Следующим пунктом, выбираем категорию, для дополнительного поля. То есть, если выбрать какую-то определенную категорию, а не все, то дополнительное поле будет появляться только, при добавлении новостей в ту категорию, которую мы здесь выберем. Также, с помощью зажатой клавиши Ctrl на клавиатуре, можно выбрать несколько категорий. Но мы, для примера, выберем все категории.
— Затем, выбираем тип поля. Выбираем из трех типов: одна строка, несколько строк или список.
— При выборе типа, в пункте значение по умолчанию, дополнительное поле dle будет меняться, в зависимости от нашего выбора. Так будет наглядно видно, что мы выбираем. Мы в свою очередь выберем тип: одна строка. Да, если в значение по умолчанию ввести какое-то значение, например: sdelaemblog.ru, то при добавлении новости, поле будет заполнено автоматически этим значением.
— Использовать при желании (можно оставить поле пустым). Если не ставить галочку в этом пункте, то при добавлении новости, это поле будет обязательным, а если поставить галочку, то дополнительное поле будет заполняться по желанию. Мы, например, поставим галочку, сделав поле необязательным.
— Использовать значения полей как перекрестные гиперссылки. По данному пункту в админке есть справка. Может вы поймете, что это и зачем нужно, лично я не совсем понял назначение данного пункта. Поэтому, здесь галочку мы не будем ставить. После того, как все заполнено и выбрано, можно сохранить дополнительное поле.
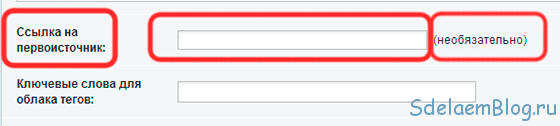
После того, как мы создали дополнительное поле, можно перейти на сайт и попробовать добавить новость. Если мы все сделали правильно, то при добавлении новой новости, мы внизу сможем увидеть наше дополнительное поле.
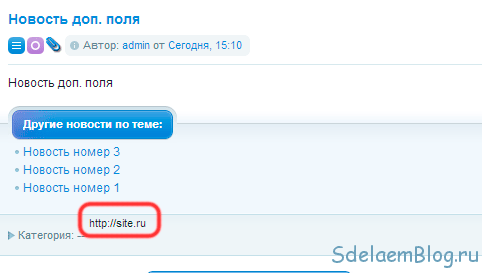
Теперь, при добавлении новости, в дополнительном поле пишем ссылку на сайта источник, например: http:/ /site.ru. Но когда мы перейдем к просмотру новости, мы увидим, что ссылки в новости нет. Что же пошло не так? Для того, чтобы вывести дополнительное поле в новостях, нужно немного подредактировать два файла шаблона fullstory.tpl и shortstory.tpl. Найти вы их сможете в папке с шаблоном. Их можно отредактировать либо прямо из админки, либо с помощью текстового редактора, например NotePad++, кому как удобно.
Как вывести дополнительные поля dle на страницах сайта?
Да, и хочу заметить, что редактировать необязательно оба файла. Тут все зависит от вашего желания, где нужно вывести дополнительное поле. Если на главной, то есть в краткой новости, то редактируем файл shortstory.tpl. А если же в полной новости, не выводя ссылку на главной, то редактируем только fullstory.tpl. Но мы рассмотрим на примере, необходимость вывести дополнительное поле и там, и там.
Находим файл shortstory.tpl(краткая новость) и открываем его в любом текстовом редакторе. Задача у нас следующая, в файлах шаблона нам нужно вставить в нужное место переменную [xfvalue_X], где X — значение поля (уникальное имя, которое мы ввели, при добавлении нового поля), то есть это имя, которое вы ввели латинскими буквами. В моем случае переменная будет выглядеть так: [xfvalue_ssilka_na_istochnik]. Ту же переменную дописываем и в файле fullstory.tpl(полная новость). В данном примере, мы допишем данную переменную сразу после вывода категории. Выглядеть это будет так:
И я больше чем уверен, что такой вывод дополнительного поля никого не устроит, поэтому вместо переменной, в файлы fullstory.tpl и shortstory.tpl, мы вставляем вот такой код:
<p class="dop_pole">Ссылка на источник:<span class="ssilka">[xfvalue_ssilka_na_istochnik]</span></p>
И в стили CSS (style.css) нашего шаблона добавить:
.dop_pole{
float: right;
margin-top: 12px;
color: #6c838e;
}
span.ssilka{
color: rgb(255, 0, 0);
}
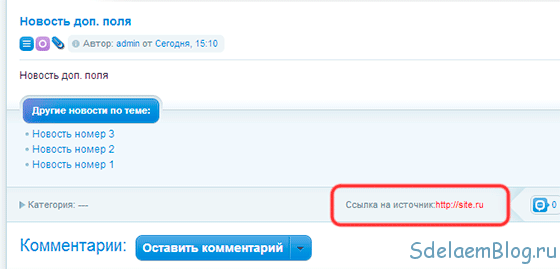
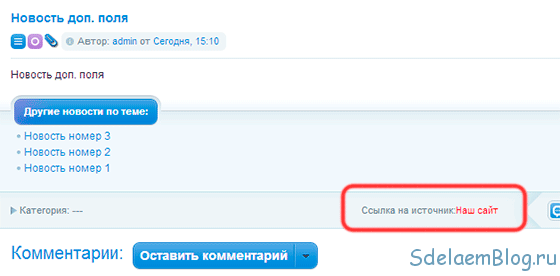
И в результате получится, следующее:
А чтобы наша ссылка стала кликабельной, нужно заменить:
[xfvalue_ssilka_na_istochnik]
На:
<a href="[xfvalue_ssilka_na_istochnik]">[xfvalue_ssilka_na_istochnik]</a>
В этом случае, учтите, что код должен немного измениться и стили тоже. Сам код станет таким:
<p>Ссылка на источник:<a href="[xfvalue_ssilka_na_istochnik]">[xfvalue_ssilka_na_istochnik]</a></p>
И тогда стили будут выглядеть так:
.dop_pole{
float: right;
margin-top: 12px;
color: #6c838e;
}
.dop_pole a{
color: rgb(255, 0, 0);
}
В результате, мы будем иметь тот же внешний вид, только ссылка станет кликабельной.
Когда дополнительное поле является необязательным, то оно не всегда может быть заполнено. Конечно, самый простой способ — сделать поле обязательным, но ситуации разные бывают. Поэтому, мы можем себя подстраховать на случай, если данное поле не будет заполнено, мы можем вывести информацию, что источник не указан, или же указать какую-нибудь ссылку, например на наш сайт. Ведь раз источник не указан, значит возможно этим источником является именно наш сайт.
Вывод информации, о том, что источник не указан:
<p class="dop_pole">Ссылка на источник:<a href="[xfvalue_ssilka_na_istochnik]">[xfvalue_ssilka_na_istochnik]</a>[xfnotgiven_ssilka_na_istochnik]Источник не указан[/xfnotgiven_ssilka_na_istochnik]</p>
В данном случае: При заполнении поля будет выводиться ссылка на источник. А если поле не заполнено, будет выведена информация, об этом.
Вывод ссылки на наш сайт, в случае, когда дополнительное поле dle не заполнено:
<p class="dop_pole">Ссылка на источник:<a href="[xfvalue_ssilka_na_istochnik]">[xfvalue_ssilka_na_istochnik]</a>[xfnotgiven_ssilka_na_istochnik]<a href="/">Наш сайт</a>[/xfnotgiven_ssilka_na_istochnik]</p>
И еще есть много тонкостей и настроек для дополнительных полей. Но к сожалению, в одном посте все тонкости дополнительных полей dle охватить не получится. Поэтому, на этом я буду заканчивать, надеюсь у вас все получится.
Удачи!
Также, вы можете прочесть смежные темы, о новостях dle: